JavaScript怎麼判斷資料型別? 8 種方式分享
- 青灯夜游轉載
- 2023-02-16 14:48:384867瀏覽
JavaScript怎麼判斷資料型別?這篇文章跟大家分享JS 判斷資料類型的 8 種方式,有效幫助工作和麵試,面試官看了微微一笑。

1、typeof
- 只能辨識基礎型別與引用型別
注意:null 、 NaN、 document.all 的判斷
console.log(typeof null); // object console.log(typeof NaN); // number console.log(typeof document.all); // undefined
2、constructor
-
#constuctor指向建立該實例物件的建構子
注意null 和undefined 沒有constructor,以及constructor 可以被改寫
String.prototype.constructor = function fn() {
return {};
};
console.log("云牧".constructor); // [Function: fn]3、instanceof
- 語法:
obj instanceof Type - 功能:判斷
obj是不是Type類別的實例,只可用來判斷引用資料 - # 實作想法:
Type的原型物件是否是obj的原型鏈上的某個物件 - 注意:右運算元必須是函數或class
#手寫instanceof:
function myInstanceof(Fn, obj) {
// 获取该函数显示原型
const prototype = Fn.prototype;
// 获取obj的隐式原型
let proto = obj.__proto__;
// 遍历原型链
while (proto) {
// 检测原型是否相等
if (proto === prototype) {
return true;
}
// 如果不等于则继续往深处查找
proto = proto.__proto__;
}
return false;
}4、isPrototypeof
- 是否在實例物件的原型鏈上
- 基本上等同於
instanceof
console.log(Object.isPrototypeOf({})); // false
console.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototype#5、Object.prototype.toString
- 利用函數動態this 的特性
function typeOf(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 测试
console.log(typeOf(1)); // Number
console.log(typeOf("1")); // String
console.log(typeOf(true)); // Boolean
console.log(typeOf(null)); // Null
console.log(typeOf(undefined)); // Undefined
console.log(typeOf(Symbol(1))); // Symbol
console.log(typeOf({})); // Object
console.log(typeOf([])); // Array
console.log(typeOf(function () {})); // Function
console.log(typeOf(new Date())); // Date
console.log(typeOf(new RegExp())); // RegExp6、鴨子型別偵測
- #檢查自身屬性的類型或執行結果的類型
- 通常作為候選方案
- 範例:
kindof與p-is-promise
p-is-promise:
const isObject = value =>
value !== null && (typeof value === "object" || typeof value === "function");
export default function isPromise(value) {
return (
value instanceof Promise ||
(isObject(value) && typeof value.then === "function" && typeof value.catch === "function")
);
}kindof:
function kindof(obj) {
var type;
if (obj === undefined) return "undefined";
if (obj === null) return "null";
switch ((type = typeof obj)) {
case "object":
switch (Object.prototype.toString.call(obj)) {
case "[object RegExp]":
return "regexp";
case "[object Date]":
return "date";
case "[object Array]":
return "array";
}
default:
return type;
}
}7、Symbol.toStringTag
- 原理:
Object.prototype.toString會讀取該值 - 適用場景:需自訂類型
- 注意事項:相容性
class MyArray {
get [Symbol.toStringTag]() {
return "MyArray";
}
}
const arr = new MyArray();
console.log(Object.prototype.toString.call(arr)); // [object MyArray]8、等比較
- 原理:與某個固定值比較
- 適用場景:
undefined、window、document、null等
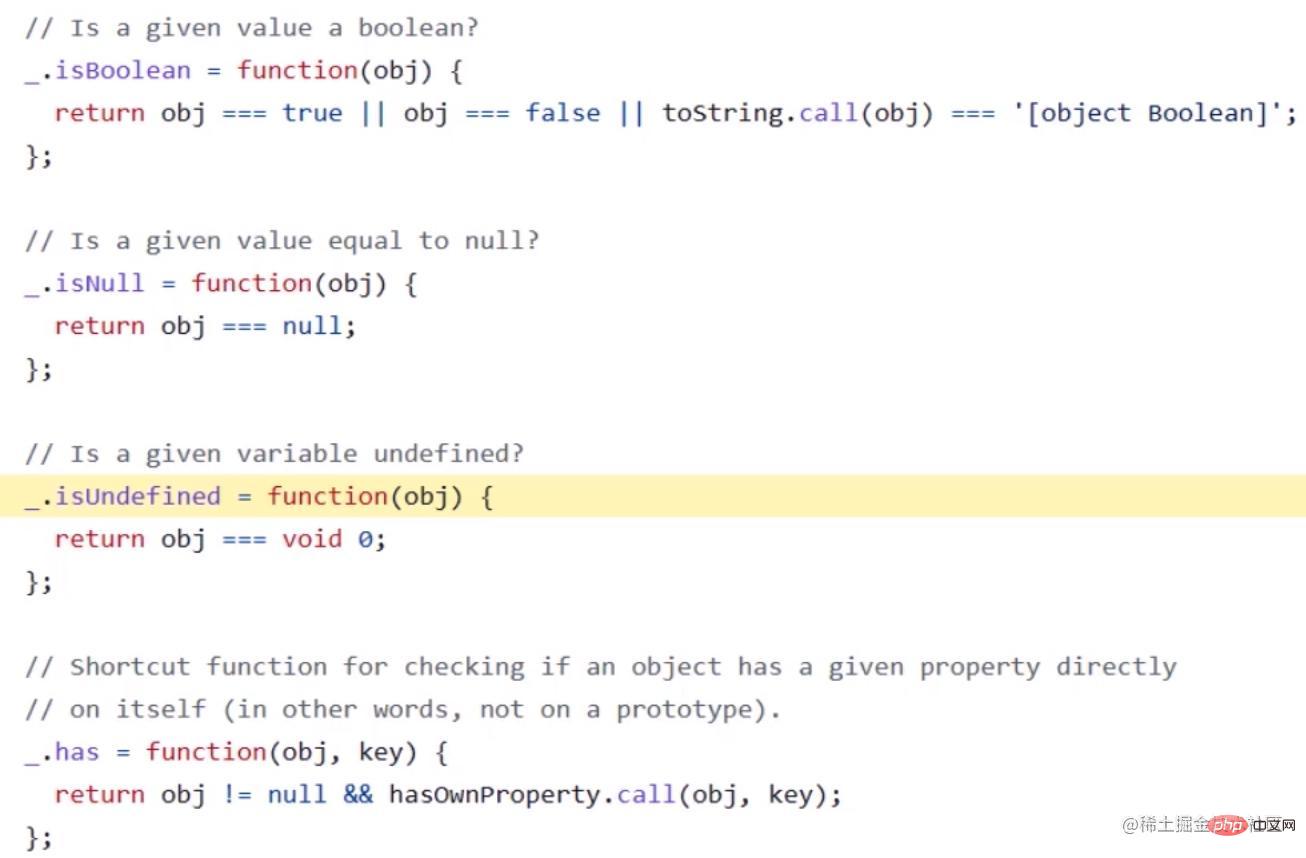
underscore.js:

| 基礎資料類型 | #引用類型 | #注意事項 | |
|---|---|---|---|
| √ | × | NaN、object、document.all | |
| √部分 | √ | 可以改寫 | |
| × | ##√ | 多窗口,右邊建構子或class | |
| × | ##√小心null 和undefined | ##toString | |
| √ | 小心內建原型 | 鴨子類型 | |
| √ | 不得已相容 | Symbol.toString Tag | |
| √ | 識別自訂物件 | 等比較 |
#√
特殊物件
- NaN 和Number.NaN 特點
typeof後面是數字
##isNaN
如果非數字,隱含轉換傳入結果如果是
NaN- ,就回傳
- true
,反之回傳false<pre class="brush:js;toolbar:false;">console.log(isNaN(NaN)); // true console.log(isNaN({})); // true</pre>Number.isNaN
判斷一個值是否為數字,且值是否等於NaN
###console.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN({})); // false###其他判斷是否###NaN### 的方法###function isNaNVal(val) {
return Object.is(val, NaN);
}
function isNaNVal(val) {
return val !== val;
}
function isNaNVal(val) {
return typeof val === "number" && isNaN(val);
}
// 综合垫片
if (!("isNaN" in Number)) {
Number.isNaN = function (val) {
return typeof val === "number" && isNaN(val);
};
}######indexOf 和includes############indexOf### 無法找到###NaN###,# ##includes### 則可以######const arr = [NaN]; console.log(arr.indexOf(NaN)); // -1 console.log(arr.includes(NaN)); // true###【推薦學習:###javascript高階教學###】###
以上是JavaScript怎麼判斷資料型別? 8 種方式分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
JavaScript es6 数据类型 Object NULL 子类 构造函数 class 引用类型 delete JS number undefined symbol 对象 typeof constructor this promise prototype
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除

