圖片遲遲加載不了、一片馬賽克?谷歌開源模型優先顯示影像受關注部分
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-04-13 17:10:031149瀏覽
當觀察一副圖像時,你會先註意圖像的哪些內容,或者說圖像中的哪些區域會先吸引你的注意力,機器能否學會人類的這種注意力形式。在來自Google的一項研究中,他們開源的注意力中心模型(attention center model)可以做到這一點。並且該模型可用於 JPEG XL 影像格式上。
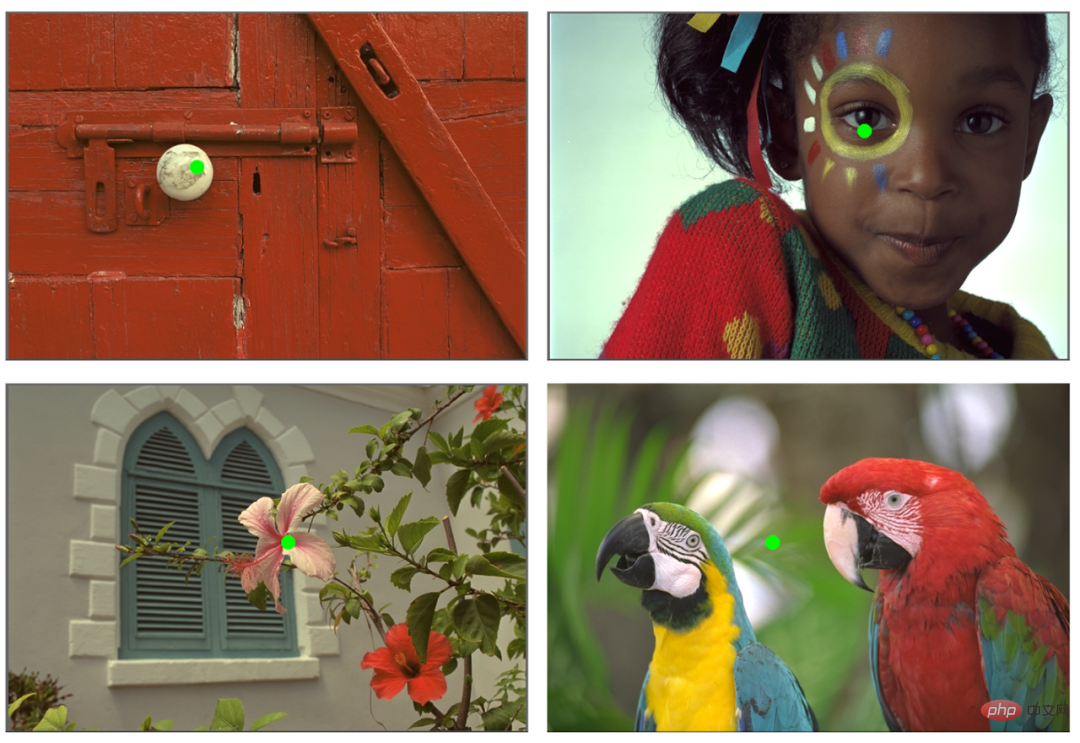
舉例來說,下圖是注意力中心模型的一些預測範例,其中綠點為預測的影像的注意力中心點。

圖片來自Kodak 圖片資料集:http://r0k.us/graphics/kodak/
#注意力中心模型大小為2MB,格式為TensorFlow Lite。它以 RGB 影像作為輸入,並輸出 2D 點,該點是影像上的預測注意力中心點。
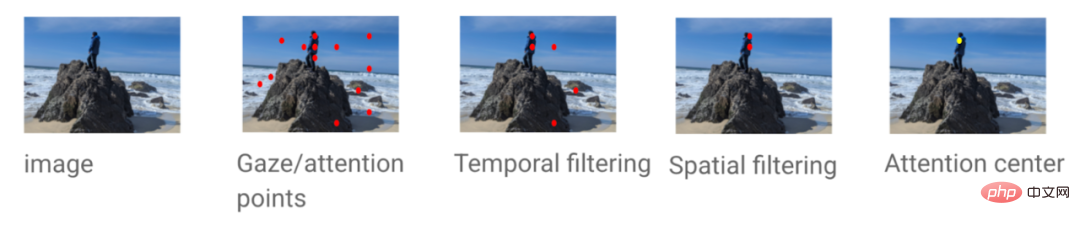
為了訓練模型來預測注意力中心,首先需要一些來自註意力中心的真實資料。給定一張影像,一些注意力點可以透過眼動儀收集,或透過滑鼠點擊影像來接近。研究首先對這些注意點進行時間濾波,只保留最初的注意力點,然後應用空間濾波去除雜訊。最後,計算剩餘注意力點的中心作為真值注意力中心。下面顯示了取得真值過程的範例說明圖。

專案網址:https://github.com/google/attention-center
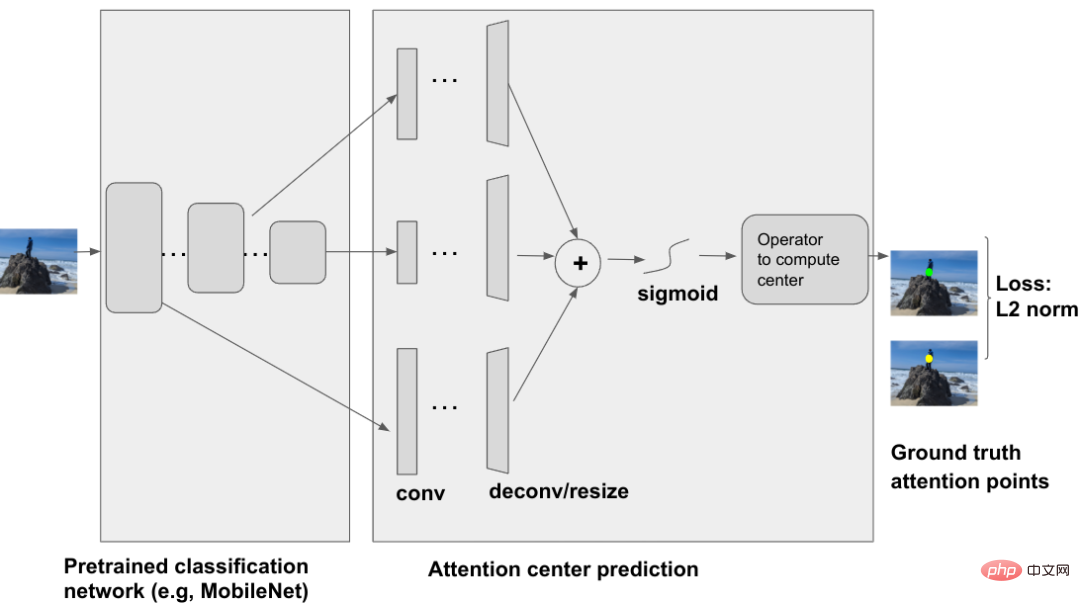
注意力中心模型架構
注意力中心模型是一個深度神經網絡,以一張圖像為輸入,使用預訓練分類網絡如ResNet、MobileNet 等作為骨幹。從骨幹網路輸出的幾個中間層被用作注意力中心預測模組的輸入。這些不同的中間層包含不同的訊息,例如,淺層通常包含較低層次的訊息,如強度 / 顏色 / 紋理,而更深層次通常包含更高、更語義的訊息,如形狀 / 目標。
注意中心預測採用卷積、反捲積調整算子,並結合聚合和 sigmoid 函數,產生注意力中心的權重圖。然後一個算子(在例子中是愛因斯坦求和算子)可用於從加權圖中計算中心。預測注意力中心和真實注意力中心之間的 L2 範數作為訓練損失。

此外 JPEG XL 是一種新的影像格式,允許使用者在對影像編碼時,確保有趣的部分率先顯示。這樣做的好處是,當用戶在網上瀏覽圖像時,圖像中吸引人的部分可以率先顯示出來,也就是用戶首先看到的部分,在理想情況下,一旦用戶看向圖片其餘地方時,圖像的其他部分也已經就位並已解碼。
在JPEG XL 中,影像通常被分割為大小為256 x 256 的矩陣, JPEG XL 編碼器會在影像中選擇一個起始組,然後圍繞該組產生同心正方形。 Chrome 瀏覽器從 107 版增加了 JPEG XL 影像的漸進解碼功能。目前,JPEG XL 還是一個實驗性的產物,在 chrome://flags 中透過搜尋 jxl 即可啟用。
要想了解漸進式載入JPEG XL 映像的效果,可以存取網址進行查看:
https://google.github. io/attention-center/
#以上是圖片遲遲加載不了、一片馬賽克?谷歌開源模型優先顯示影像受關注部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

