TensorFlow.js 在瀏覽器上也能搞定機器學習!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-04-13 15:46:041500瀏覽
在機器學習快速發展的今天,各種機器學習平台層出不窮,為了滿足不同業務場景的需求,可以將機器學習的模型分別部署到Android、iOS、Web 瀏覽器,讓模型在端側能夠進行推演,從而發揮模型的潛能。其中TensorFlow.js 是 TensorFlow 的 JavaScript 版本,支援 GPU 硬體加速,可以運行在 Node.js 或瀏覽器環境中。它不但支援完全基於JavaScript 從頭開始開發、訓練和部署模型,也可以用來運行現有的 Python 版 TensorFlow 模型,或基於現有的模型進行繼續訓練。
TensorFlow.js 優勢
TensorFlow.js 可以讓使用者在瀏覽器中載入TensorFlow模型,讓使用者透過本地的CPU/GPU 資源進行機器學習推演。瀏覽器中進行機器學習,相對比與伺服器端來講,將擁有以下四大優勢:
1. 不需要安裝軟體或驅動程式(開啟瀏覽器即可使用) ;
2. 可以透過瀏覽器進行更方便的人機互動;
3. 可以透過手機瀏覽器,呼叫手機硬體的各種感測器(如:GPS、加速度感測器、相機等);
4. 使用者的資料可無需上傳至伺服器,在本機即可完成所需操作。
TensorFlow.js 架構
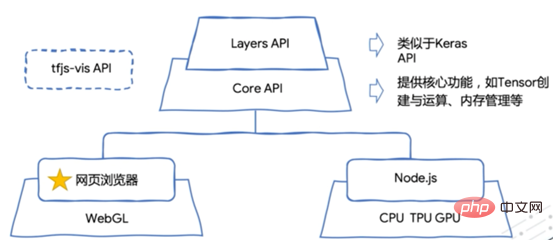
上面介紹了TensorFlow.js 的優勢,這裡讓我們來了解TensorFlow.js 的架構。如圖1 所示,TensorFlow.js 架構包括Core API 和 Layers API(圖的上半部)。其中Layers API 提供更高層次的接口,例如類似KerasAPI的語法結構,這些語法結構的目的是透過更高粒度的抽象讓開發人員使用JavaScript 方便地進行機器學習的開發。而CoreAPI主要包括TensorFlow.js 所提供的核心功能,例如Tensor的建立、資料的運算、記憶體管理等。同時CoreAPI 也提供了工具將Python中的機器學習模型轉換成瀏覽器能夠使用的JSON格式,方便在JavaScript中能夠重複使用現有的模型。因此,CoreAPI能夠在瀏覽器端運行,可以使用WebGL進行GPU加速,當然它也可以在Node.js 上運行,依賴特定的運行環境透過GPU、TPU進行加速。

圖1 TensorFlow.js 架構
TensorFlow.js 進行線性迴歸的案例
#前面說了TensorFlow.js 的優勢和架構,這裡為了大家能對TensorFlow.js 有更深的了解,我們舉一個簡單的線性回歸例子來看看在瀏覽器端是如何實現機器學習的訓練和推演的。
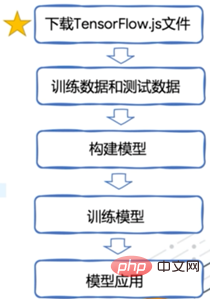
假設我們需要建構y = ax1 bx2 c 的線性模型,如圖2 所示,需要如下幾個步驟完成:
1. 下載TensorFlow.js 檔案
2. 訓練資料與測試資料
3. 建立模型
#4. 訓練模型
5.模型應用

#圖2 TensorFlow.js建立線性迴歸模型
從這5 個步驟可以看出基本流程和在Python中建立模型是一樣的,除了第一步需要下載TensorFlow.js 的檔案以外。
如圖3 所示,為了載入TensorFlow.js文件,我們需要在頁面的head 標籤中引入script,其中文件tf.min.js 已經部署到了TensorFlow 的CDN 伺服器了,我們只需要引用該文件。

圖3 引用TensorFlow.js 檔案
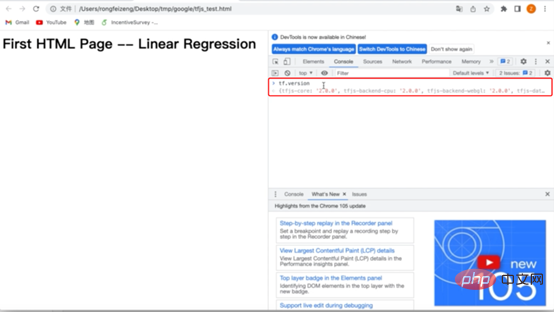
為了保證TensorFlow.js檔案被正確引入,如圖4所示,打開瀏覽器並開啟開發者工具,在Console中輸入tf.version 從而可以獲取TensorFlow對應的tfjs-core,tfjs-backend-cpu等信息,說明文件引入成功了。由於TensorFlow.js 檔案中包含了TensorFlow的運算庫,因此這裡需要確保該檔案被正確載入了。

圖4 確認TensorFlow.js 檔案被正確地引入
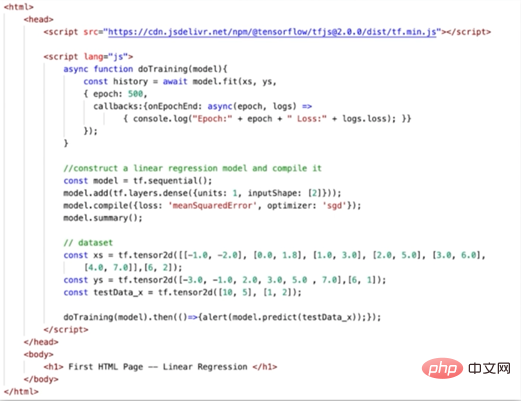
#有了對TensorFlow.js 檔案的載入之後,我們就可以在html中寫入機器學習的程式碼了。如圖5 所示,在script標籤中寫入如下程式碼,其中async 的doTraining 方法是用來對模型進行訓練的,epoch 是500 次,這裡使用async 的目的是不讓網頁的其他操作阻塞。在函數內部呼叫了model 中的fit 方法對模型進行擬合,輸入參數是xs和ys,在回調函數callbacks 中輸出擬合結果,並列印loss 的損失函數。
接下來就是來建構model了,這裡使用了tf.sequential();建構模型,為了建構y = ax1 bx2 c 模型,這裡需要建構一個神經元,這個神經元有兩個輸入和一個輸出。
所以,透過model.add 增加一個dense 層,定義units:1,也就是一個神經元,inputShape:[2],輸入是一個二維。有了模型之後,透過model.complie進行編譯模型,這裡使用了meanSquareError的損失函數以及optimizer為sgd。最後透過model的summary方法把整個神經元網路印出來。緊接著在dataset環節,我們準備了xs 、ys作為輸入,testData_x作為測試資料。最後,呼叫doTraining(model)對模型進行訓練,並使用predict方法對結果進行預測。

圖5 在瀏覽器中訓練模型
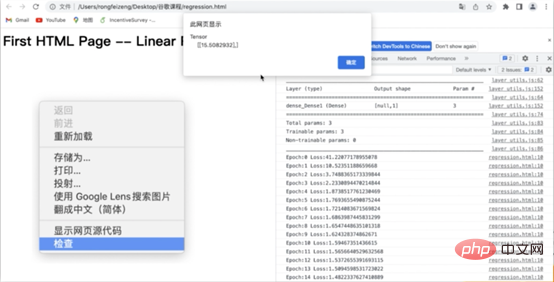
#將上述檔案儲存為html檔案以後重新打開,大約1-2秒以後就可以看到圖6 的結果。右邊是開發者工具中列印出每次epoch 獲得的loss 結果,可以看出隨著訓練的進程loss 損失函數是越來越小的。同時最終得到了Tensor的結果為 15.5082932 的預測結果。

圖6 運行結果
#TensorFlow.js 模型重複使用
有了上面簡單的例子,我們可以在瀏覽器端輕鬆地巡檢機器學習模型,但是模型的訓練本事是需要耗費資源,同時也需要較長的訓練時間。那麼,我們能否將已經訓練好的模型直接拿到瀏覽器來預測和推演呢?答案是肯定的。
模型的複用一般而言有兩種方式,第一種是使用開發者自己在Python中創建好的模型,透過TensroFlow提供的工具,將模型保存成tfjs格式並將其在瀏覽器中使用。另一種是直接呼叫TensorFlow 提供的模型。

圖7 模型重複使用
開發自己定義的模型
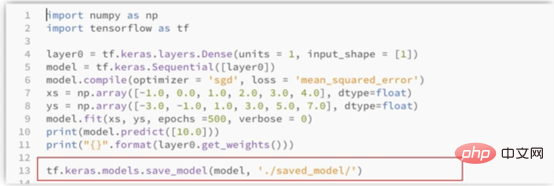
如圖8 所示,我們在python中進行模型建構、訓練和保存。建構模型、神經元網路、設定優化器、損失函數以及資料準備等步驟,這裡就不贅述。在模型訓練完畢之後透過save_model 方法對模型進行保存。

圖8 發展自己的模型
有了模型,接著就需要使用TensorFlow.js提供的工具將模型轉換,才能讓模型在瀏覽器中被使用。
這裡使用以下指令安裝TensorFlow.js的工具。
pip install tensorflowjs tensorflwjs_converter --input_format=keras_saved_model ./saved_model/ ./model/
這裡使用了tensorflwjs_converter 指令對模型進行轉換,input的格式是keras_saved_model,來源檔案位址是./saved_model/,目標檔案位址是./ model/,回車執行之後就可以在目標檔案位址看到轉換以後的檔案了。
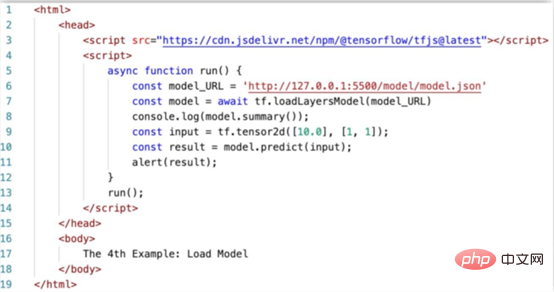
在瀏覽器中只需要引用這個轉換好的模型文件,如圖9 所示,在script中的run方法直接引用了模型文件model.json使用loadLayersModel裝載模型,設定了input 之後就使用predict方法對模型進行預測了。

圖9 使用轉換後的模型
TensorFlow 提供的模型
上面我們示範了可以使用自己訓練好的機器學習模型,這裡也可以透過#https://www.php.cn/link/ff82db7535530637af7f8a96284b3459
 #。
#。
TensorFlow
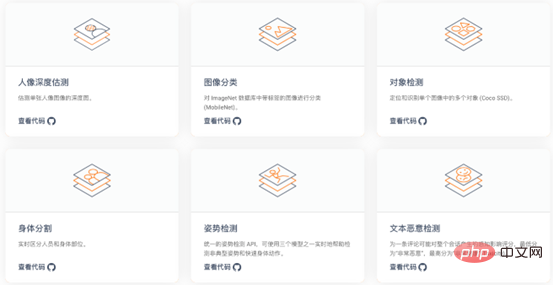
提供的模型。如圖10 所示,TensorFlow 已經為一些業務場景量身打造了一些模型,例如:人像深度估計、影像分類、物件偵測、身體分割、姿勢偵測、文字惡意檢測等等。想了解如何進一步在生產場景中部署模型的同學,也可以抽空看看谷歌開發者專家對TensorFlow 部署功能的講解和常見問題的解答:#https: //www.php.cn/link/bb96ff7f5c9505fd971126ecd171bec2##圖10 TensorFlow 提供的模型##圖10 TensorFlow 提供的模型##圖10 TensorFlow 提供的模型

##圖10 TensorFlow 提供的模型
##############圖10 TensorFlow 提供的模型#### ########透過學習TensorFlow 官方線上課程,我從一個機器學習小白成長為一個經驗豐富的機器學習老手。從#############《TensorFlow入門實操課程》######################### #《TensorFlow入門課程—部署篇》#############課程中,我學會如何對機器學習模型進行保存轉換,同時還可以根據不同的應用場景將機器學習模型部署到Android、iOS、瀏覽器以及服務端。 TensorFlow 的平台就好像一個萬花筒,讓我看到了五彩繽紛的應用項目,同時也了解了機器學習建模和預測的底層邏輯。如果你也想讓機器學習的能力提高,可以一起學習#############《TensorFlow入門課程—部署篇》############ ##,並留下你對課程的評價,現在報名參與,還有機會贏得官方精美禮品哦! ##################張雲波,活躍的IT網紅講師,擁有學員31w ,國內早期開始和發布蘋果Swift、安卓Kotlin、微信小程式、區塊鏈技術的講師之一。主攻前端開發、iOS開發、Android開發、Flutter開發、區塊鏈Dapp開發,有豐富的大公司和海外工作經驗。 ###以上是TensorFlow.js 在瀏覽器上也能搞定機器學習!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

