react 引入ant樣式不顯示怎麼辦
- 藏色散人原創
- 2023-01-19 15:24:091528瀏覽
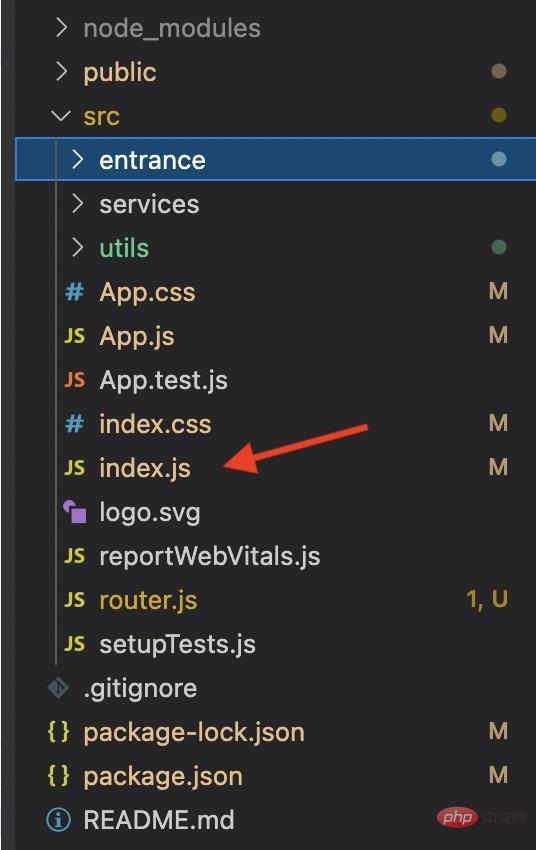
react引入ant樣式不顯示的解決方法:1、找到項目入口“index.js”文件;2、在“index.js”文件頭部引入“import 'antd/dist/antd.min .css';」;3、重新刷新頁面即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react 引入ant樣式不顯示怎麼辦?
react引入Ant Design後樣式顯示不出來
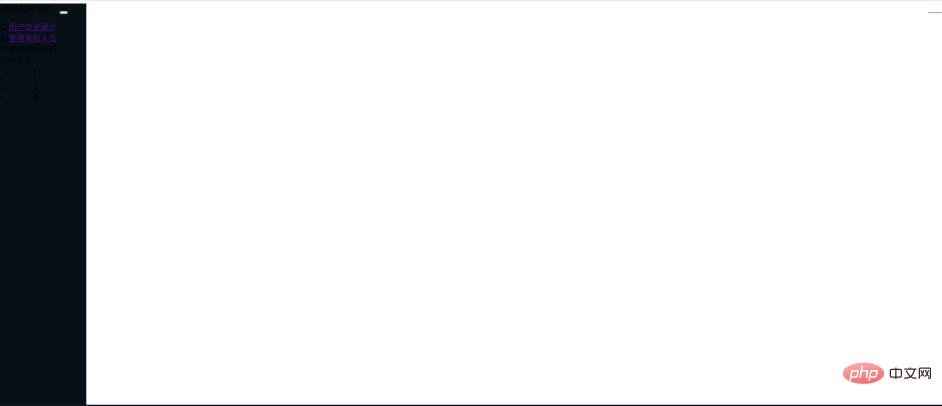
#確認項目已經按照官方文件教程都搭建好了,該下載的也都下載了,原本一切正常的事情,在我解決其他問題的時候,樣式就突然不顯示了,界面亂的一團糟,看下圖

這次也是改了很多地方,不過都不太好使,最終解決辦法:
在專案入口index.js裡引入import 'antd/dist/antd.css';刷新一下好像就可以了。 。 。

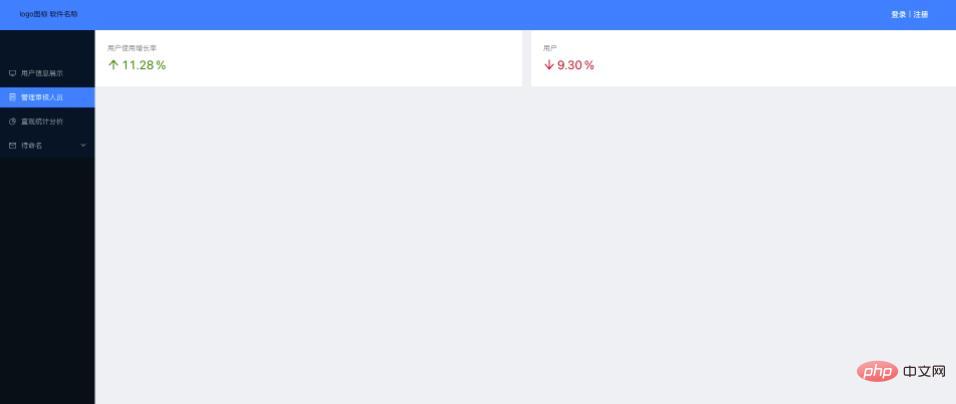
又是督促自己吃核桃的一天。 。 。看效果
請忽略我的配色和樣式,後期會調的,相信我

推薦學習:《react影片教學》
以上是react 引入ant樣式不顯示怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:react都有哪些元件下一篇:react都有哪些元件

