react都有哪些元件
- 藏色散人原創
- 2023-01-19 15:09:301470瀏覽
react元件有:1、Ant Design;2、Bootstrap;3、Bulma;4、Chakra UI;5、Material UI;6、Semantic UI;7、Reach UI;8、Reakit;9、Rebass等。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react都有哪些元件?
頂級React元件庫推薦
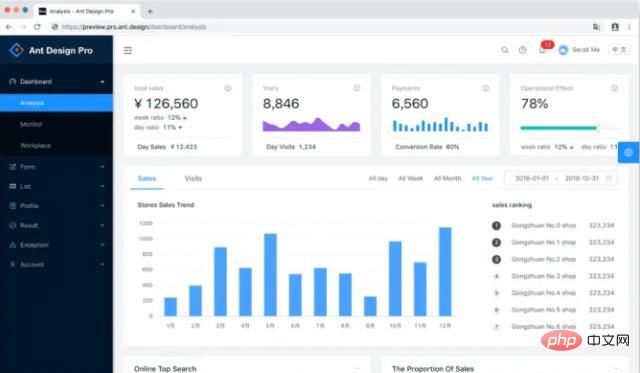
Ant Design

- Ant Design
- 套件大小(來自BundlePhobia):縮小後1.2mB,縮小gzip 壓縮後349.2kB,透過搖樹減少體積。
- AntDesign 隨附了大量支援文檔,有一個社區,包括一個帶有預製模板的單獨項目(AntDesignPro);
- #可用來快速設計後台/ 內部應用的UI 庫。
- 缺乏可訪問性;
- #體積很大,預計會對效能產生較大影響;
- 污染你的CSS(期望添加!important 以防止它樣式化你的非Ant 組件)。

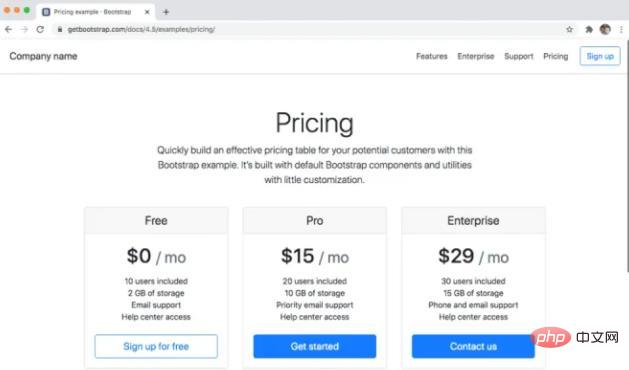
- React Bootstrap
- 包大小(來自BundlePhobia):縮小後111kB,縮小gzip 壓縮後34.4kB,透過搖樹減少體積
- Reactstrap
- 這是 Bootstrap:如果你不做自訂,你的網站將與其他網站沒什麼區別。
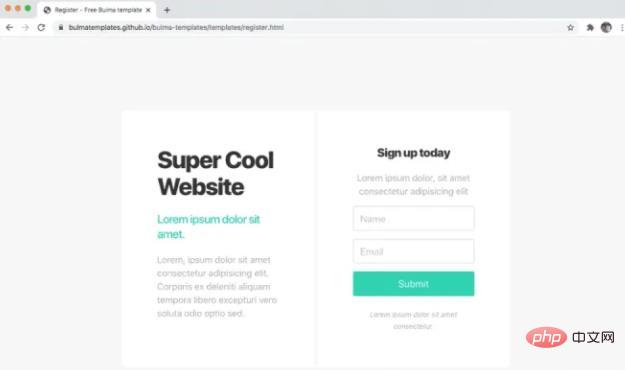
Bulma

#Bulma 與本文介紹的其他函式庫不太一樣,因為Bulma 是純CSS框架,不需要JS。你可以選擇直接使用 Bulma 中的類,也可以使用包裝庫,例如 react-bulma-components。
專案連結:
- Bulma
- react-bulma-components
- 套件大小(來自BundlePhobia):縮小後179kB,縮小gzip壓縮20.1kB
優點:
- 不會讓你的網站長一副Bootstrap 的樣子;
- #適合快速啟動和運行;
- 現代化特性(底層是Flexbox/ 網格)。
缺點:
- 可訪問性:雖然有些,但沒有像其他函式庫那樣嚴格遵守 WCAG 準則。
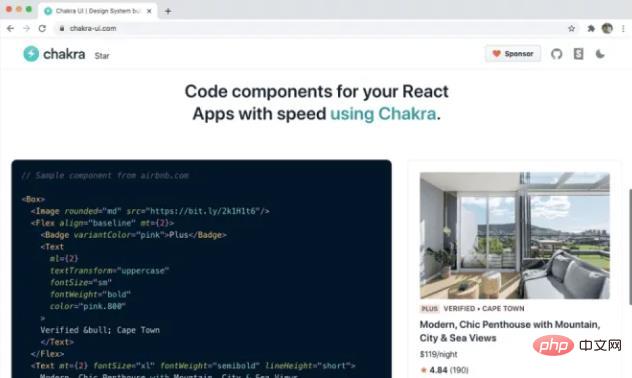
Chakra UI

#專案連結:
- ##ChakraUI
- #套件大小(來自BundlePhobia):縮小後為326.2kB,縮小gzip 壓縮後為101.2kB,透過搖樹減少體積
- ##優點:
##可存取性:遵循WAI-ARIA 準則,組件使用aria 標籤;
- Discord 伺服器提供支援;
- 易於自訂(帶有主題支援);
- 高度模組化,因此搖樹實際上會刪除你不使用的程式碼。
- 缺點:
相當新。
- 注意:

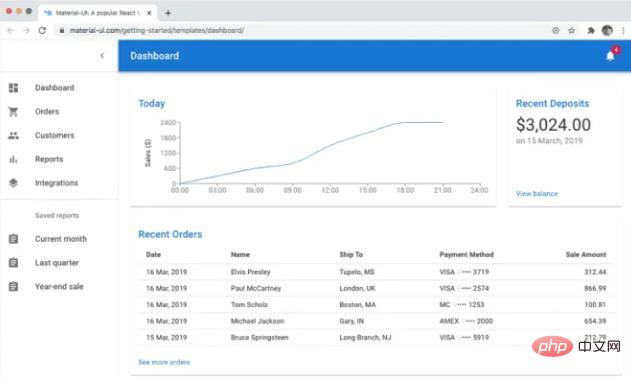
material-ui.com/guides/interoperability/#styled-components專案連結:
- Material UI
- 套件大小(來自BundlePhobia):縮小後325.7kB,縮小gizp 壓縮92kB,透過搖樹減少體積
優點:
- #完善的文件
- 圖示庫很大
- #簡單易用(一開始的情況)
缺點:
- 客製化既困難又痛苦,但卻很有必要(以改善視覺效果);
- 效能:會渲染過多的DOM 節點;
- #你的應用程式看起來會像Google的產品(對某些人來說,這可能代表一種專業風格)。
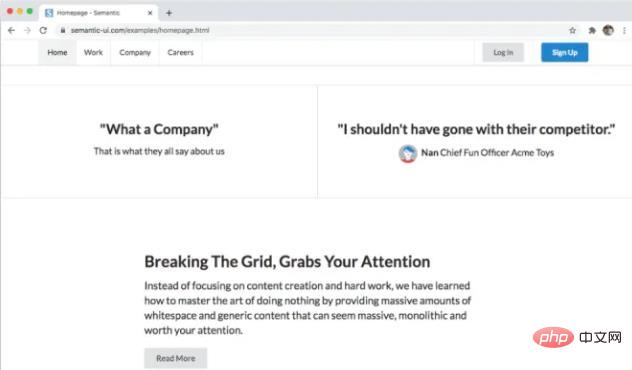
Semantic UI

#專案連結:
- Semantic UI
- Semantic-UI-React
- 套件大小(來自BundlePhobia):縮小後為300.8kB,縮小gzip 壓縮後為80.9kB,透過搖樹減少體積。
優點
- 可組合(使用as prop 傳遞元件)
- 易於自訂
- 好用的文件
- 使用者很知名(Netflix 內部使用,Amazon 發布的產品也在使用)
- TypeScript 支援
缺點
- 開源專案的潛在不確定性。
榮譽獎
Reach UI
ReachUI 是一個底層元件庫,允許開發人員在其設計系統中建立可存取的React 元件。
沒有可用的套件大小,因為每個元件都單獨匯出為自己的 npm 套件。
Reakit
Reakit 是另一個底層元件庫。從技術上講它是一個 UI 庫,但不附帶 CSS。因此你仍然需要找到一種樣式解決方案。
- 套件大小(來自 BundlePhobia):縮小後為 119.9kB,縮小 gzip 壓縮後為 32.1kB,透過搖樹減少體積。
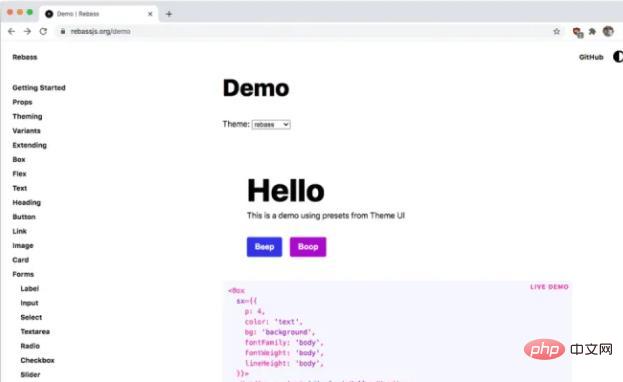
Rebass

我已經關注 Rebass 有一段時間了。它是一個功能強大的元件庫,沒有自備主題,但可以輕鬆改變主題。關於它的實踐範例,請參見其示範:
專案連結:
- Rebass
- 套件大小(來自BundlePhobia):縮小後43kB,縮小gizp 壓縮14.4kB,透過搖樹減少體積。
提示
在編寫這份清單時,我曾試著避免加入商業化的設計系統,但是有些系統(Material UI)已被廣泛採用,因此沒有它們列表就不完整了。
我還刻意省略了CSS-in-JS(如styled-components 和Emotion)以及實用工具CSS 系統(如Tailwind,https://tailwindcss .com/),因為它們不是明確的“React 元件庫”,而是用來製作元件的工具。
推薦學習:《react影片教學》
以上是react都有哪些元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

