淺析gitlab上clone專案到本地的方法
- 青灯夜游原創
- 2023-03-27 20:07:474690瀏覽
怎麼在gitlab上clone專案到本地?以下這篇文章為大家介紹一下從gitlab上clone專案的兩種正確姿勢以及常用的git視覺化工具,希望對大家有幫助!

上一節我們已經創建了一個項目,本節課我就把這個項目clone到本地,然後實操一下常用git命令
git clone
clone的方式有下面兩種,一種是SSH,一種是HTTPS,兩種克隆方式的主要區別在於:
- HTTPS只需要複製鏈接,然後到git Bash輸入clone命令即可將項目克隆到本地,但是每次fetch和push代碼都需要輸入帳號和密碼;而使用SSH,預設每次通訊無需輸入帳號密碼,但需要在克隆之前先配置和添加好SSH key,添加SSH key的前提是,你必須是這個項目的擁有者.

你可以選擇直接下載這個程式碼倉庫,下載以後是個壓縮包,不會攜帶.git檔。
現在讓我們先來clone一下我們的專案
使用下面的指令就可以直接clone,
git clone git@gitlab.com:fe-test1/git-demo.git
第一次clone的時候會讓你輸入使用者名稱和密碼.,如果你不知道自己的密碼是多少了,可以Edit profiles->password當中修改。下圖展示即位clone成功。

現在我們來提交一條訊息測試一下我們的是否能推送到遠端倉庫.
開啟項目,在README.md檔案中隨便修改點信息,然後執行
# 添加代码到暂存区域 .添加所有文件 git add . # 提交commit信息 "feat" commit规范,后面章节会介绍 git commit -m "feat: 第一次提交代码"
使用git status查看一下還有沒有未提交的程式碼,提示我們該push了

執行git push推送程式碼到遠端

#顯示push成功,程式碼被push到了main分支。那我們就去面板當中去查看一下,是不是剛才我們提交的內容:

#可以看到我們剛才修改的資訊和提交的commit資訊。
OK,走到這一步,說明你在公司第一步已經走穩了。曾經聽過很多次因為某些自稱大佬的程式設計師連這個東西都搞不定而被質疑的,因為這一步很多剛入門的程式設計師真的是不會啊! ! !
git remote
如果是我們在本地創建的專案如何與遠端倉庫建立連線呢?答案是利用git remote
同樣的,首先還是得在遠端建立一個倉庫local-test,然後在本地建立一個資料夾local- test,然後加入一個READMD.md文件,隨便加入一些資訊。
在資料夾的根目錄下執行下面的指令:
# 初始化仓库 git init # 添加暂存区 git add . # 提交 git commit -m "feat: 建立与远程仓库的连接" # 添加远程源信息 git remote add origin git@gitlab.com:fe-test1/local-test.git # push代码到origin/main分支 git push -u origin main
程式碼可以成功推送到遠端倉庫即為成功。
總結:一般如果是已有程式碼倉庫,我們往往使用第一種方式比較多一些,如果是建立一個新倉庫和新項目,我們會使用第二種方式。
vscode
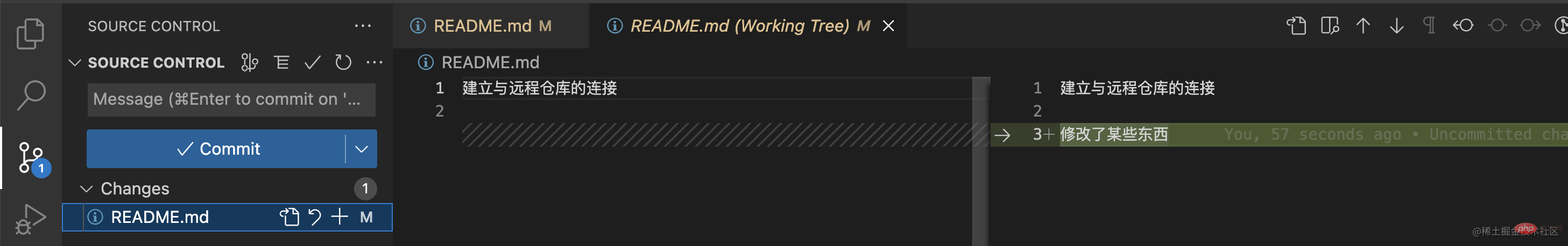
vscode自備git管理工具,當我們修改了某些東西,就可以很清楚的看到修改了哪些檔案和內容,

 在左側有很多操作快捷方式,暫存提交push等操作。
在左側有很多操作快捷方式,暫存提交push等操作。
安裝了gitlens外掛程式就可以查看別人的提交記錄,尤其是合併衝突的時候更方便快速。

gitkraken
強力推薦這個工具,可以方便的在這個工具上面建立一個遠端倉庫,或者clone遠端倉庫,管理本地倉庫等等。如果沒法科學上網的同學可能push代碼半天沒發push上去,使用了這個工具你根本無需擔心網絡問題,可以pull和push大文件,而且很快。
不過,只能在mac上使用?

#(學習影片分享:程式設計基礎影片 )
以上是淺析gitlab上clone專案到本地的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

