es6怎麼切割字串並轉換類型
- 青灯夜游原創
- 2023-02-13 12:05:172619瀏覽
在es6中,可以利用split()函式來切割字串並轉換型別,語法「str.split(分割子,陣列最大長度)」。 split()函數可以將字串轉為陣列類型,它使用參數中提供的指定分割符來將字串切割為子字串,並將子字串陣列中作為元素。 split()函數的第二個參數用於指定傳回的陣列的最大長度,可省略;如果設定了該參數,則傳回的子字串不會多於這個參數指定的陣列。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在es6中,可以利用split()函數來切割字串,將其轉換為陣列類型。
split()函數介紹
split()方法用於將給定字串拆分為字串陣列;該方法是使用參數中提供的指定分割符來將字串切割為一個個子字串,然後一個個傳入數組中作為元素。
語法:
str.split(separator, limit)
參數:
#separator:可選。字串或正規表示式,從該參數指定的地方分割 string Object。
limit:可選。此參數可指定傳回的陣列的最大長度。如果設定了該參數,則傳回的子字串不會多於這個參數指定的陣列。如果沒有設定該參數,整個字串都會被分割,不考慮它的長度。
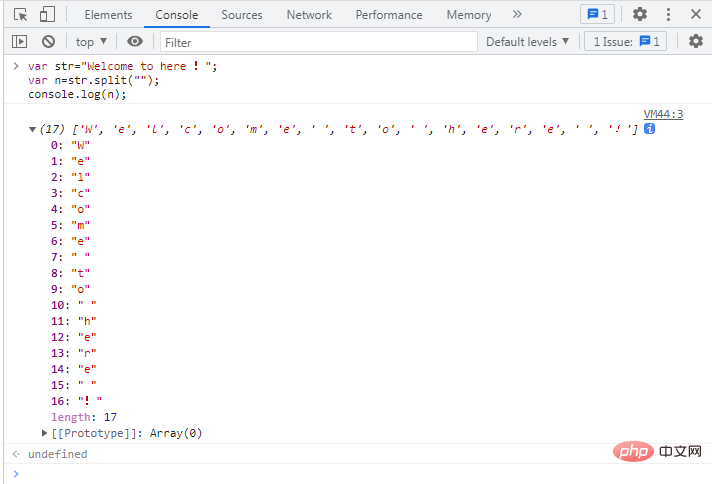
範例1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);
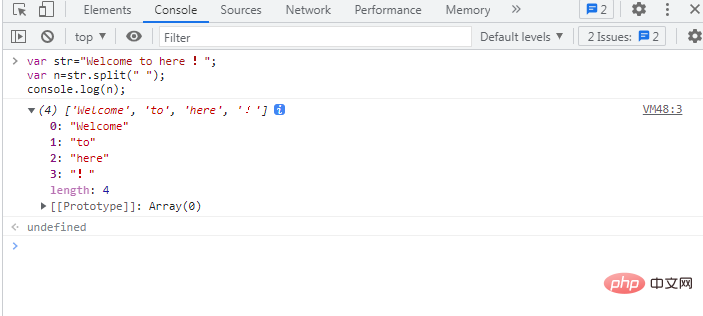
#範例2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n); 
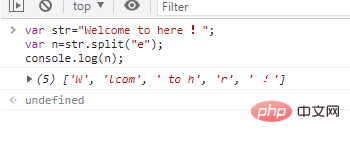
範例3:
var str="Welcome to here !";
var n=str.split("e");
console.log(n);
【推薦學習:javascript高階教學】
以上是es6怎麼切割字串並轉換類型的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼查詢節點內的元素下一篇:jquery怎麼查詢節點內的元素

