react路由跳轉不刷新怎麼辦
- 藏色散人原創
- 2023-01-18 14:57:402232瀏覽
react路由跳轉不刷新的解決方法:1、在路由元件最上層元素上加一個key增加路由的辨識度;2、使用withRouter關聯元件,程式碼如「render() {return (
); }}export default withRouter(routers);」。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react路由跳轉不刷新怎麼辦?
react 跳轉後路由變了頁面沒有刷新
問題
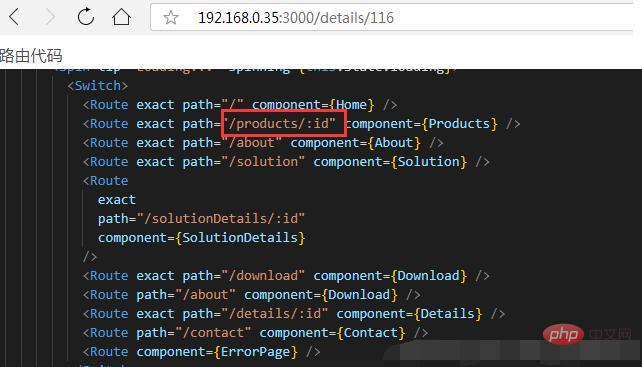
這樣的問題貌似原因還挺多的,我的問題是帶參數的url不能刷新,router 5.0版本,使用withRouter關聯元件進行頁面跳轉
如下所示
解決方案
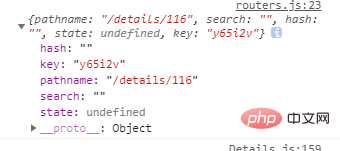
在路由元件上最上層元素上加一個key增加路由的辨識度,因為普通的跳轉是根據path來辨識的,但是path帶上參數時,路由無法精確辨識。不過,在跳頁的時候,每個位址都會在localtion物件裡新增一個key。如下列印
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}

我們將這個key綁定在路由頂層元素上就能精確定位路由了
render() {
return (
{/*就是这个key*/}
<div>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
</switch>
</div>
);
}
然鵝,可能你發現this.props為{ } 空物件
那可能是因為你沒有使用withRouter關聯元件,關聯一下就好了。注意一點,app.js無法關聯,withrouter只能關聯路由元件或app.js的子元件
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div>
</div>
);
}}export default withRouter(routers);推薦學習:《react影片教學》以上是react路由跳轉不刷新怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

