
最近 ChatGPT 非常火爆,鋪天蓋地都是 ChatGPT 的新聞。 Github 上也出現了許多和 ChatGPT 相關的項目,而 Star 數快速成長,以下就來盤點一下那些玩出花的 ChatGPT 開源專案!

瀏覽器擴充功能
#ChatGPT for Google
ChatGPT for Google 是一個可以顯示ChatGPT 響應和Google 搜尋結果的瀏覽器擴展,支援Chrome/Edge/Firefox,該擴展具有以下特性:
- 支援所有主流的搜尋引擎
- #支援OpenAI官方API
- 從插件彈出視窗快速使用ChatGPT
- 支援Markdown渲染
- #支援程式碼高亮
- 支援深色模式
- 可自訂ChatGPT觸發模式

Github(⭐️ 10k):https://github.com/wong2/chat-gpt- google-extension。
ChatGPT Chrome Extension
一個 Chrome 擴展,將 ChatGPT 加入網路上的每個文字方塊!可以使用它來撰寫推文、修改電子郵件、修復編碼錯誤或需要的任何其他內容,所有這些都無需離開所在的網站。包括一個插件系統,用於更好地控制 ChatGPT 行為和與第三方 API 互動的能力。

Github(⭐️ 2k):https://github.com/gragland/chatgpt-chrome-extension。
微信
WeChat Bot
一個基於OpenAi ChatGPT WeChaty 實現的微信機器人,可以用來幫助你自動回复微信訊息,或管理微信群組/好友,偵測殭屍好友等。

Github(⭐️ 2.2k):https://github.com/wangrongding/wechat-bot。
wechat-chatgpt
透過 wechaty 在微信上使用 ChatGPT,其支援在實用 OpenAI 帳戶,支援使用代理登錄,支援與 docker 一起使用等。此工具簡單易用,安裝完依賴後只需要填寫 OpenAI 帳號密碼和微信掃碼即可使用。此專案的特性如下:
- 透過wechaty,將ChatGPT 存取微信
- 建立OpenAI 的帳戶池
- 支援透過代理登陸OpenAI
- #加入了持續對話的功能
- 加入Dockerfile
- 發佈到Docker.hub
- 透過Railway 進行部署
- 實作OpenAI 帳戶池的熱載入
- 當OpenAI 回傳碼為429/503 時自動重試
Wechaty 是一個聊天機器人開源項目,提供了開發聊天機器人的SDK,方便開發人員快速實現聊天機器人。透過 Wechat 可以取得到微信的聊天內容、聯絡人、群組、好友關係等訊息,也可以實現創建群組、發送訊息等功能。

Github(⭐️ 7.9k):https://github.com/fuergaosi233/wechat-chatgpt。
VS Code 外掛程式
chatgpt-vscode
一個基於ChatGPT 的VSCode 擴展,允許使用非官方的ChatGPT API直接在編輯器中從OpenAI 的ChatGPT 產生問題響應。該插件具有以下特性:
- 提出問題或使用編輯器中的程式碼片段,透過側邊欄的輸入框查詢 ChatGPT。
- 在程式碼選擇上點選右鍵,運行上下文選單中的一個捷徑。
- 在編輯器旁的面板上查看 ChatGPT 的答案。
- 對回答提出後續問題(保持對話上下文)。
- 透過點擊 AI 的回應將程式碼片段插入活動的編輯器中。

Github(⭐️ 3.4k):https://github.com/mpociot/chatgpt-vscode。
vscode-chatgpt
一個支援 ChatGPT 的 Visual Studio Code 擴展,該擴充功能可以與 ChatGPT 配對程式設計。其支援以 Markdown 格式一次匯出所有對話歷史記錄,簡單易用,只需登入 OpenAI,或使用 OpenAI 的官方 GPT3 API。可以點選或使用鍵盤快速鍵建立檔案/專案或修復程式碼,提高開發效率。

Github(⭐️ 462k):https://github.com/gencay/vscode-chatgpt。
ChatGPT 中文版
一個 VSCode 插件,將 ChatGPT 整合在 VSCode 中,提高開發效率。目前支援的程式碼功能包括:
- ChatGPT: 請輸入問題:直接對 ChatGPT 提問。
- ChatGPT: 新增測試程式碼:為目前選取的程式碼,或目前檔案新增測試程式碼。
- ChatGPT: 程式碼為什麼有問題(需要同時選取報錯):詢問程式碼出現的問題,需要將報錯也一起選取。
- ChatGPT: 最佳化這部分程式碼:對目前選取的程式碼,或目前文件,進行最佳化或重構。
- ChatGPT: 解釋這部分程式碼:對目前選取的程式碼,或目前文件,進行解釋。
- ChatGPT: 執行自訂指令 1:新增一個對選取程式碼,或目前檔案執行的自訂指令 1,新增後可以直接執行。
- ChatGPT: 執行自訂指令 2:新增一個對選取程式碼,或目前檔案執行的自訂指令 2,新增後可以直接執行。
執行了一個指令之後,側邊欄會彈出一個互動視窗:
- #後續所有的問題、答案、例外。都會在這個視窗中顯示。
- 可以在互動視窗的底部輸入框中,直接輸入問題,詢問 ChatGPT
- 也可以執行前面的指令,對程式碼進行詢問。

外掛程式位址:https://marketplace.visualstudio.com/items?itemName=WhenSunset.chatgpt-china。
桌面應用程式
ChatGPT
#ChatGPT 桌面應用,適用於Mac、Windows 和Linux 平台,該專案只是對OpenAI ChatGPT 網站的一個包裝器,不存在額外的資料收集和上傳。此專案具有以下功能:
- 跨平台: macOS、Linux、Windows
- #匯出ChatGPT 聊天記錄(支援PNG, PDF 和產生分享連結)
- #主視窗與系統匣支援自訂URL,將任意網站包裝成一個桌面應用程式
- 應用程式自動升級通知
- #豐富的快捷鍵
- 系統匣懸浮視窗
- 應用程式選單功能強大
- 支援斜線指令及其配置
- #自訂全域快捷鍵
- 劃詞搜尋

Github(⭐️ 14.3k):https://github.com/lencx/ChatGPT。
chatgpt-mac
一個簡單的Mac 應用,可讓ChatGPT 在功能表列中顯示,在Mac 上可以使用Cmd Shift G 快捷鍵來快速打開它,目前提供了Mac 的Arm64 和Intel 版本的安裝包。

Github(⭐️ 3.8k):https://github.com/vincelwt/chatgpt-mac。
chatgpt-desktop
基於 tauri 和 rust 的非官方開源 ChatGPT 桌面應用,適用於 mac、windows 和 linux 功能表列。

Github(⭐️ 1.1k):https://github.com/sonnylazuardi/chatgpt-desktop。
其他
ChatGPT API
一個非官方ChatGPT API 的Node.js 用戶端,主可以使用它來建立由ChatGPT 支援的項目,例如聊天機器人、網站等。

Github(⭐️ 8.3k):https://github.com/transitive-bullshit/chatgpt-api。
ChatGPT Export and Share
一個用於將 ChatGPT 歷史下載為 PNG、PDF 或建立可共享連結的 Chrome 擴充功能。目前支援 Chrome、Edge、Firefox 瀏覽器。

Github(⭐️ 656):https://github.com/liady/ChatGPT-pdf。
Access-chatGPT-in-Siri
Siri 存取ChatGPT指南,目前僅限 iPhone 端及其他支援快速指令的 Apple 產品。

Github(⭐️ 281):https://github.com/Daiyimo/Access-chatGPT-in-Siri。
以上是盤點那些玩出花的 ChatGPT 開源項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 AI內部部署的隱藏危險:治理差距和災難性風險Apr 28, 2025 am 11:12 AM
AI內部部署的隱藏危險:治理差距和災難性風險Apr 28, 2025 am 11:12 AMApollo Research的一份新報告顯示,先進的AI系統的不受檢查的內部部署構成了重大風險。 在大型人工智能公司中缺乏監督,普遍存在,允許潛在的災難性結果
 構建AI測謊儀Apr 28, 2025 am 11:11 AM
構建AI測謊儀Apr 28, 2025 am 11:11 AM傳統測謊儀已經過時了。依靠腕帶連接的指針,打印出受試者生命體徵和身體反應的測謊儀,在識破謊言方面並不精確。這就是為什麼測謊結果通常不被法庭採納的原因,儘管它曾導致許多無辜者入獄。 相比之下,人工智能是一個強大的數據引擎,其工作原理是全方位觀察。這意味著科學家可以通過多種途徑將人工智能應用於尋求真相的應用中。 一種方法是像測謊儀一樣分析被審問者的生命體徵反應,但採用更詳細、更精確的比較分析。 另一種方法是利用語言標記來分析人們實際所說的話,並運用邏輯和推理。 俗話說,一個謊言會滋生另一個謊言,最終
 AI是否已清除航空航天行業的起飛?Apr 28, 2025 am 11:10 AM
AI是否已清除航空航天行業的起飛?Apr 28, 2025 am 11:10 AM航空航天業是創新的先驅,它利用AI應對其最複雜的挑戰。 現代航空的越來越複雜性需要AI的自動化和實時智能功能,以提高安全性,降低操作
 觀看北京的春季機器人比賽Apr 28, 2025 am 11:09 AM
觀看北京的春季機器人比賽Apr 28, 2025 am 11:09 AM機器人技術的飛速發展為我們帶來了一個引人入勝的案例研究。 來自Noetix的N2機器人重達40多磅,身高3英尺,據說可以後空翻。 Unitree公司推出的G1機器人重量約為N2的兩倍,身高約4英尺。比賽中還有許多體型更小的類人機器人參賽,甚至還有一款由風扇驅動前進的機器人。 數據解讀 這場半程馬拉松吸引了超過12,000名觀眾,但只有21台類人機器人參賽。儘管政府指出參賽機器人賽前進行了“強化訓練”,但並非所有機器人均完成了全程比賽。 冠軍——由北京類人機器人創新中心研發的Tiangong Ult
 鏡子陷阱:人工智能倫理和人類想像力的崩潰Apr 28, 2025 am 11:08 AM
鏡子陷阱:人工智能倫理和人類想像力的崩潰Apr 28, 2025 am 11:08 AM人工智能以目前的形式並不是真正智能的。它擅長模仿和完善現有數據。 我們不是在創造人工智能,而是人工推斷 - 處理信息的機器,而人類則
 新的Google洩漏揭示了方便的Google照片功能更新Apr 28, 2025 am 11:07 AM
新的Google洩漏揭示了方便的Google照片功能更新Apr 28, 2025 am 11:07 AM一份報告發現,在谷歌相冊Android版7.26版本的代碼中隱藏了一個更新的界面,每次查看照片時,都會在屏幕底部顯示一行新檢測到的面孔縮略圖。 新的面部縮略圖缺少姓名標籤,所以我懷疑您需要單獨點擊它們才能查看有關每個檢測到的人員的更多信息。就目前而言,此功能除了谷歌相冊已在您的圖像中找到這些人之外,不提供任何其他信息。 此功能尚未上線,因此我們不知道谷歌將如何準確地使用它。谷歌可以使用縮略圖來加快查找所選人員的更多照片的速度,或者可能用於其他目的,例如選擇要編輯的個人。我們拭目以待。 就目前而言
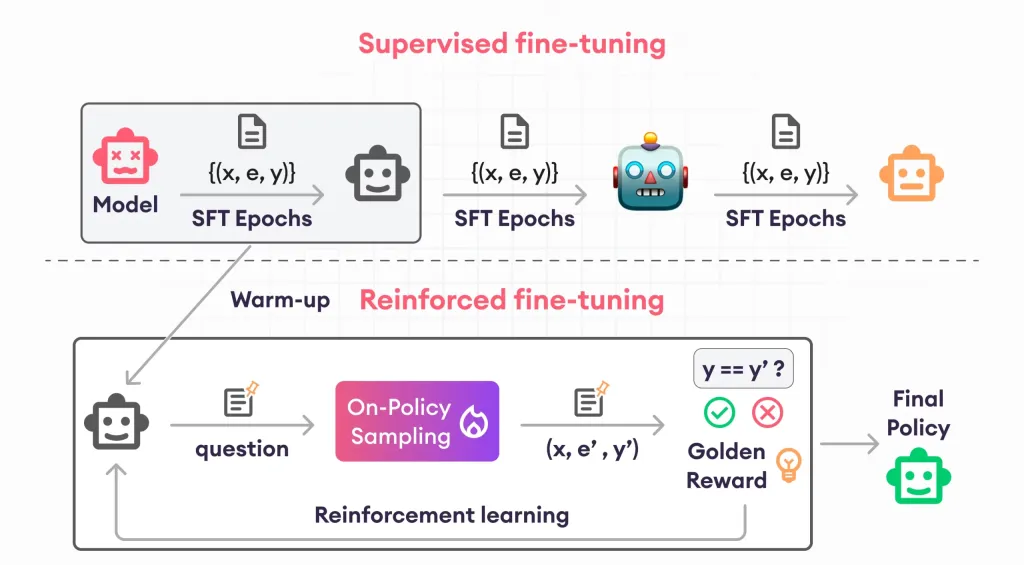
 加固芬特的指南 - 分析VidhyaApr 28, 2025 am 09:30 AM
加固芬特的指南 - 分析VidhyaApr 28, 2025 am 09:30 AM增強者通過教授模型根據人類反饋進行調整來震撼AI的開發。它將監督的學習基金會與基於獎勵的更新融合在一起,使其更安全,更準確,真正地幫助
 讓我們跳舞:結構化運動以微調我們的人類神經網Apr 27, 2025 am 11:09 AM
讓我們跳舞:結構化運動以微調我們的人類神經網Apr 27, 2025 am 11:09 AM科學家已經廣泛研究了人類和更簡單的神經網絡(如秀麗隱桿線蟲中的神經網絡),以了解其功能。 但是,出現了一個關鍵問題:我們如何使自己的神經網絡與新穎的AI一起有效地工作


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)






