本文轉載自微信公眾號「前端司南」,作者Tusi。轉載本文請聯絡前端司南公眾號。
最近 ChatGPT 在技術圈可太火了,票圈也被刷屏。我也決定來湊個熱鬧,為自己的部落格加一個 ChatGPT 對話功能。
先附上體驗鏈接,原始碼在底部也可以找到。
感謝大家的支持,我的 Open AI個人帳號免費額度已經用盡,非常抱歉,請大家自行按照文章和源碼搭建體驗吧,或者自己註冊一個帳號去後台體驗。

體驗 ChatGPT
ChatGPT 是 Open AI 訓練的一個 AI 對話模型,可以支援在多種場景下進行智慧對話。

想體驗 ChatGPT,首先要註冊帳戶,但是這個產品在國內網路並不能直接用,需要自行解決網路問題。

搞定網路問題後,註冊時會讓你提供信箱驗證,

接著要驗證手機號,但是很遺憾國內手機號用不了。

你也可以選擇用 Google 帳號登錄,但最後還是要驗證手機號碼。
所以我們需要先找一個國外的能接收簡訊驗證碼的手機號,此時可以上SMS-ACTIVATE。
這是一個在這個星球上數以百萬計的服務中註冊帳戶的網站。 我們提供世界上大多數國家的虛擬號碼,以便您可以在線上接收帶有確認代碼的簡訊。在我們的服務中,還有虛擬號碼的長期租賃,轉發連接,電話驗證等等。
SMS-ACTIVATE 上的價格是盧布,我們需要使用手機號碼做簡訊驗證,經過查詢可以發現,最便宜的是印度地區的手機號,零售價格是 10.5 盧布。

依匯率算了一下,大概是1塊多RMB。

SMS-ACTIVATE 支援用某寶充值,我買了一個印度號,就可以收到來自 Open AI 的驗證碼了。

注意,這個號碼只是租用,是有期限的,所以我們要抓緊時間把註冊流程搞完,20分鐘過了,這個號碼就不是你的了。
註冊完 Open AI 的帳號後,就可以到 ChatGPT 的 Web工作台體驗一把 AI 對話了。

透過API 連結Open AI 能力
體驗完ChatGPT 之後,對於搞技術的我們來說,可能會想著怎麼把這個能力接入到自己的產品中。
快速上手
ChatGPT 是 Open AI 訓練出來的模型,Open AI 也提供了 API 給開發者們調用,文件和案例也比較全面。
機器學習很重要的一個步驟就是調參,但對前端開發者來說,大部分人肯定是不知道怎麼調參的,那我們就參考官方提供的最契合我們需求的案例就好了,這個Chat 的案例就非常符合我們的場景需求。

官方有提供一個 nodejs 的 starter,我們可以基於此快速上手測試一把。
git clone https://github.com/openai/openai-quickstart-node.git
它的核心程式碼是這麼一部分,其中用到的openai是官方封裝好的 NodeJS Library。
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt: '提问内容',
temperature: 0.9,
max_tokens: 150,
top_p: 1,
frequency_penalty: 0,
presence_penalty: 0.6,
});在呼叫 API 之前需要先在你的 Open AI 帳戶中產生一個 API Key。
目前官方給到的免費額度是 18 刀,超過的部分就需要自己付費了。計費是根據 Token 來算的,至於什麼是 Token,可以參考Key concepts。

我們把上面那個Chat 案例的參數拿過來直接用上,基本上也有個七八分AI 回答問題的樣子了,這個可以自己去試一試效果,並不複雜。
接著就是研究一下怎麼把這個 starter 的關鍵程式碼整合到自己的產品中。
产品分析
我之前有在自己的博客中做过一个简单的 WebSocket 聊天功能,而在 AI 对话这个需求中,前端 UI 部分基本上可以参考着WebSocket 聊天功能改改,工作量不是很大,主要工作量还是在前后端的逻辑和对接上面。

ChatGPT 的这个产品模式,它不是一个常规的 WebSocket 全双工对话,而是像我们平常调接口一样,发生用户输入后,客户端发送请求到服务端,等待服务端响应,最后反馈给用户,它仅仅是从界面上看起来像是聊天,实际上不是一个标准的聊天过程。所以前后端交互主要还是靠 HTTP 接口对接。
核心要素 Prompt
在openai.createCompletion调用时有一个很重要的参数prompt,它是对话的上下文信息,只有这个信息足够完整,AI 才能正确地做出反馈。
举个例子,假设在对话过程中有2个回合。
// 回合1 你:爱因斯坦是谁? AI: 爱因斯坦(Albert Einstein)是20世纪最重要的物理学家,他被誉为“时空之父”。他发现了相对论,并获得诺贝尔物理学奖。
第一个回合中,传参prompt是爱因斯坦是谁?,机器人很好理解,马上能给出符合实际的回复。
// 回合2 你:他做了什么贡献? AI: 他为社会做出了许多贡献,例如改善公共卫生、建立教育基础设施、提高农业生产能力、促进经济发展等。
第二个回合传参prompt是他做了什么贡献?,看到机器人的答复,你可能会觉得有点离谱,因为这根本就是牛头不对马嘴。但是仔细想想,这是因为机器人不知道上下文信息,所以机器人不能理解他代表的含义,只能通过他做了什么贡献?整句话去推测,所以从结果上看就是符合语言的逻辑,但是不符合我们给出的语境。
如果我们把第二个回合的传参prompt改成你: 爱因斯坦是谁?nAI: 爱因斯坦(Albert Einstein)是20世纪最重要的物理学家,他被誉为“时空之父”。他发现了相对论,并获得诺贝尔物理学奖。n你: 他做了什么贡献?nAI:,机器人就能够理解上下文信息,给出接下来的符合逻辑的答复。
// 改进后的回合2 你:他做了什么贡献? AI: 爱因斯坦对科学有着重大的贡献,他发明了相对论,改变了人们对世界、物理定律和宇宙的认识,并为量子力学奠定了基础。他还发现了...
所以,我们的初步结论是:prompt参数应该包含此次对话主题的较完整内容,才能保证 AI 给出的下一次回答符合我们的基本认知。
前后端交互
对于前端来说,我们通常关注的是,我给后端发了什么数据,后端反馈给我什么数据。所以,前端关注点之一就是用户的输入,用上面的例子说,爱因斯坦是谁?和他做了什么贡献?这两个内容,应该分别作为前端两次请求的参数。而且,对于前端来说,我们也不需要考虑后端传给 Open AI 的prompt是不是完整,只要把用户输入的内容合理地传给后端就够了。
对于后端来说,我们要关注 session 问题,每个用户应该有属于自己和 AI 的私密对话空间,不能和其他的用户对话串了数据,这个可以基于 session 实现。前端每次传过来的信息只有简单的用户输入,而后端要关注与 Open AI 的对接过程,结合用户的输入以及会话中保留的一些信息,合并成一个完整的prompt传给 Open AI,这样才能得到正常的对话过程。
所以基本的流程应该是这个样子:

我们根据这个流程输出第一版代码。
后端V1版本代码
router.get('/chat-v1', async function(req, res, next) {
// 取得用户输入
const wd = req.query.wd;
// 构造 prompt 参数
if (!req.session.chatgptSessionPrompt) {
req.session.chatgptSessionPrompt = ''
}
const prompt = req.session.chatgptSessionPrompt + `n提问:` + wd + `nAI:`
try {
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt,
temperature: 0.9,
max_tokens: 150,
top_p: 1,
frequency_penalty: 0,
presence_penalty: 0.6,
stop: ["n提问:", "nAI:"],
});
// 调用 Open AI 成功后,更新 session
req.session.chatgptSessionPrompt = prompt + completion.data
// 返回结果
res.status(200).json({
code: '0',
result: completion.data.choices[0].text
});
} catch (error) {
console.error(error)
res.status(500).json({
message: "Open AI 调用异常"
});
}
});前端V1版本关键代码
const sendChatContentV1 = async () => {
// 先显示自己说的话
msgList.value.push({
time: format(new Date(), "HH:mm:ss"),
user: "我说",
content: chatForm.chatContent,
type: "mine",
customClass: "mine",
});
loading.value = true;
try {
// 调 chat-v1 接口,等结果
const { result } = await chatgptService.chatV1({ wd: chatForm.chatContent });
// 显示 AI 的答复
msgList.value.push({
time: format(new Date(), "HH:mm:ss"),
user: "Chat AI",
content: result,
type: "others",
customClass: "others",
});
} finally {
loading.value = false;
}
};
基本的对话能力已经有了,但是最明显的缺点就是一个回合等得太久了,我们希望他速度更快一点,至少在交互上看起来快一点。
流式输出(服务器推 + EventSource)
还好 Open AI 也支持 stream 流式输出,在前端可以配合 EventSource 一起用。
You can also set the stream parameter to true for the API to stream back text (as data-only server-sent events).
基本的数据流是这个样子的:

后端改造如下:
router.get('/chat-v2', async function(req, res, next) {
// ...省略部分代码
try {
const completion = await openai.createCompletion({
// ...省略部分代码
// 增加了 stream 参数
stream: true
}, { responseType: 'stream' });
// 设置响应的 content-type 为 text/event-stream
res.setHeader("content-type", "text/event-stream")
// completion.data 是一个 ReadableStream,res 是一个 WritableStream,可以通过 pipe 打通管道,流式输出给前端。
completion.data.pipe(res)
}
// ...省略部分代码
});前端放弃使用 axios 发起 HTTP 请求,而是改用 EventSource。
const sendChatContent = async () => {
// ...省略部分代码
// 先显示自己说的话
msgList.value.push({
time: format(new Date(), "HH:mm:ss"),
user: "我说",
content: chatForm.chatContent,
type: "mine",
customClass: "mine",
});
// 通过 EventSource 取数据
const es = new EventSource(`/api/chatgpt/chat?wd=${chatForm.chatContent}`);
// 记录 AI 答复的内容
let content = "";
// ...省略部分代码
es.onmessage = (e) => {
if (e.data === "[DONE]") {
// [DONE] 标志数据结束,调用 feedback 反馈给服务器
chatgptService.feedback(content);
es.close();
loading.value = false;
updateScrollTop();
return;
}
// 从数据中取出文本
const text = JSON.parse(e.data).choices[0].text;
if (text) {
if (!content) {
// 第一条数据来了,先显示
msgList.value.push({
time: format(new Date(), "HH:mm:ss"),
user: "Chat AI",
content: text,
type: "others",
customClass: "others",
});
// 再拼接
content += text;
} else {
// 先拼接
content += text;
// 再更新内容,实现打字机效果
msgList.value[msgList.value.length - 1].content = content;
}
}
};
};从代码中可以发现前端在 EventSource message 接收结束时,还调用了一个 feedback 接口做反馈。这是因为在使用 Pipe 输出时,后端没有记录 AI 答复的文本,考虑到前端已经处理了文本,这里就由前端做一次反馈,把本次 AI 答复的内容完整回传给后端,后端再更新 session 中存储的对话信息,保证对话上下文的完整性。
feedback 接口的实现比较简单:
router.post('/feedback', function(req, res, next) {
if (req.body.result) {
req.session.chatgptSessionPrompt += req.body.result
res.status(200).json({
code: '0',
msg: "更新成功"
});
} else {
res.status(400).json({
msg: "参数错误"
});
}
});我这里只是给出一种简单的做法,实际产品中可能要考虑的会更多,或者应该在后端自行处理 session 内容,而不是依靠前端的反馈。
最终的效果大概是这个样子:

限制访问频次
由于 Open AI 也是有免费额度的,所以在调用频率和次数上也应该做个限制,防止被恶意调用,这个也可以通过 session 来处理。我这里也提供一种比较粗糙的处理方式,具体请往下看。实际产品中可能会写 Redis,写库,加定时任务之类的,这方面我也不够专业,就不多说了。
针对访问频率,我暂定的是 3 秒内最多调用一次,我们可以在调用 Open AI 成功之后,在 session 中记录时间戳。
req.session.chatgptRequestTime = Date.now()
当一个新的请求过来时,可以用当前时间减去上次记录的chatgptRequestTime,判断一下是不是在 3 秒内,如果是,就返回 HTTP 状态码 429;如果不在 3 秒内,就可以继续后面的逻辑。
if (req.session.chatgptRequestTime && Date.now() - req.session.chatgptRequestTime <= 3000) {
// 不允许在3s里重复调用
return res.status(429).json({
msg: "请降低请求频次"
});
}关于请求次数也是同样的道理,我这里也写得很简单,实际上还应该有跨天清理等逻辑要做。我这里偷懒了,暂时没做这些。
if (req.session.chatgptTimes && req.session.chatgptTimes >= 50) {
// 实际上还需要跨天清理,这里先偷懒了。
return res.status(403).json({
msg: "到达调用上限,欢迎明天再来哦"
});
}同一个话题也不能聊太多,否则传给 Open AI 的 prompt 参数会很大,这就可能会耗费很多 Token,也有可能超过 Open AI 参数的限制。
if (req.session.chatgptTopicCount && req.session.chatgptTopicCount >= 10) {
// 一个话题聊的次数超过限制时,需要强行重置 chatgptSessionPrompt,换个话题。
req.session.chatgptSessionPrompt = ''
req.session.chatgptTopicCount = 0
return res.status(403).json({
msg: "这个话题聊得有点深入了,不如换一个"
});
}切换话题
客户端应该也有切换话题的能力,否则 session 中记录的信息可能会包含多个话题的内容,可能导致与用户的预期不符。那我们做个接口就好了。
router.post('/changeTopic', function(req, res, next) {
req.session.chatgptSessionPrompt = ''
req.session.chatgptTopicCount = 0
res.status(200).json({
code: '0',
msg: "可以尝试新的话题"
});
});结语
总的来说,Open AI 开放出来的智能对话能力可以满足基本需求,但是还有很大改进空间。我在文中给出的代码仅供参考,不保证功能上的完美。
附上源码地址,可以点个 star 吗,球球了[认真脸]。
参考
[1]体验链接: https://blog.wbjiang.cn/chatgpt
[2]ChatGPT: https://openai.com/
[3]注册: https://beta.openai.com/login/
[4]SMS-ACTIVATE: https://sms-activate.org/cn
[5]Web工作台: https://chat.openai.com/chat
[6]文档: https://beta.openai.com/
[7]案例: https://beta.openai.com/examples
[8]openai: https://www.npmjs.com/package/openai
[9]生成一个 API Key: https://beta.openai.com/account/api-keys
[10]Key concepts: https://beta.openai.com/docs/introduction/key-concepts
[11]WebSocket 聊天功能: https://blog.wbjiang.cn/chat
[12]data-only server-sent events: https://developer.mozilla.org/en-US/docs/Web/API/Server-sent_events/Using_server-sent_events#Event_stream_format
[13]源码地址: https://github.com/cumt-robin/vue3-ts-blog-frontend
以上是花1塊錢讓你的網站支援 ChatGPT的詳細內容。更多資訊請關注PHP中文網其他相關文章!
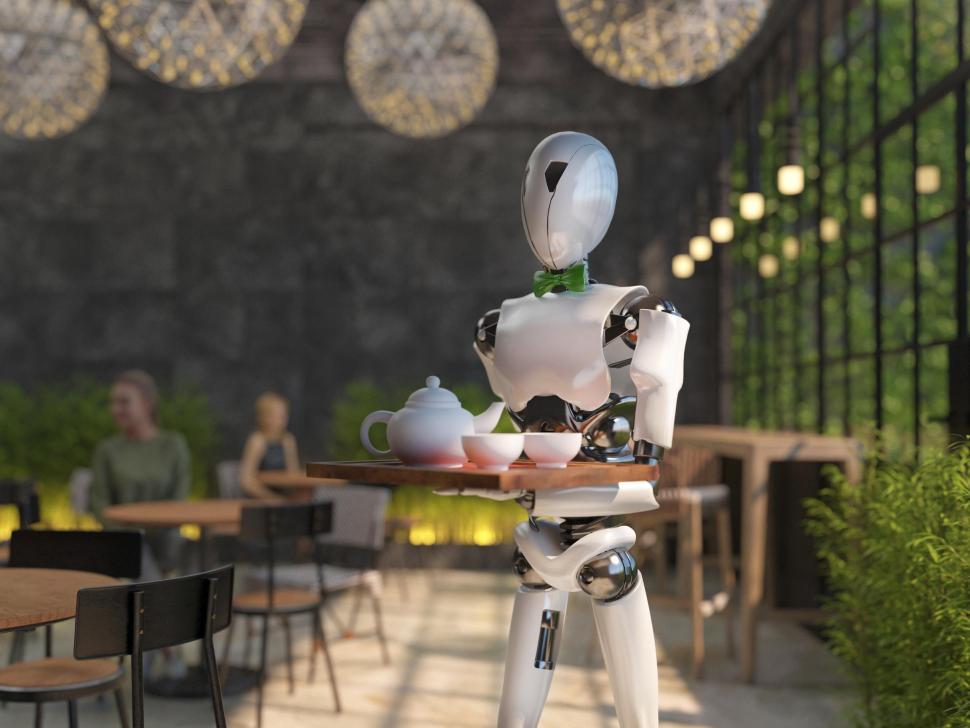
 烹飪創新:人工智能如何改變食品服務Apr 12, 2025 pm 12:09 PM
烹飪創新:人工智能如何改變食品服務Apr 12, 2025 pm 12:09 PMAI增強食物準備 在新生的使用中,AI系統越來越多地用於食品製備中。 AI驅動的機器人在廚房中用於自動化食物準備任務,例如翻轉漢堡,製作披薩或組裝SA
 Python名稱空間和可變範圍的綜合指南Apr 12, 2025 pm 12:00 PM
Python名稱空間和可變範圍的綜合指南Apr 12, 2025 pm 12:00 PM介紹 了解Python函數中變量的名稱空間,範圍和行為對於有效編寫和避免運行時錯誤或異常至關重要。在本文中,我們將研究各種ASP
 視覺語言模型(VLMS)的綜合指南Apr 12, 2025 am 11:58 AM
視覺語言模型(VLMS)的綜合指南Apr 12, 2025 am 11:58 AM介紹 想像一下,穿過美術館,周圍是生動的繪畫和雕塑。現在,如果您可以向每一部分提出一個問題並獲得有意義的答案,該怎麼辦?您可能會問:“您在講什麼故事?
 聯發科技與kompanio Ultra和Dimenty 9400增強優質陣容Apr 12, 2025 am 11:52 AM
聯發科技與kompanio Ultra和Dimenty 9400增強優質陣容Apr 12, 2025 am 11:52 AM繼續使用產品節奏,本月,Mediatek發表了一系列公告,包括新的Kompanio Ultra和Dimenty 9400。這些產品填補了Mediatek業務中更傳統的部分,其中包括智能手機的芯片
 本週在AI:沃爾瑪在時尚趨勢之前設定了時尚趨勢Apr 12, 2025 am 11:51 AM
本週在AI:沃爾瑪在時尚趨勢之前設定了時尚趨勢Apr 12, 2025 am 11:51 AM#1 Google推出了Agent2Agent 故事:現在是星期一早上。作為AI驅動的招聘人員,您更聰明,而不是更努力。您在手機上登錄公司的儀表板。它告訴您三個關鍵角色已被採購,審查和計劃的FO
 生成的AI遇到心理摩托車Apr 12, 2025 am 11:50 AM
生成的AI遇到心理摩托車Apr 12, 2025 am 11:50 AM我猜你一定是。 我們似乎都知道,心理障礙由各種chat不休,這些chat不休,這些chat不休,混合了各種心理術語,並且常常是難以理解的或完全荒謬的。您需要做的一切才能噴出fo
 原型:科學家將紙變成塑料Apr 12, 2025 am 11:49 AM
原型:科學家將紙變成塑料Apr 12, 2025 am 11:49 AM根據本週發表的一項新研究,只有在2022年製造的塑料中,只有9.5%的塑料是由回收材料製成的。同時,塑料在垃圾填埋場和生態系統中繼續堆積。 但是有幫助。一支恩金團隊
 AI分析師的崛起:為什麼這可能是AI革命中最重要的工作Apr 12, 2025 am 11:41 AM
AI分析師的崛起:為什麼這可能是AI革命中最重要的工作Apr 12, 2025 am 11:41 AM我最近與領先的企業分析平台Alteryx首席執行官安迪·麥克米倫(Andy Macmillan)的對話強調了這一在AI革命中的關鍵但不足的作用。正如Macmillan所解釋的那樣,原始業務數據與AI-Ready Informat之間的差距


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

記事本++7.3.1
好用且免費的程式碼編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版






