Vue3中shallowRef和shallowReactive該如何使用
- PHPz轉載
- 2023-05-11 23:07:041652瀏覽
shallowRef 和 shallowReactive
shallowRef 函數,只處理基本類型資料。
shallowReactive 函數,只處理第一層資料。
兩個在使用的時候都需要引入才可以。
上面說了是不是還是沒看懂?沒關係哈,先記住上面三條,然後詳細的說一下。
我們在之前的部落格講過ref 函數和reactive 函數,他們的作用是將數據轉換成響應式的數據,在修改數據的時候,可以將數據即時展示在頁面上,基本數據也好,對像也好,都是這樣。
但有一個問題呀,我們在把資料改為響應式資料的時候,不管是用 ref 函數還是使用 reactive 函數,他兩個都是深度監聽,啥意思呢?就是 reactive 包裹的對象,就算有100層,也就是連續點一百個屬性那種,去修改最深層的數據,也是可以監聽到的,這樣的話就會存在問題了。
深度監聽的問題:
不論 ref 函式或 reactive 函式都是深度監聽。
如果資料量過大,超級超級消耗效能。
如果我們不需要對資料進行深度監聽的時候,就可以使用 shallowRef 函數和 shallowReactive 函數。
明白了嗎?不明白沒關係,我們透過幾個案例就知道了。
使用 shallowReactive 非深度監聽
記住一點,shallowReactive 函數,只能處理第一層資料。
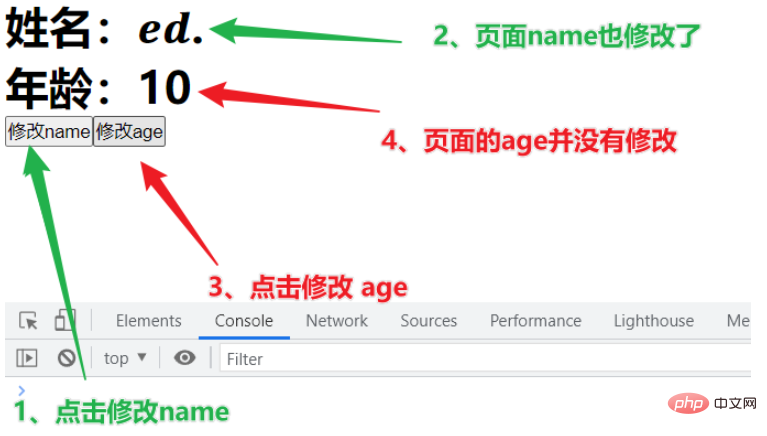
假設我們頁面有一個個人資訊展示,有名字、有年齡需要展示,我們資料是存在boy 物件裡面,然後age 是在boy 物件的news 屬性下面,也就是深層,但是name 是在boy 物件下面,也就是第一層,我們有兩個按鈕,分別修改name 和age,看看會有什麼效果。
<template>
<div>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowReactive, toRefs } from "vue";
export default {
name: "App",
setup() {
const boy = shallowReactive({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.name = "????????.";
};
const btn2 = () => {
boy.news.age++;
};
return { ...toRefs(boy), btn, btn2 };
}
};
</script>我們分別點擊兩個按鈕,看看頁面變化。

透過效果,我們稍微總結一下:
#shallowReactive只會包裝第一層的資料
預設情況它只能夠監聽資料的第一層。
如果想更改多層的數據,必須先更改第一層的數據,然後在去更改其他層的數據。這樣視圖上的資料才會改變。
使用shallowRef 非深度監聽
開頭已經說過了,shallowRef 函數,只能處理基本類型資料,為啥呢,因為shallowRef 函數監聽的是.value 變化。並不是第一層的數據的變化。所以如果要更改 shallowRef 創建的數據,應該 xxx.value = XXX。
看程式碼:
<template>
<div>
<h2>姓名:{{boy}}</h2>
<button @click="btn">修改boy</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef("我是????????.");
const btn = () => {
boy.value = "????????.";
};
return { boy, btn };
}
};
</script>點擊按鈕,修改 boy 的值。

透過上面的截圖可以看見,資料是可以正常修改的。
然後遺留了一個問題:shallowRef 函數,只處理基本類型資料 嗎?
看下面的案例:
<template>
<div>
<h2>姓名:{{boy.name}}</h2>
<h2>年龄:{{boy.news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.value.name = "????????.";
};
const btn2 = () => {
boy.value.news.age++;
};
return { boy, btn, btn2 };
}
};
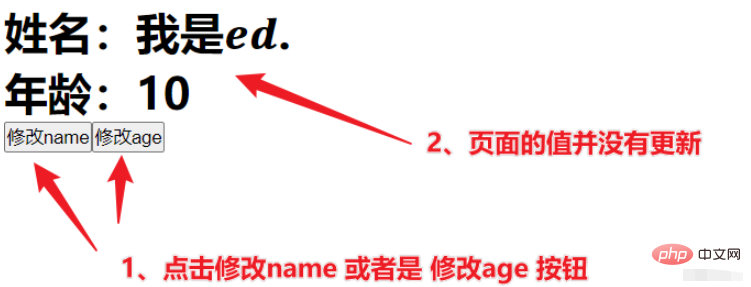
</script>在這個程式碼裡面,我們用shallowRef 包裹了一個對象, 然後在頁面顯示name 和age ,然後我們透過按鈕修改name 和age ,看一下頁面的效果。

所以說呢,shallowRef 函數,只能處理基本類型資料。
以上是Vue3中shallowRef和shallowReactive該如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

