【整理分享】48個前端高頻面試題(附答案解析)
- 青灯夜游轉載
- 2023-01-07 19:39:373574瀏覽
這篇文章給大家總結分享48個前端高頻面試題(附答案解析),帶你整理vue、javascript等的基礎知識,增強前端知識儲備,值得收藏,快來看看吧!

1.vue雙向資料綁定的原理?
mvvm場景:資料操作比較多的場景,需要大量使用DOM元素時,採用mvvm的開放方式,會更加便捷,讓開發者更多的經驗放在資料的變化上,解放繁瑣的DOM元素
MVVM 模型,
M 資料從後台取得的商品資料
V 視圖就是寫好的頁面,每一個div,每個input 都是視圖
VM 視圖模型,
資料發生變化,透過視圖模型會改變視圖的顯示,視圖上的改變,也會透過視圖模型進而影響資料的變化【相關推薦:vuejs影片教學、web前端開發】
核心:關於VUE雙向資料綁定,其核心是Object.defineProperty()方法。
2.vue的生命週期有哪些
beforeCreate(建立前)、created(建立後)、beforeMount(載入前) 、mounted(載入後)、beforeUpdate(更新前)、updated(更新後)、beforeDestroy(銷毀前)、destroyed(銷毀後)
mounted 真實dom掛載完成updated只要資料被改變就改變會自動更新觸發destroy銷毀全域計時器和自訂事件
如果使用了keep-alive會在多兩個:activated、deactivated當元件初次載入會執行前4個生命週期,分別為: beforeCreate、created、beforeMount、mounted
#3.v-if 和v-show有什麼不同?
相同點:都可以控制dom元素的顯示和隱藏
不同點:v-show只是改變display屬性, dom元素並未消失,切換時不需要重新渲染頁面
v-if直接將dom元素從頁面刪除,再次切換需要重新渲染頁面
#4.async await 是什麼?它有哪些作用?
async await 是ES7的新增,async用來宣告一個函數,await用來等待一個非同步方法執行完成。 async函數傳回的是一個promise物件,可以用.then方法加入回呼函數,在函數執行的中,一旦遇到await就回先返回,等到這個非同步操作完成之後,它再進行函數體內後面的這個語句
5、陣列常用的方法?哪些方法會改變原始數組,哪些不會
-
會改變原始數組:
(刪除數組的最後一個元素並傳回刪除的元素)
push(在陣列的末端新增一個或更多元素,並傳回新的長度)
shift (刪除並傳回數組的第一個元素)
unshift(在陣列的開頭新增一個或更多元素,並傳回新的長度)
reverse(反轉陣列的元素順序)
sort(對陣列的元素進行排序)
splice(用於插入、刪除或取代數組的元素)
-
不會改變原始數組:
concat---連接兩個或更多的數組,並傳回結果。
every---偵測陣列元素的每個元素是否都符合條件。
some---偵測陣列元素中是否有元素符合指定條件。
filter---偵測陣列元素,並傳回符合條件所有元素的陣列。
indexOf---搜尋陣列中的元素,並傳回它所在的位置。
join---把陣列的所有元素放入一個字串。
toString---把陣列轉換為字串,並回傳結果。
lastIndexOf---傳回一個指定的字串值最後出現的位置,在一個字串中的指定位置從後向前搜尋。
map---透過指定函數處理陣列的每個元素,並傳回處理後的陣列。
slice---選取陣列的一部分,並傳回一個新陣列。
valueOf---傳回陣列物件的原始值
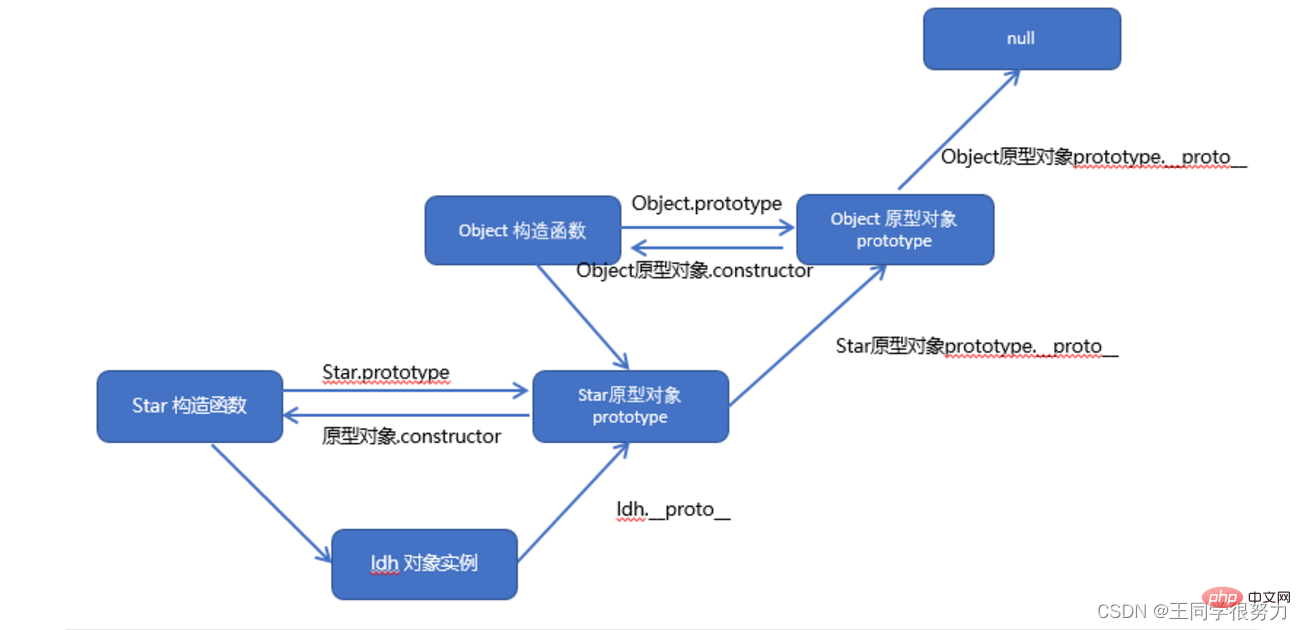
6.什麼是原型鏈?
每一個實例對像上有一個proto屬性,指向的構造函數的原型對象,構造函數的原型對像也是一個對象,也有proto屬性,這樣一層一層往上找的過程就形成了原型鏈。

7.什麼是閉包?閉包有哪些優缺點?
- 概念:函數巢狀函數,內部變數可以存取外在變量,這個變數稱為自由變數
- 解決的問題:保存變數
- 帶來的問題:會造成記憶體洩漏問題
- 閉包的應用:防抖節流
8.es6有哪些新功能?
- 新增範本字串
- 箭頭函數
- for-of(用來遍歷資料—例如陣列中的值。)
- ES6 將Promise 物件納入規範,提供了原生的Promise 物件。
- 增加了 let 和 const 指令,用來宣告變數。
- 還有就是引入module 模組的概念
9.v-for 迴圈為什麼一定要綁定key ?
#給每個dom元素加上key作為唯一標識,diff演算法可以正確的識別這個節點,使頁面渲染更加迅速!
10.元件中的data為什麼要定義成一個函數而不是一個對象?
每個元件都是 Vue 的實例。元件共享 data 屬性,當 data 的值是同一個引用類型的值時,改變其中一個會影響其他
11.常見的盒子垂直居中的方法有哪些請舉例3種?
利用子絕父相定位方式來實現
<style>
.container{
width: 300px;
height: 300px;
position: relative;
}
.conter{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
</style>
利用Css3的transform,可以輕鬆的在未知元素的高寬的情況下實現元素的垂直居中。
<style>
.container{
position: relative;
}
.conter{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
flex
<style>
.container{
display: flex;
justify-content: center;
align-items: center;
}
.conter{
}
</style>
12.js資料型別有哪些,差別是什麼
- 基本型別:string,number,boolean, null,undefined,symbol,bigInt
- 引用類型: object,array
- 基本類型儲存在堆疊中,空間小,操作頻繁
- 引用資料類型存放在堆中,它的位址在堆疊中,一般我們存取就是它的位址
13.什麼是symbol
是es6引進新的原始資料型別Symbol ,表示獨一無二的值
14.什麼是同源策略
所謂所謂同源策略就是瀏覽器的一種安全機制,來限制不同來源的網站不能通訊(網域名稱、協定、連接埠號碼相同)
15.promise是什麼,有什麼作用
- promise 是一個對象,可以從改變對象取得非同步操作資訊
- 他可以解決回調地獄的問題,也就是非同步深層嵌套問題
16.什麼是遞迴,遞迴有哪些優缺點?
- 遞迴:如果函數在內部可以呼叫本身,那麼整函數就是遞歸函數,簡單理解:函數內部自己呼叫自己,這個函數就是遞歸函數,
- 優點:機構清晰,可讀性強
- 缺點:效率低,呼叫站可能溢出,其實每一次函數呼叫會在記憶體堆疊分配空間,而每個行程的堆疊的內容糧食有限的。當呼叫的層次太多時,就會超出堆疊的容量,進而導致堆疊溢位
17.let和const 的差別是什麼
- let 指令不存在變數提升,如果在let 前使用,會導致報錯
- 如果區塊區中存在let 和const 指令,就會形成封閉作用域
- 不允許重複宣告
- const定義的是常數,不能修改,但如果定義的是對象,可以修改對象內部的資料
18.vue效能最佳化
- 函數式元件
- 路由懶載入
- v-for要綁定key key是虛擬dom唯一標誌,能幫vue高效的動態渲染頁,渲染頁時會使用diff演算法,會比較新舊dom,在比較時只比較同一級,不進行跨級比較,key發生變化節點進行銷毀,並且是子節點先銷毀。
- computed快取資料和watch keep-alive快取元件
- v-if和v-for不要同時使用,v-show是display,銷毀是display-none.v-if為true創建.false銷毀。
- 設計vue響應式資料時不能設計太深.會做全量遞歸的計算.
- 組件的顆粒度不能設計太細.合理劃分.層級越深性能消耗越大
- 防抖節流
- ui元件庫按需引入
#19..mvvm和mvc
- # #m(資料層)v(視圖層)vm(資料視圖互動層)簡化了大量dom操作,只用於單頁,透過資料來顯示視圖層而不是節點操作。
- mvc還需要取得dom,讓頁面渲染效能低且載入速度慢
- 面試可以說的專案最佳化:
- 設計vue響應式資料時不能設計太深.會做全量遞歸的計算.
- 組件的顆粒度不能設計太細.合理劃分.層級越深性能消耗越大
#20.路由模式: hash與history
- 實作的功能:
- #改變url且不讓瀏覽器向伺服器發送請求
- 檢測url的變化
- 截獲url位址並解析出需要的資訊匹配路由規則
- hash基於url傳參會有體積限制,不會包括在http請求中對後端完全沒有影響,改變hash不會重新加載頁面; history可以在url裡放參數還可以將資料存放在一個特定物件中.history模式瀏覽器白屏解決方法是在服務端加一個覆蓋所有的情況候選資源,必須要服務端在伺服器上有對應的模式才能使用,如果伺服器沒配置,可以先使用預設的hash。
21.常用的區塊與行屬性內標籤有哪些?有什麼特徵
- 區塊標籤:div、h1~h6、ul、li、table、p、br、form。
- 特徵:獨佔一行,換行顯示,可以設定寬高,可以巢狀區塊和行
- #行標籤:span、a、img、textarea、select、option、input。
- 特徵:只有在行內顯示,內容撐開寬、高,不可以設定寬、高(img、input、textarea等除外)
22.= = 和===的差異
- ==是非嚴格意義上的相等
- 值相等就相等
##== ==是嚴格意義上的相等,會比較兩邊的資料型別和值大小 - 值和引用位址都相等才相等
23.嚴格模式的限制
- 變數必須宣告後再使用
- 函數的參數不能有同名屬性,否則報錯
- 不能使用with 語句
- 禁止this 指向全域物件
24.git
- git init 初始化倉庫
- ##git clone複製
- git status 檢查檔案狀態
- git add. 將檔案加入暫存區
- git commit -m 描述訊息
tcp安全性更高http協定是建立在tcp基礎上的
- udp效率比tcp高容易遺失資料
mutations(修改state裡面的數據,但他只能執行同步的操作,非同步必須寫在action裡面)
- state(放資料)
- action(執行非同步操作)
- getter(計算屬性)
- moudel(允許將單一store拆分多個store並且同時保存在單一的狀態中)
頁面透過mapAction非同步提交事件到action。 action透過commit把對應參數同步提交到mutation,mutation會修改state對應的值。最後透過getter把對應值跑出去,在頁面的計算屬性中,透過,mapGetter來動態取得state中的值
27.什麼是防手震和節流,js 如何處理防手震和節流- 首先防手震就是觸發下一個事件時停止掉上一個事件
- 節流是觸發目前事件需要在上一個事件結束以後
- 透過設定節流閥(定時器)
重繪:當元素內容以及佈局沒有改變,只是元素外觀改變(background-color),就會重繪
- 回流:當一部分內容或佈局發生了改變,重新建構頁面就會產生回流 ## 產生回流一定會造成重繪,但重繪不一定會造成回流
- #29.Css優先權
!importent>行內> id> 類,偽類,屬性>標籤,偽元素選擇器> 繼承和通配符
#30.如何解決盒子塌陷
父盒子設定上邊距
- overflow:hidden
- 子盒子脫標
- 父盒子上padding
- #31.清楚浮動的方法
一共有5中方法
父盒子設定高度- overflow:hidden
##偽元素
雙偽元素
在父盒子最後加上一個空盒子,設定clear:both
32.Split()和 join()的差別?
- split 字串轉換為數組,參數為以某個字串分隔
- join 數組轉換為字串參數表示轉換為的字串以什麼連接
33.陣列去重
1.利用雙重for迴圈,再利用陣列方法splice方法去重(es5常用)
# 2.set去重:準備一個數組,數組解構newset,再準備一個函數存放數組的變數作為函數的判斷值,return Array.from(new set(arr))即可
#3.數組方法indexof
4.陣列方法sort Obj[a]-Obj[b]
34.什麼原因會造成記憶體外洩
- 全域變數使用不當(沒有宣告的變數)
- 閉包使用不當
- 計時器/延時器沒有清理
- 沒有清除的DOM元素引用(dom清空或刪除時,事件未清除)
35.第一次載入頁面會觸發哪幾個鉤子函數?
beforeCreate
#created 資料初始化完成,方法也調用,但是DOM未渲染
#beforeMount
mounted DOM和資料掛在完成
36.Vuex 的5 個核心屬性是什麼?
state => 基本數據
getters => 從基本數據(state)派生的數據,相當於state的計算屬性
mutations => 提交更改資料的方法,同步!
actions => 像一個裝飾器,包裹mutations,使其可以非同步。
modules => 模組化Vuex
-
#簡稱vuex資料傳遞過程
頁面透過mapAction異步提交事件到action。 action透過commit把對應參數同步提交到mutation,mutation會修改state對應的值。最後透過getter把對應值跑出去,在頁面的計算屬性中,透過,mapGetter來動態取得state中的值
37.get和post差異
#相同點
get請求和post請求底層都是基於TCP/IP協定實作的,使用二者中的任一個,都可以實作客戶端和伺服器端的雙向互動
最本質的差異
- 約定與規格:
- 規格:定義GET請求是用來取得資源的,也就是進行查詢操作的,POST請求是用來傳輸實體物件的, 用於增刪改操作
- 約定:GET請求將參數拼接到URL上進行參數傳遞POST請求將參數寫入請求正文中傳遞
非本質差異
- 快取不同,get會快取
- 參數長度限制不同,get請求的參數是透過URL傳遞的,而URL的長度是有限制的,通常為2K;post請求參數存放在請求正文中,沒有大小限制
- 回退和刷新不同,get請求可以直接回退和刷新,不會對使用者和程式產生影響;post請求如果直接回滾和刷新,資料將會再次提交
- 歷史記錄不同,get請求的參數會保存在歷史記錄中,post請求的參數不會
- 書籤不同,get請求的位址可以被收藏為書籤,post不會
#38.跨網域
- ##跨域原因:瀏覽器出於安全考慮保護資源,同源策略。 (協定、網域名稱、連接埠號碼)
- 解決跨域:
- jsonP 但只能使用get 原理-將請求的介面設定給script標籤的src屬性傳遞一個函數給背景實作跨域。後台回應的是一個函數呼叫
- cors:最常用。
- 反向代理:本地前端發送到本地後端,不會跨域,(同源)本地後端接收請求後轉發到其他伺服器(伺服器和伺服器之間不會跨域)代理是需要路徑中的特殊標誌。
39.三種儲存的差異
- cookie 設定過期時間刪除,即使視窗或瀏覽器關閉
- localStorage存儲量大,存儲持久數據,瀏覽器關閉後數據不會丟失除非手動刪除
- sessionStorage臨時存儲,關閉瀏覽器是存儲內容自動清除
存儲大小:
- cookie 資料大小不能超過4k
- sessionStorage和localStorage雖然也有儲存大小的限制,單筆cookie大得多,可達到5m或更大
#40.dom如何實作瀏覽器內多個標籤頁之間的通訊
- websocket.SharedWoeket;
- 也可以呼叫localStorage、cookies等本地存儲方式;localStorage另一個瀏覽器上下文裡被添加、修改或刪除時,他都會觸發一個事件,我們透過監聽事件,控制他的值進行頁面資訊通訊;
- 注意quirks:Safari在無痕模式下設定localStorage值時會拋出,quotaExceededError的異常
41.請說出vue.cli專案中src目錄每個資料夾和檔案的用法?
- assets資料夾是放靜態資源;
- components是方元件;
- router是定義路由相關的設定
- view是視圖
- app.vue是一個應用主元件
- main.js是入口檔案
42.$route和$router的區別
router為VueRouter的實例,相當於全域的路由器對象,裡面含有許多屬性和子對象,例如history物件。 。 。常用的跳轉連結就可以用this.$router.push,跟router-link跳轉一樣。
route相當於目前正在跳轉的路由物件。 。可以從裡面取得name,path,params,query等
43.虛擬dom實作原理
- 用JavaScript物件模擬真實DOM樹,對真實DOM進行抽象
- diff演算法:比較兩棵虛擬樹的差異
- pach演算法:將兩個虛擬DOM物件的差異應用到真實的DOM樹
44.普通函數和箭頭函數的區別
- 箭頭函數沒有原型,原型是undefined
- 箭頭函數this指向全域對象,而函數指向引用對象
- call,apply,bind方法改變不了箭頭函數的指向
45.怎麼理解vue單項資料流
資料總是從父元件傳到子元件,子元件沒有權利修改父元件傳過來的數據,只能請求父元件對原始資料進行修改
46.slot插槽
- slot插槽,可以理解為slot在元件模板中提前佔據了位置,當複用元件時,使用相關的slot標籤時,標籤裡的內容就會自動替換組件模板中對應slot標籤的位置,作為承載分發內容的出口
- 主要作用是:複用和擴展組件,做一些定制化組件的處理
47.vue常見指令
- #v-model 多重用於表單元素實作雙向資料綁定
- #v -bind:簡寫為:,動態綁定一些元素的屬性,類型可以是:字串、物件或陣列。
- v-on:click 給標籤綁定函數,可以縮寫為@,例如綁定一個點擊函數函數必須寫在methods裡面
- v-for 格式: v-for="欄位名稱in(of) 陣列json" 循環數組或json
- v-show 顯示內容
- v-else指令:和v-if指令搭配使用,沒有對應的值。當v-if的值false,v-else才會被渲染出來
- v-if指令:取值為true/false,控制元素是否需要被渲染
- v-else- if 必須和v-if連用
- v-else指令:和v-if指令搭配使用,沒有對應的值。當v-if的值false,v-else才會被渲染出來
- v-text 解析文字
- v-html 解析html標籤
- v-bind:class三種綁定方法1、物件型'{red:isred}' 2、三元型'isred?"red":"blue"' 3、陣列型'[{red:"isred"},{blue:" isblue"}]'
- v-once 進入頁面時只渲染一次不在進行渲染
- v-cloak 防止閃爍
- v-pre 把標籤內部的元素原位輸出
48.vue中keep-alive 的作用
- < keep-alive >是Vue的內建元件,能在元件切換過程中將狀態保留在記憶體中,防止重複渲染DOM。
- < keep-alive > 包裹動態元件時,會快取不活動的元件實例,而不是銷毀它們。
以上是【整理分享】48個前端高頻面試題(附答案解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

