淺析怎麼利用axios和vue實現簡易天氣查詢
- 青灯夜游轉載
- 2023-02-22 19:34:002164瀏覽
怎麼利用axios和vue實現簡易天氣查詢?以下這篇文章為大家介紹vue axios實作簡易天氣查詢的方法,希望對大家有幫助!

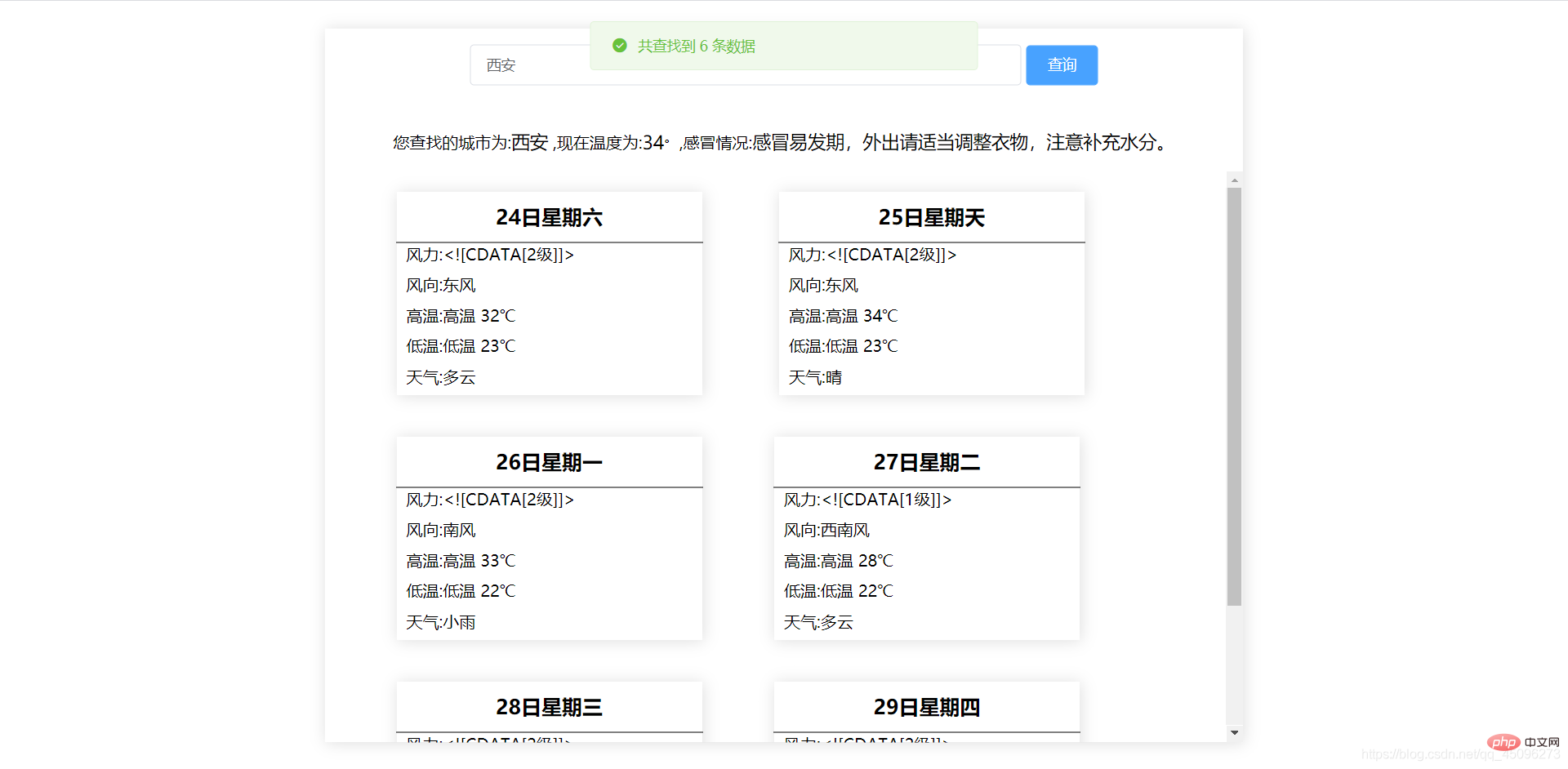
我們先來看效果圖,原理很簡單就是介面的呼叫以及資料的呈現,介面的佈局而已

#透過如上我們可以看到輸入正確的城市名稱後會查詢出未來四天以及昨天和今天總共六天的天氣,輸入不正確的名稱時會進行提示,並且清空輸入列 【相關推薦:vuejs影片教學、web前端開發】
##一.資源導入:
1、因為是vue專案所以我們需要引入vue,官網:vue官網,我們使用cdn方式進行引入:
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>2、使用axios進行資料請求的發送,axios官網
axios,同樣我們將使用cdn方式引入:
<!-- axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script>3、介面樣式以及提示部分我們需要elementUI部分來完成,官網:
elementUI我們使用的是vue2.x版本:
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
二.實作:
首先我們進行介面的佈局,頂部為搜尋列,下面為結果展示部分: <div id="app">
<div class="head">
<el-input v-model="city" style="width: 60%;" placeholder="请输入城市名"></el-input>
<el-button type="primary" @click="btn">查询</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查找的城市为:<span>{{nowcity}}</span> ,现在温度为:<span>{{wendu}}<sup>。</sup></span>,感冒情况:<span>{{ganmao}}</span></p>
</div>
<div class="bottom">
<div v-if="show" class="seeday">
</div>
</div>
</div>
* {
margin: 0;
padding: 0;
box-sizing: border-box;}ul>li {
list-style: none;}#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;}.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;}.head p span {
font-weight: 400;
font-size: 18px;}.bottom {
width: 100%;
height: 80%;
overflow: auto;}.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;}.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;}.seeday ul {
margin-left: 10px;}.seeday ul>li {
width: 100%;
height: 30px;}
1、先建立vue,需要進行掛載點以及我們需要的資料儲存:
var vue = new Vue({
// 挂载点
el: '#app',
data() {
return {
// 收入框
city: '',
// 存储近几天以及今天的天气
list: [],
// 昨天的天气
yesterday: [],
// 是否显示
show: false,
// 当前搜索的城市
nowcity: '',
// 现在的温度
wendu: '',
// 感冒情况
ganmao: ''
}
},
})
2、點選查詢按鈕時候進行的動作:
btn() {
//判断输入框是否为空
if (this.city == '') {
this.$message({
message: '请输入城市名',
type: 'error'
});
} else {
//axios进行请求的擦擦送
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
//返回状态正常
if (res.status == 200) {
console.log(res.data)
//如果查询城市状态异常
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '请输入正确的城市名',
type: 'error'
});
//输入框置空
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 条数据`,
type: 'success'
});
//成功时候显示查询到的数值
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
//请求发送异常
}).catch(err => {
this.$message({
message: '服务异常,请稍后重试',
type: 'error'
});
})
}
}
三.詳細程式碼:
index.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>天气查询</title> <!-- 引入自定义的css --> <link rel="stylesheet" href="./index.css"> </head> <body> <div id="app"> <div> <el-input v-model="city" style="width: 60%;" placeholder="请输入城市名"></el-input> <el-button type="primary" @click="btn">查询</el-button> <p v-if="show" style="display: block;margin-top: -50x;">您查找的城市为:<span>{{nowcity}}</span> ,现在温度为:<span>{{wendu}}<sup>。</sup></span>,感冒情况:<span>{{ganmao}}</span></p> </div> <div> <div v-if="show"> <span>{{yesterday.date}}</span> <ul> <li>风力:{{yesterday.fl}}</li> <li>风向:{{yesterday.fx}}</li> <li>高温:{{yesterday.high}}</li> <li>低温:{{yesterday.low}}</li> <li>天气:{{yesterday.type}}</li> </ul> </div> <div v-for="(item,index) in list" :key="index"> <span>{{item.date}}</span> <ul> <li>风力:{{item.fengli}}</li> <li>风向:{{item.fengxiang}}</li> <li>高温:{{item.high}}</li> <li>低温:{{item.low}}</li> <li>天气:{{item.type}}</li> </ul> </div> </div> </div> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <!-- 引入自定义的js --> <script src="./index.js"></script> </body> </html>
* { margin: 0; padding: 0; box-sizing: border-box; } ul>li { list-style: none; } #app { width: 900px; height: 700px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); box-shadow: 1px 1px 15px #dfdfdf; } .head { width: 100%; height: 20%; line-height: 70px; text-align: center; } .head p span { font-weight: 400; font-size: 18px; } .bottom { width: 100%; height: 80%; overflow: auto; } .seeday { width: 300px; height: 200px; box-shadow: 1px 1px 15px #dfdfdf; display: inline-block; margin-left: 70px; margin-top: 20px; margin-bottom: 20px; } .seeday span { display: inline-block; width: 100%; height: 50px; border-bottom: 1px solid #000; text-align: center; font-size: 20px; font-weight: 600; line-height: 50px; } .seeday ul { margin-left: 10px; } .seeday ul>li { width: 100%; height: 30px; }
- ##
var vue = new Vue({
// 挂载点
el: '#app',
data() {
return {
// 收入框
city: '',
// 存储近几天以及今天的天气
list: [],
// 昨天的天气
yesterday: [],
// 是否显示
show: false,
// 当前搜索的城市
nowcity: '',
// 现在的温度
wendu: '',
// 感冒情况
ganmao: ''
}
},
methods: {
btn() {
if (this.city == '') {
this.$message({
message: '请输入城市名',
type: 'error'
});
} else {
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
if (res.status == 200) {
console.log(res.data)
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '请输入正确的城市名',
type: 'error'
});
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 条数据`,
type: 'success'
});
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
}).catch(err => {
this.$message({
message: '服务异常,请稍后重试',
type: 'error'
});
})
}
}
}
});#四.實例:# #(學習影片分享:
vuejs入門教學以上是淺析怎麼利用axios和vue實現簡易天氣查詢的詳細內容。更多資訊請關注PHP中文網其他相關文章!


 程式設計基礎影片
程式設計基礎影片