vue的內建指令有哪些構成
- 青灯夜游原創
- 2023-01-13 14:29:483408瀏覽
內建指令有16個:v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、 v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is;其中v-memo是3.2新增的,v-is在3.1.0中廢棄。 v-show用於控制元素的顯藏、v-if用於根據表達式的真假值來有條件地渲染元素。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
1、什麼是Vue指令
在Vue中,指令其實就是特殊的屬性
Vue會根據指令,背後做些事,至於具體做什麼事,Vue根據不同的指令會執行不同的操作,具體後面會說
指令有什麼特點
Vue指令有個明顯的特點就是,都是以v-開頭,例如:v-text
<span v-text="msg"></span>
2、內建指令
2.1 Vue有哪些內建指令呢
#內建指令指的是Vue自帶指令,開箱即用
Vue一共有16個自帶指令,包含了:
v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v -on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is,其中v-memo是3.2新增的,v-is在3.1 .0中廢棄
下面我們來了解這些內建指令的基本使用
2.2 了解16個內建指令的基本使用
2.2.1 v-text
v-text的作用是,用於更新元素的textContent,例如:
<h1 v-text="msg"></h1>
h1元素的內容最終取決於msg的值

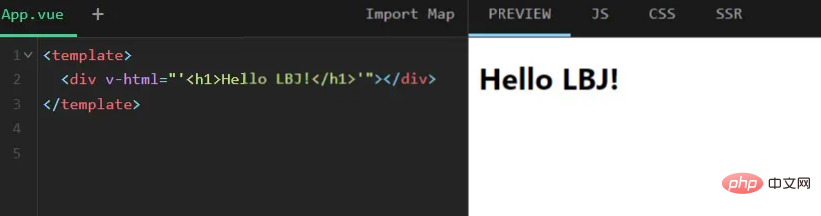
2.2.2 v-html
與v-text很像,只是v-html用於更新元素的innerHTML,例如
<div v-html="'<h1>Hello LBJ</h1>'"></div>

要注意的是,裡頭內容必須是按普通HTML 插入
2.2.3 v- show
v-show可以根據表達式的真假值,切換元素的display值,用來控制元素的顯示和隱藏,例如:

2.2.4 v-if
v-if用於根據表達式的真假值來有條件地渲染元素與v-show相比,v-if在切換時是元素的銷毀或重建,而不是簡單的顯示隱藏
2.2.5 v-else
v-else無需表達式,表示新增一個“else 區塊”,相當於v-if滿足條件時展示v-if的元素,否則展示v-else的元素,例如:
2.2.6 v-else-if
同理,表示v-if 的“else if 區塊”,和v-else一樣,前一個兄弟元素必須有v -if或v-else-if,例如:
2.2.7 v-for
v-for一個用於迭代的指令,可以根據來源資料多次渲染元素或模板區塊,例如:
<div v-for="(item, index) in items"></div> <div v-for="(value, key) in object"></div> <div v-for="(value, name, index) in object"></div>
2.2.8 v-on
v-on用於給元素綁定事件,可以縮寫為:@修飾符- .stop - 呼叫event.stopPropagation()
- #.prevent - 呼叫event.preventDefault()
- #. capture - 新增事件偵聽器時使用capture 模式
- .self - 只當事件是從偵聽器綁定的元素本身觸發時才觸發回呼
- #.{keyAlias} - 僅當事件是從特定鍵觸發時才觸發回呼
- .once - 只觸發一次回呼
- .left - 只在點擊滑鼠左鍵時觸發
- .right - 只當點擊滑鼠右鍵時觸發
- . middle - 只當點擊滑鼠中鍵時觸發
.passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button @click.stop="doThis"></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div :someProperty.prop="someObject"></div> <!-- 相当于 --> <div .someProperty="someObject"></div>
v-bind的3个修饰符
.camel - 将 kebab-case attribute 名转换为 camelCase
.prop - 将一个绑定强制设置为一个 DOM property。3.2+
.attr - 将一个绑定强制设置为一个 DOM attribute。3.2+
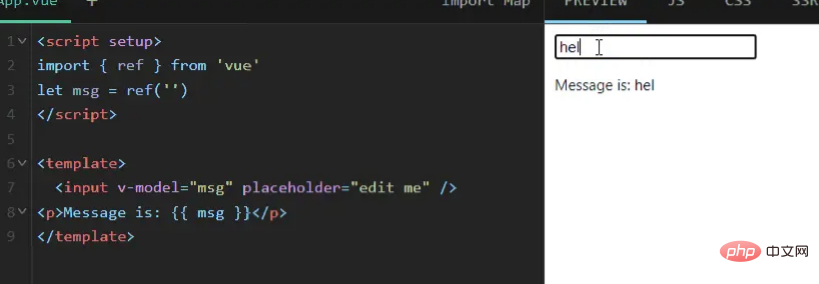
2.2.10 v-model
v-model限制于:
components
v-model的3个修饰符:
.lazy - 惰性更新,监听 change 而不是 input 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
在表单控件或者组件上可以创建双向绑定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
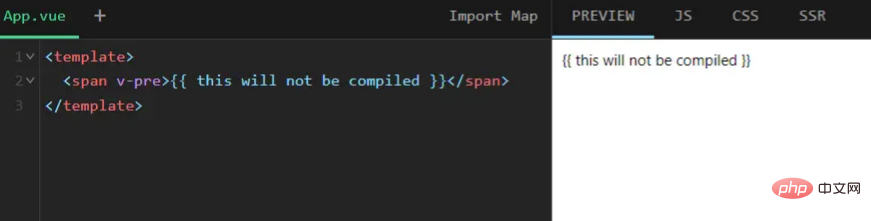
2.2.12 v-pre
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
2.2.13 v-cloak
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div v-cloak>
{{ message }}
</div>[v-cloak] {
display: none;
}这样div只会在编译结束后显示
2.2.14 v-once
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
2.2.15 v-memo 3.2+
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div v-memo="[valueA, valueB]"></div>
在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个
2.2.16 v-is
已在 3.1.0 中废弃,改用:is
<component :is="currentView"></component>
相关推荐:vue.js视频教程
以上是vue的內建指令有哪些構成的詳細內容。更多資訊請關注PHP中文網其他相關文章!

