這篇文章帶大家聊聊Vue中的組件化編程,分享一下對vue組件化的一個理解,最主要的單文件組件,希望對大家有所幫助!

元件化讓我越來越感覺到框架的力量了
#一.模組與元件,模組化與元件化
對元件的理解
如果以我們原來寫一個網頁的方式

依賴關係混亂我就不說了,那為什麼還要說程式碼復用率不高呢?能復用的css、js我不都引入了嗎?那是因為我們html沒有復用,上面和下面兩個頁面頂部和底部相同,我能做的是直接 複製 注意這裡是複製不是複用。 【相關推薦:vuejs影片教學、web前端開發】

#元件能做的事情,就是把每個功能進行了一個組合,裡麵包含這個功能所需的所有文件,其他地方如果要重複使用,直接進入即可,注意我們html只是單獨這一部分的html部分。
-
元件是可以巢狀的,就如同我們的一個版塊還可以細分其他的版塊

定義:實作局部功能程式碼(css、html、js)和資源(mp3、MP4、ttf等)的集合
模組:一個js檔案就是一個模組
#元件:集合
模組化:就是將一個龐大的js檔案拆分成多個分支的模組去共同完成一個功能(跟前面es6模組化程式設計一樣)
元件化:將一個網頁依照不同的功能拆分不同的元件
二.非單一文件元件
即一個檔案(a. html)中包含n個元件
單一檔案元件:一個檔案(a.vue)只包含一個元件
##1 .基本上使用
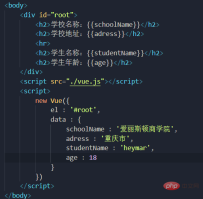
完成這樣一個小功能以前的做法
1.1建立元件
很明顯我們上面的案例可以分為學生和學校兩個組件,完成不同的兩個功能。
- #首先要記住固定寫法怎麼來創建,在vm實例外面寫Vue.extend然後裡面是一個配置對象,
我們以前說過一個組件其實跟vm實例是很像的,確實很像,我們以前說的watch方法、計算屬性、自訂指令、過濾器等等這裡面都可以用,大多數一樣,但還是有點不一樣
第一個不一樣:我們的元件創建不用寫el這個配置項,我們的元件創建過來並不是單獨給誰用的,組件就是一塊磚,哪裡需要哪裡搬,組件再多,最終都要歸vm老大哥管理,所以由vm來配置el ,來指定給誰服務
- 然後就是data這個配置項不一樣,
以前說過el、data的兩種形式,el是$mount,data就是可以簡寫為函數形式,但是返回值必須是一個對象,而創建組件的時候,data必須寫為函數式,為什麼,因為如果我這個實例要用你這個組件,又來一個網頁也需要用到這個元件,如果是物件形式,在記憶體中佔用的是同一塊空間,你改他改都會影響到對方,但是函數就不一樣了,我用一個變數來接受你的回傳值,那這個資料只屬於我了,他用一個變數來接受回傳值,他又有一份屬於自己的資料了,各管各的,各改各的,誰也不影響誰
- 之前分析過我們一個元件是包含js,css以及html部分片段程式碼的,但這裡只有js邏輯,我們還需要定義一個範本

1.2註冊元件

一個全新的設定項目components注意裡面寫鍵值對的方式,裡面的屬性名才是我們真正的元件名,後面的值只是我們剛才取的變數名,但是一般推薦都寫一樣,因為可以直接寫一個簡寫方式
而且這是局部註冊方式
1.3編寫組件化標籤
#將命名好的元件名字以html標籤形式寫上,名為:元件標籤

每個元件化標籤資料是分開的,互不干擾

1.4註冊全域元件

1.5注意點
元件名:單字(全小寫或首字母大寫都可以)、多個單字(全小寫或同之前自訂指令用-連接並且回歸原始屬性名用''包起來,還有一種方法所有單字首字母都要大寫包括第一個首字母(但是只適用於腳手架環境))
#全新配置項目name,可以指定該元件在開發者工具中使用的名字


#元件標籤可以簡寫為自閉合形式.但是必須在鷹架環境下

#定義元件簡寫直接簡寫為一個對象,不寫Vue.extend

#2.元件的巢狀
#首先我們一般正規開發在vm下只有一個元件app這個元件會代理我們vm會管理所有元件,我們app管理的子元件有兩個hello和school,所以要把他們註冊在app裡面,並把組件標籤寫在app的template裡面,school下面有一個子組件student,同樣的他要註冊在student下面,他的組件標籤寫在school的template裡面,最後vm實例只有一個註冊組件,app,我們的html結構也只有一個元件標籤,app
總之嵌套要注意的一點就是:子元件一定要把自己的元件標籤寫在父元件裡面,把自己註冊在父元件裡面,一直寫到app結束,最後把app寫在vm裡面去



3.VueComponent建構子
我們的元件本質上是一個VueComponent的建構子,是我們一Vue .extend,就會幫我們建立一個建構函式並賦值給這個變數


- ##我們只需要寫上元件標籤
或是閉合標籤,vue解析時就會產生這個建構子的實例,幫我們new出來
我們在new Vue中methods、computed、watch等裡面的函數this指向都是vm實例對象,我們在組件中的methods、computed、watch等裡面的函數this指向都是VueComponent的實例對象,簡稱vc(只出現在課堂上,在外要說組件實例對象),而且他跟vm基本上一致,也有數據代理,數據劫持等等
4.一個重要的內建關係
VueComponent.prototype.proto == Vue.prototype心裡那根線要搭建起來

目的:讓元件vc也可以用到vue原型上的屬性和方法
三.單一檔案元件
我們說過一個元件.vue的檔案是包含html、js、css在內的,所以一個標準的單一檔案元件,需要html(template標籤)、js(script標籤)、css(style標籤)
外掛程式:vetur(pine wu)安裝了後可使用快捷鍵
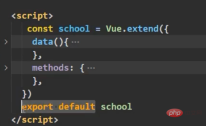
先建立一個功能元件school

要注意的是
一。因為我們元件需要給人引用,所以我們在寫元件的時候需要暴露出去,一般揭露的就是script,而且這是簡寫形式,真正的原始版本如下,
二。還有就是我們的name配置項一般來說根檔名保持一致,我們的檔名一般也是採取的首字母大寫的形式,跟vue管理工具能夠保持一致
#三。我們的template標籤裡面應該由一個div包裹

- 再定義一個student元件

沒樣式可以不寫樣式
-
接下來這一個元件必須的有,之前就說過,由一個代替vm管理下面所有元件的元件,處於一人之下,萬人之上的位置,那就是app元件
這個元件一般是用來引入我們的子元件,並註冊,注意引入是寫在export之外,然後還需要在template呼叫

-
然後我們就需要一個vm老大哥來指揮元件搭建服務於誰,一般是定義一個main.js的js檔案
導入並註冊我們的App元件,如果要保持下一個頁面乾淨就可以在這裡寫一個template模板把app元件標籤寫進去,也可以下一個頁面見

-
最後我們需要一個容易,vue模板html檔來導入我們的main.js
注意:要先引入我們的vue,才能使main.js裡面的new Vue生效

自此我們一個單一檔案元件環境全部搭建完畢,但是要運作的話必須配合鷹架環境。
以上是一文帶你詳解Vue中的組件化編程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 React與Vue:Netflix使用哪個框架?Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AM
框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AMNetflix在框架選擇上主要考慮性能、可擴展性、開發效率、生態系統、技術債務和維護成本。 1.性能與可擴展性:選擇Java和SpringBoot以高效處理海量數據和高並發請求。 2.開發效率與生態系統:使用React提升前端開發效率,利用其豐富的生態系統。 3.技術債務與維護成本:選擇Node.js構建微服務,降低維護成本和技術債務。
 反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AMNetflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一種漸進式JavaScript框架,適用於構建複雜的用戶界面。 1)其核心概念包括響應式數據、組件化和虛擬DOM。 2)實際應用中,可以通過構建Todo應用和集成VueRouter來展示其功能。 3)調試時,建議使用VueDevtools和console.log。 4)性能優化可通過v-if/v-show、列表渲染優化和異步加載組件等實現。
 vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AM
vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AMVue.js適合小型到中型項目,而React更適用於大型、複雜應用。 1.Vue.js的響應式系統通過依賴追踪自動更新DOM,易於管理數據變化。 2.React採用單向數據流,數據從父組件流向子組件,提供明確的數據流向和易於調試的結構。
 vue.js vs.反應:特定於項目的考慮因素Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素Apr 09, 2025 am 12:01 AMVue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼a標籤跳轉Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉Apr 08, 2025 am 09:24 AM實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 vue怎麼實現組件跳轉Apr 08, 2025 am 09:21 AM
vue怎麼實現組件跳轉Apr 08, 2025 am 09:21 AMVue 中實現組件跳轉有以下方法:使用 router-link 和 <router-view> 組件進行超鏈接跳轉,指定 :to 屬性為目標路徑。直接使用 <router-view> 組件顯示當前路由渲染的組件。使用 router.push() 和 router.replace() 方法進行程序化導航,前者保存歷史記錄,後者替換當前路由不留記錄。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中







