jquery 怎麼讓元素不可用
- 藏色散人原創
- 2023-02-17 09:32:552183瀏覽
jquery使元素不可用的實作方法:1、使用「$(':checkbox').attr('disabled', true);」方法設定元素不可用;2、透過設定「pointer- events:none; opacity:0.2;”屬性使元素不可用。

本教學操作環境:Windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery 怎麼讓元素不可用?
Jquery設定元素不可用
一般在設定頁面的時候會遇到這樣一個問題,例如當我在做一種文字遊戲頁面的時候,當我點擊刷新頁面的時候,其他按鈕都要變成不可用狀態,也就是只能看不能操作。
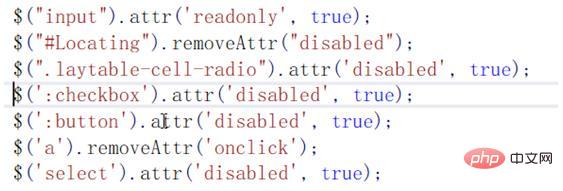
在jquery裡面有這樣一個方法,$(':checkbox').attr('disabled', true);
這句程式碼的意思是在你所有的checkbox複選框都會不可點擊,也就是只能看不能操作,如果還想改變顏色的話就需要css的幫助了。
下面的我都一個個都試了一下,都可以,但只能用在單選框,複選框,按鈕,下拉框和A標籤上。

而且也只能讓這些按鈕和複選框這些,不可點擊,不能讓他們變成灰色,
還有一種方法就是利用css,css裡面有兩個屬性,配合起來剛好可以達到不可點擊和變成灰色的效果,pointer-events:none; opacity:0.2;



jQuery影片教學》
#
以上是jquery 怎麼讓元素不可用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

