詳解Echarts繪製街道及鎮級地圖(圖文步驟)
- 藏色散人轉載
- 2023-02-16 11:10:244734瀏覽
##.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:16px;overflow-x:hidden;color:#252933 } .markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-body h4,.markdown-body h5,.markdown-body h6{line-height:1.5;margin-top:35px;margin - bottom:10px;padding-bottom:5px}.markdown-body h1{font-size:24px;line-height:38px;margin-bottom:5px}.markdown-body h2{font-size:22px;line-height : 34px;padding-bottom:12px;border-bottom:1pxsolid #ececec}.markdown-body h3{font-size:20px;line-height:28px}.markdown-body h4{font-size:18px;line-高度: 26px}.markdown-body h5{font-size:17px;line-height:24px}.markdown-body h6{font-size:16px;line-height:24px}.markdown-body p{line-height:繼承; margin-top:22px;margin-bottom:22px}.markdown-body img{max-width:100%}.markdown-body hr{border:none;border-top:1pxsolid #ddd;margin-top: 32px;margin -bottom:32px}.markdown-body程式碼{word-break:break-word;border-radius:2px;overflow-x:auto;background-color:#fff5f5;color:#ff502c;font-size: .87em;填充:.065em .4em}.markdown-body程式碼,.markdown-body pre{font-family:Menlo,Monaco,Consolas,Courier New,monospace}.markdown-body pre{overflow:auto;position:relative ;line- height:1.75}.markdown-body pre>code{font-size:12px;padding:15px 12px;margin:0;word-break:normal;display:block;overflow-x:auto;color:#333 ;背景: #f8f8f8}.markdown-body a{text-decoration:none;color:#0269c8;border-bottom:1pxsolid #d1e9ff}.markdown-body a:active,.markdown-body a:hover{顏色: #275b8c}. markdown-body table{display:inline-block!important;font-size:12px;width:auto;max-width:100%;overflow:auto;border:1pxsolid #f6f6f6}.markdown-body thead {背景:#f6f6f6 ;顏色:#000;text-align:left}.markdown-body tr:nth-child(2n){背景顏色:#fcfcfc}.markdown-body td,.markdown-body th{填充:12px 7px;line- height:24px}.markdown-body td{min-width:120px}.markdown-body blockquote{color:#666;padding:1px 23px;margin:22px 0;border-left:4pxsolid # cbcbcb; }.markdown-body blockquote:after{display:block;content:""}.markdown-body blockquote>p{margin:10px 0}.markdown-body ol,.markdown-body ul {padding-left:28px}. markdown-body ol li,.markdown-body ul li{margin-bottom:0;list-style:inherit}.markdown-body ol li .task-list-item,.markdown-body ul li .task-list-item {list-style:none}.markdown-body ol li .task-list-item ol,.markdown-body ol li .task-list-item ul,.markdown-body ul li. 任務清單項目ol,.markdown- body ul li .任務清單項目ul{margin-top:0}.markdown-body ol ol,.markdown-body ol ul,.markdown-body ul ol,.markdown -body ul ul{margin-top:3px}. markdown-body ol li{padding-left:6px}.markdown-body .contains-task-list{padding-left:0}.markdown-body .task-list- item{list-style:none}@media (max -width:720px){.markdown-body h1{font-size:24px}.markdown-body h2{font-size:20px}.markdown-body h3{font- size:18px}}這篇文章為大家帶來了關於Echarts的相關使用知識,其中主要內容是教大家如何使用Echarts一步一步的街道以及鎮級地圖的,有興趣的朋友一起來看看吧,希望對大家有幫助。需求要求畫出上海普陀區,具體街道、鎮級的地圖。普通Echart只能畫出省市區的地圖,無法提供具體的地圖街道、鎮級資料。所以可以透過bigmap來取得具體數據。##下載bigmap(選擇第二個全能版本)
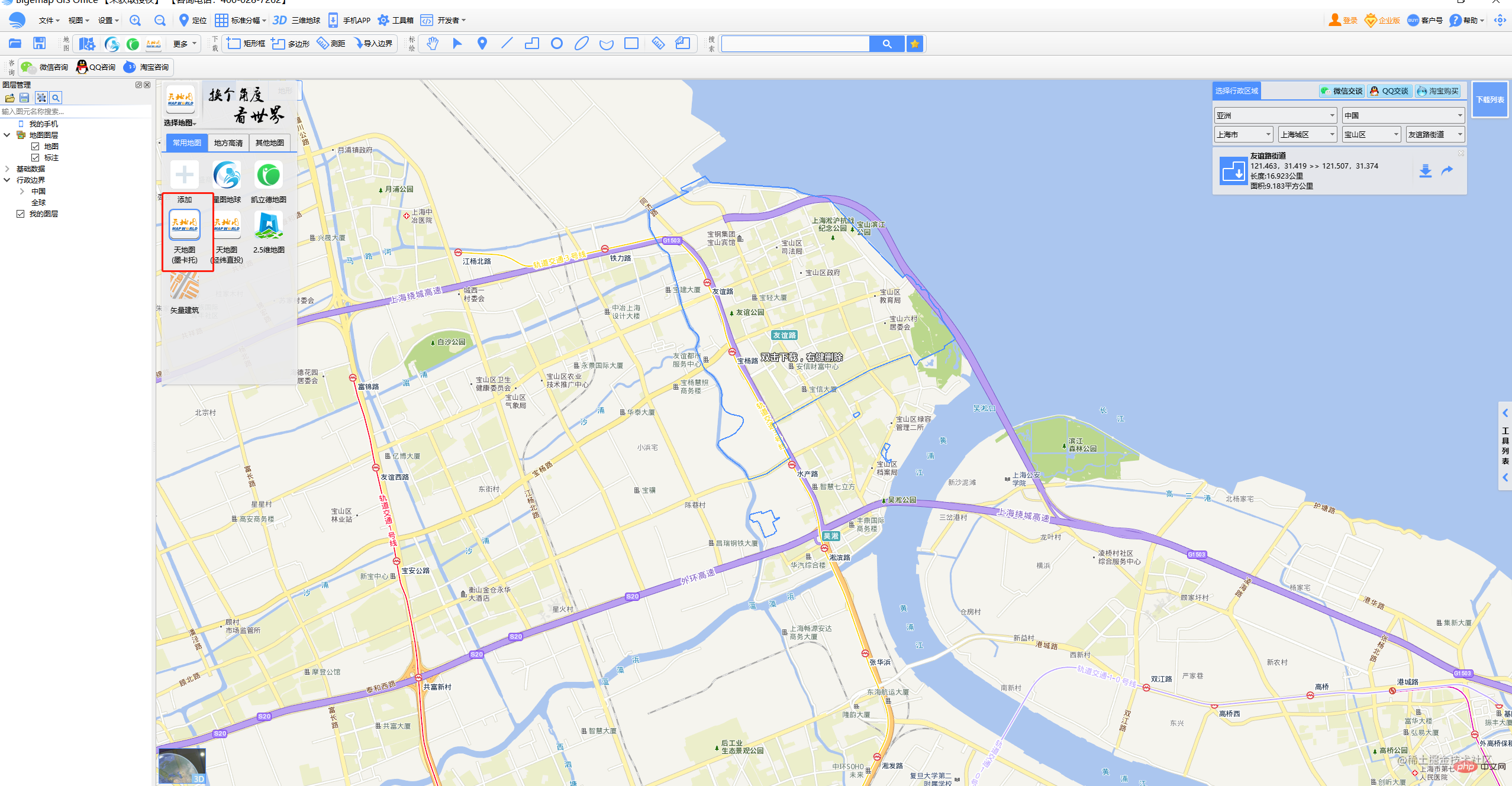
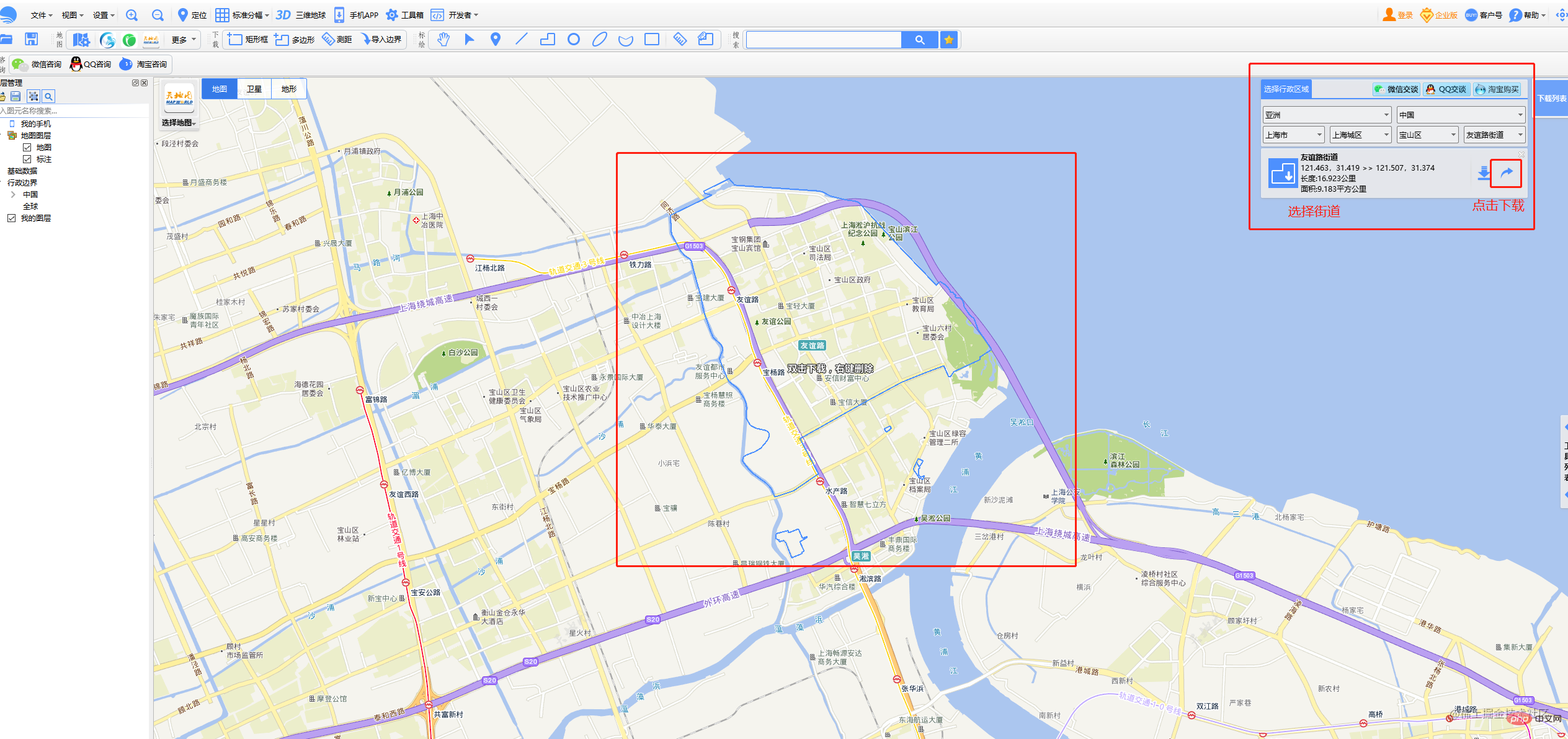
 ##在bigmap中下載所需街道的. kml檔案
##在bigmap中下載所需街道的. kml檔案
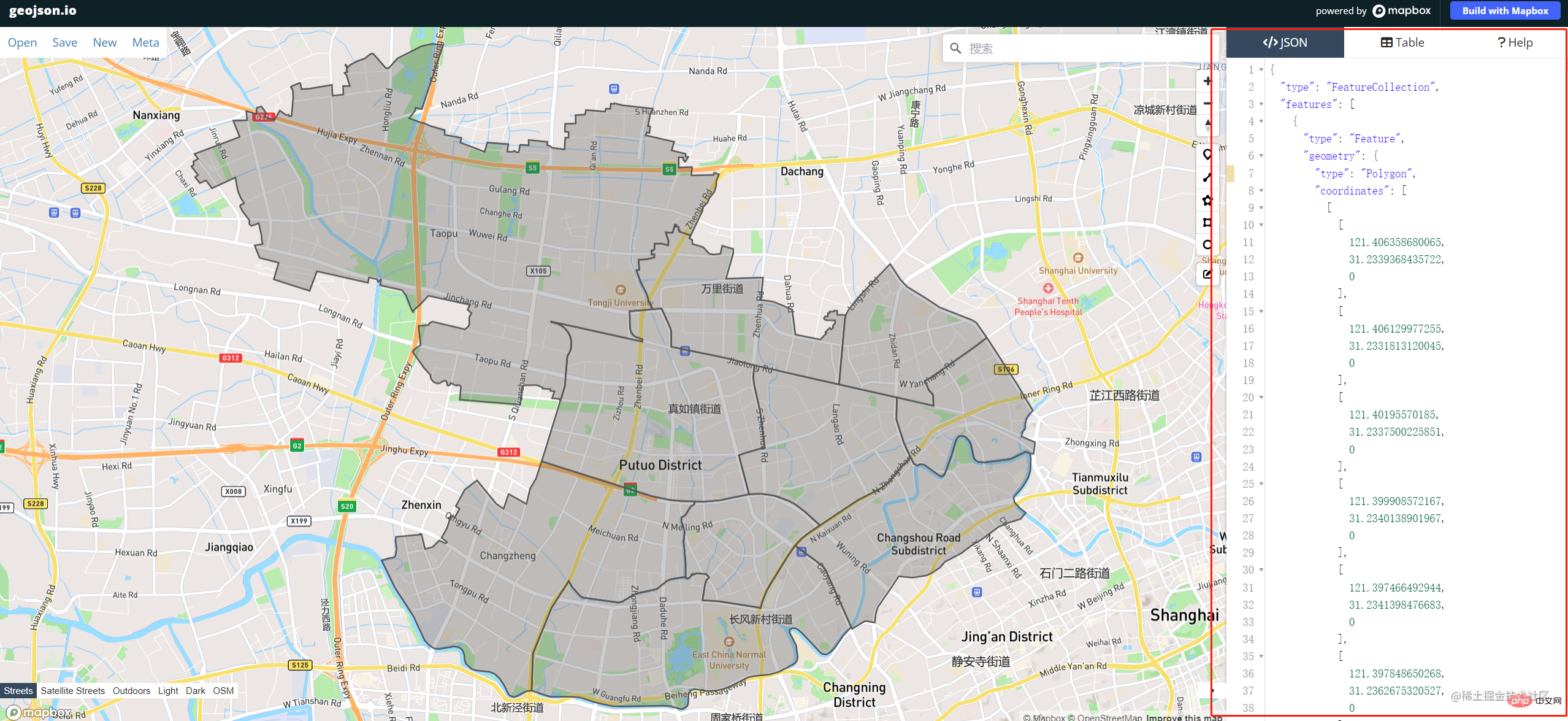
##3.下載成功後需要將.kml檔案轉換為json 
 將.kml檔案匯入geojson.io,如果有多個.kml文件則依序導入,導入成功後右側區域就是我們需要的json文件,左邊部分依次我們後面對應地圖的形狀(這個可以不用管),複製json數據將其保存在項目中(這裡我是保存在public/static/map.json)
將.kml檔案匯入geojson.io,如果有多個.kml文件則依序導入,導入成功後右側區域就是我們需要的json文件,左邊部分依次我們後面對應地圖的形狀(這個可以不用管),複製json數據將其保存在項目中(這裡我是保存在public/static/map.json)
地址:
geojson.io/#map=12.59 /… 4.大部分的資料已經有了,接下來就可以開始使用echart進行不平等了 首先安裝重要的echarts
首先安裝重要的echarts
npm install echarts
#然後直接在vue檔案中介入導入(全域導入可參考我們的文件)
import * as echarts from 'echarts';
這裡還需要用到axios來請求剛才的json數據,所以安裝axios
npm i axios
導入axios
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
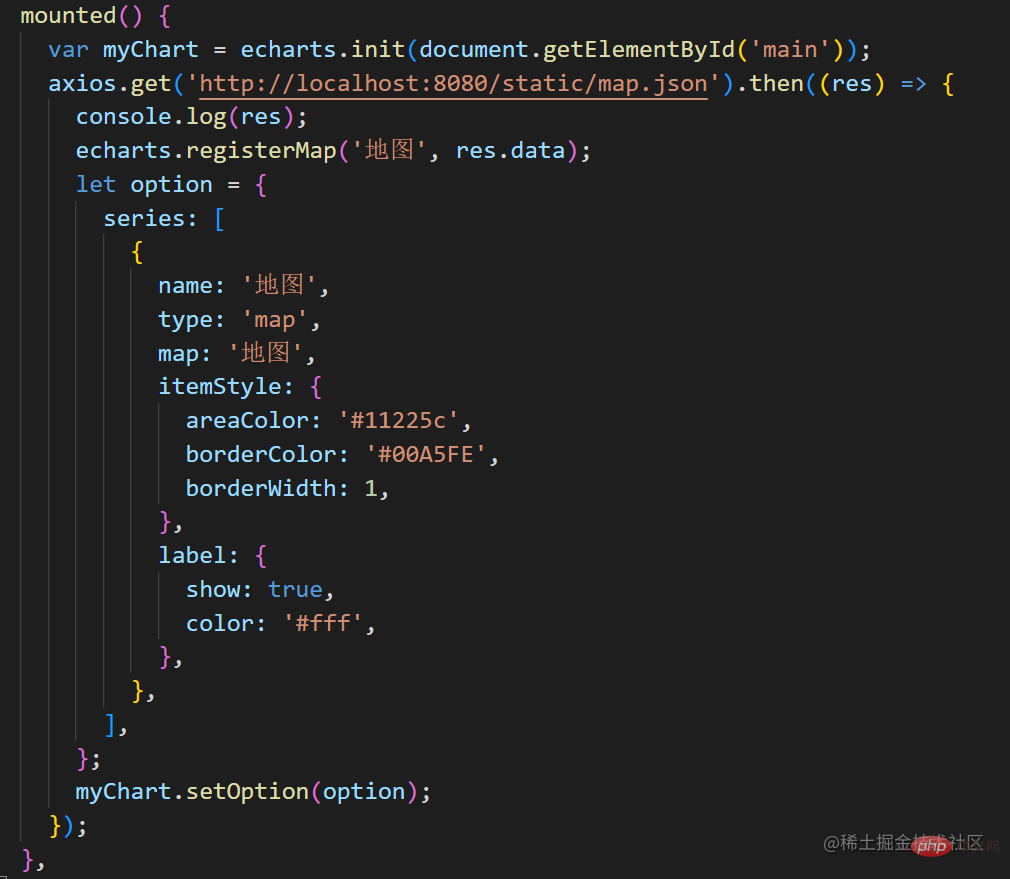
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

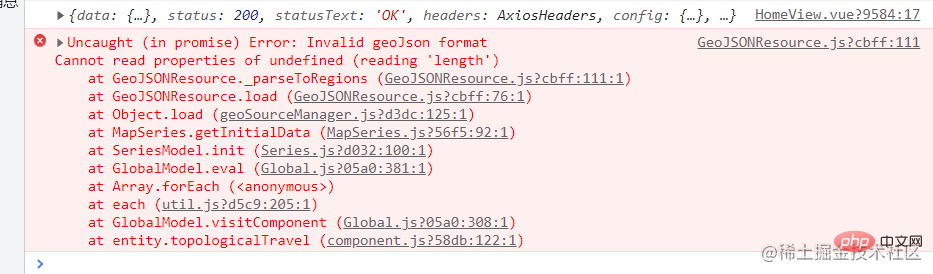
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
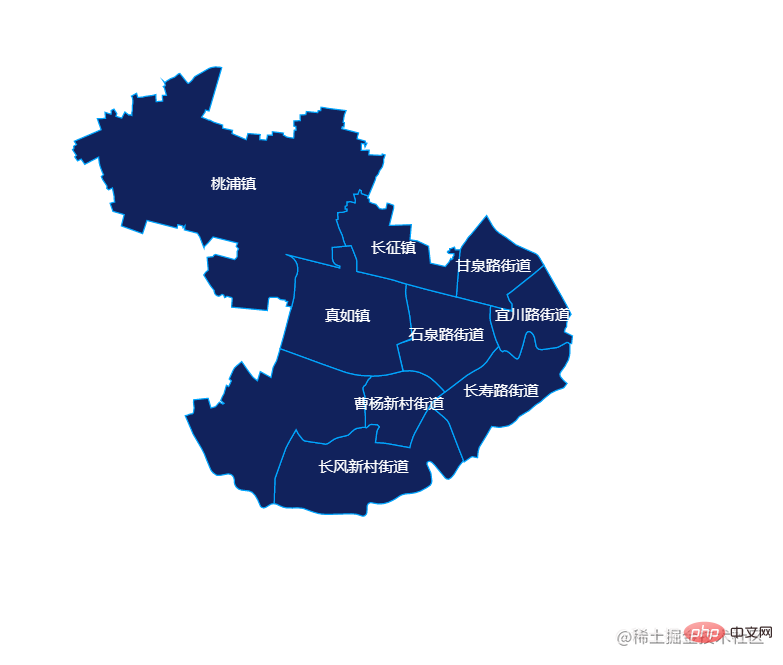
最终效果:

推荐学习:《JavaScript视频教程》
以上是詳解Echarts繪製街道及鎮級地圖(圖文步驟)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.im。如有侵權,請聯絡admin@php.cn刪除

