react引入antd報錯怎麼辦
- 藏色散人原創
- 2023-01-18 15:20:412258瀏覽
react引入antd錯誤的解決方法:1、透過「yarn add babel-plugin-import」下載「babel-plugin-import」;2、在babel選項中設定plugins;3、在「webpack. config.js」檔案中找到「getStyleLoaders()」函數加入自訂主題程式碼即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react引入antd報錯怎麼辦? React使用antd按需引入報錯
引言
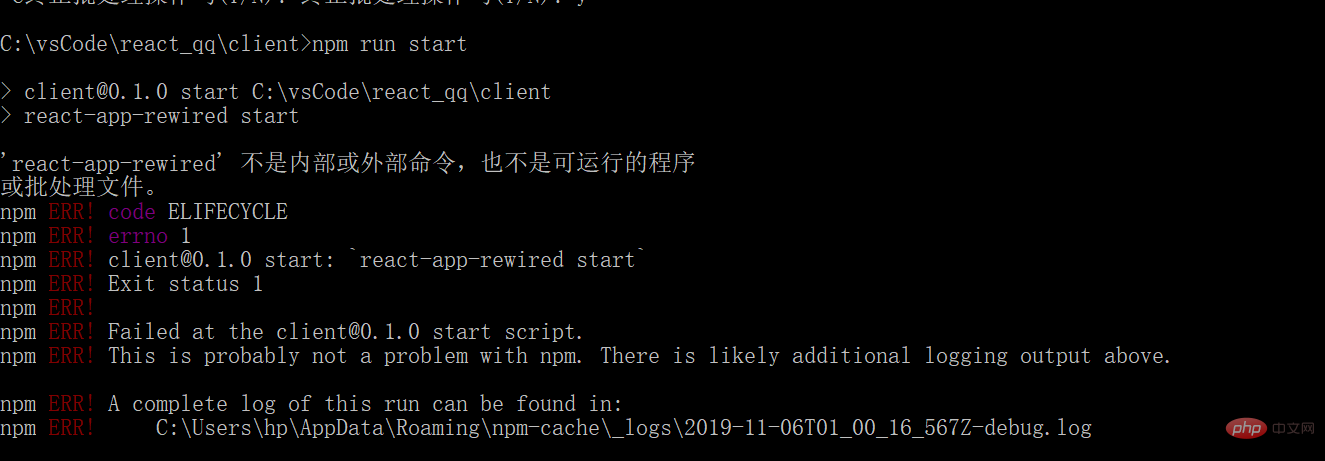
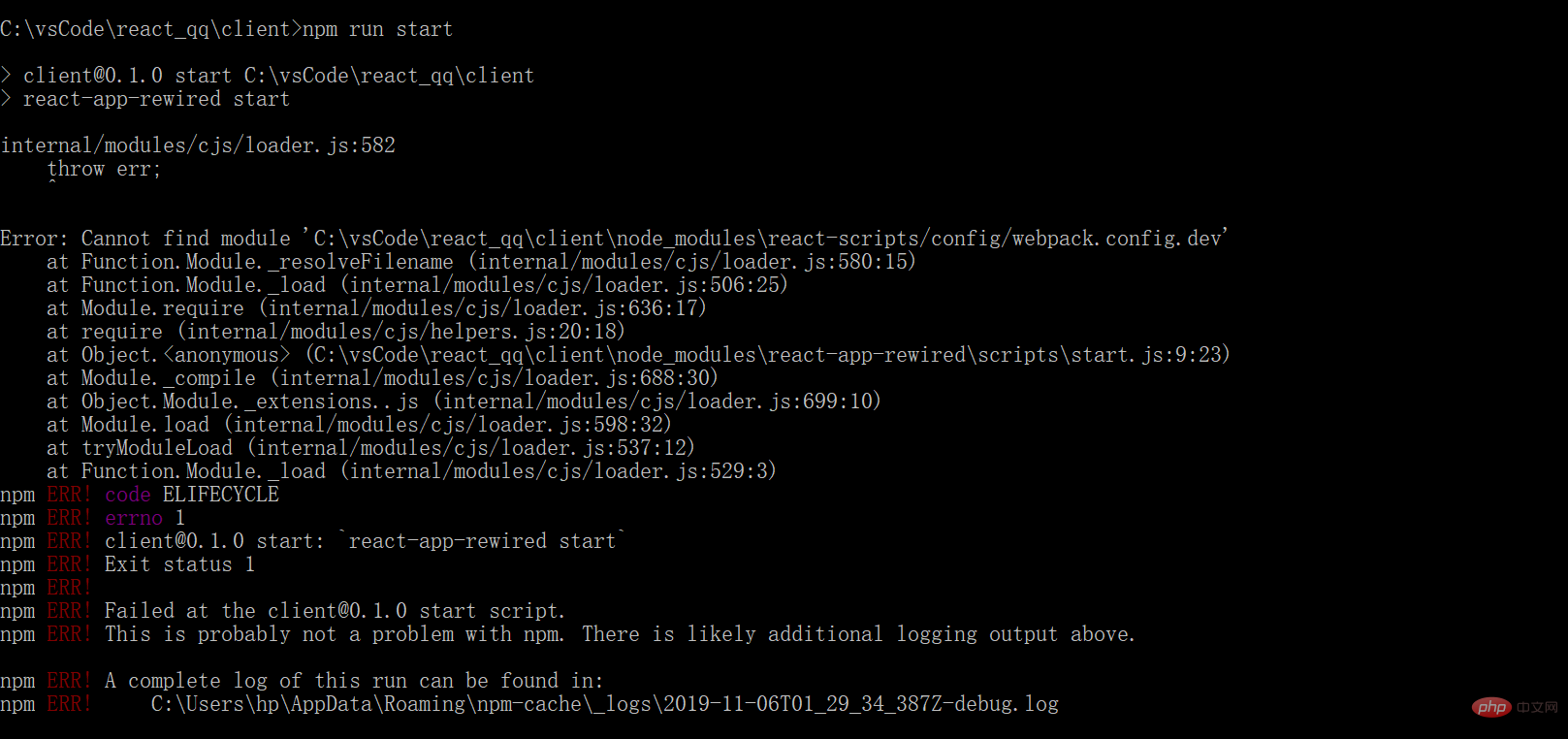
依照antd官網配置按需引入,還是出現一系列的報錯:

原因
- 當我們使用react-app-rewired配置按需加載,是不能執行yarn eject,暴漏React腳手架webpack的配置文件,否則就會報以上的錯誤。如果需要暴漏設定文件,可以使用下面這種方式配置按需載入。
使用babel-plugin-import
- 下載
npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-import
設定package.json檔案
- 在babel選項中配置plugins即可,其中style設定為true,就可以為antd自訂主題。如果報錯,一般都是less過高。需要安裝小於3.0.0版本的。 yarn add less@2.7.3,安裝成功後,再次運作。
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}
antd自訂主題
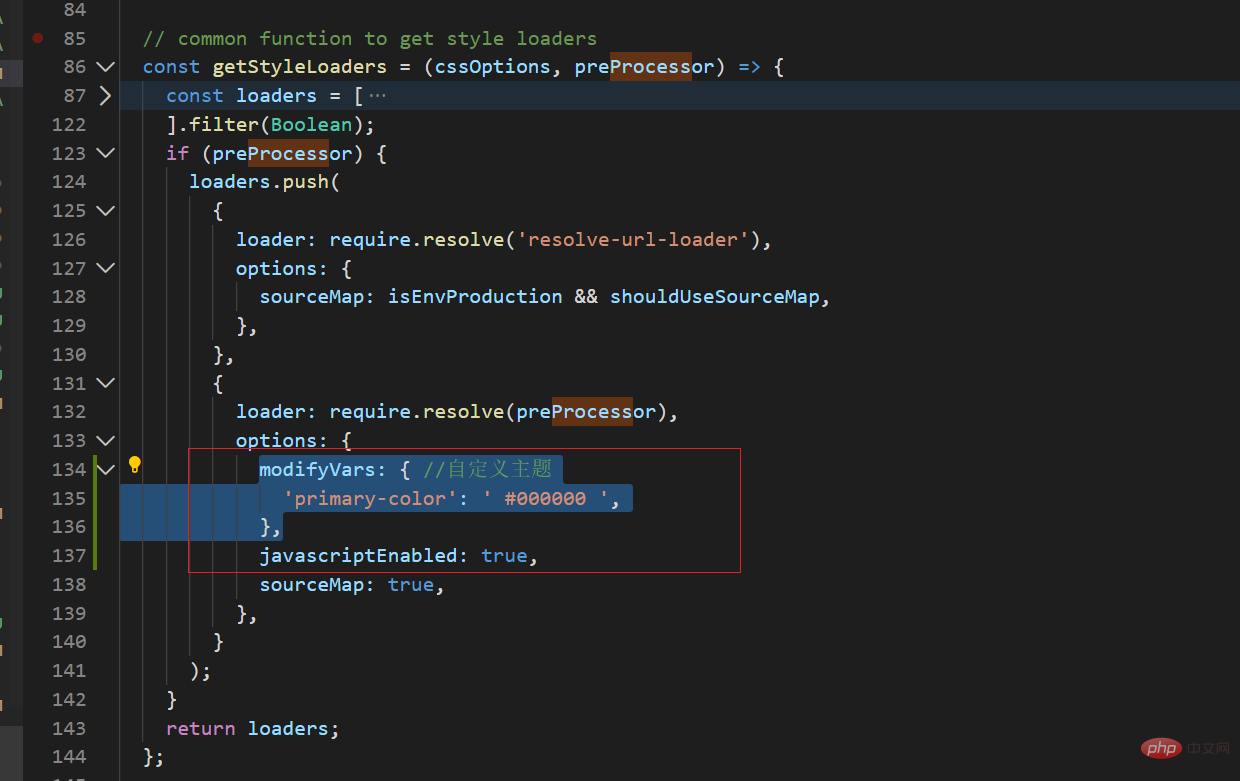
當把style設定為true之後,執行專案都會重新打包antd的less文件,載入最新的樣式文件。在webpack.config.js檔案中找到getStyleLoaders()函數,加入以下程式碼,在modifyVars中自訂我們的主題。 
推薦學習:《react影片教學》
以上是react引入antd報錯怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:react打包圖片路徑錯誤怎麼辦下一篇:react打包圖片路徑錯誤怎麼辦

