一文帶你詳細了解Vue腳手架
- 青灯夜游原創
- 2023-01-04 21:17:583641瀏覽
這篇文章帶大家了解vue鷹架,聊聊怎麼初始化Vue鷹架,介紹ref和props、mixin(混合)等,希望對大家有幫助!

一.初始化Vue鷹架
1.說明
一般鷹架選擇最新版本
2.特定步驟
#全域安裝vue/cli腳手架


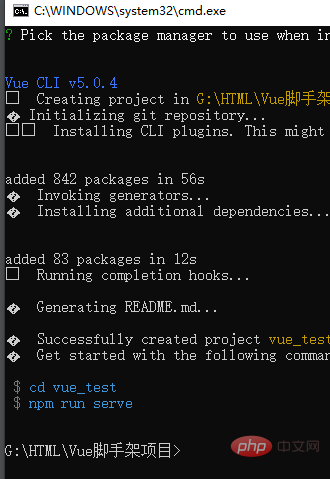
- ##運行
npm run serve將專案在伺服器跑起來

- 可以看到vue預設為我們建立了一個hello word的元件

3.分析專案結構
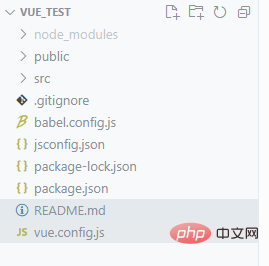
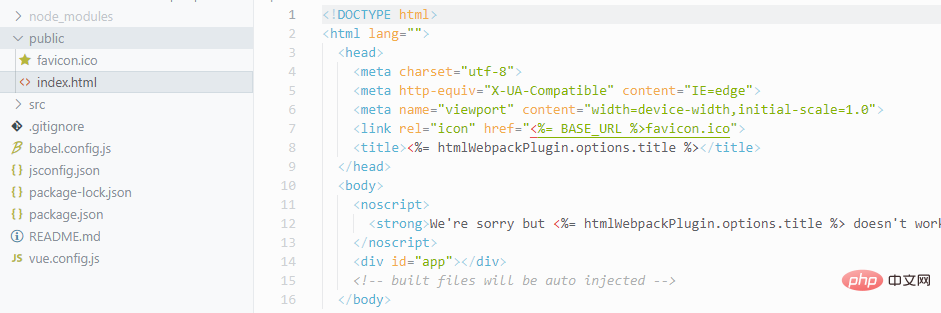
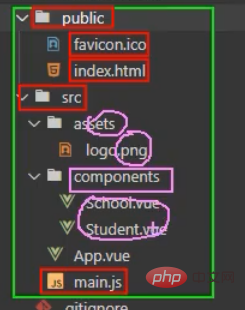
#用vue棚架建立了一個專案後會發現如下的結構

- 先從根目錄的檔案入手,第一個.gitignore就不用多說了,git上傳的忽略內容
- babel.config,我們知道babel在webpack裡面是對js語法進行降級而符合相容性的,這裡的功能也是如此
- package兩個json就不用多說了,lock是包的一些詳細信息,package是下載了哪些包,並且配置入口文件,自定義npm指令都在這裡
- readme是對腳手架的一些基本操作的介紹
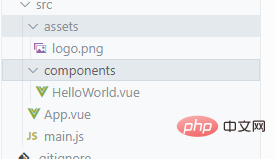
進入我們第一個資料夾src

- #首先assets這個檔案目錄我們是常看到的,這裡面一般放的是靜態資源,一些不會改變的圖片(logo)、音視頻等文件
- #然後可以看到我們的main.js入口文件,new Vue就是在這裡面,也引入了我們的丞相一人之下萬人之上的app

- #然後我們的所有的元件都會寫在components這個資料夾下面,除開app這個元件

- 正式放在這個目錄下,注意一下title那個標籤用到的是webpack那個便捷生成html的插件,然後他有一些語法這個意思就是到package.json裡面去取name作為我們的title
注意:html檔案不需要引入vue,不需要引入main.js直接可以開始跑項目

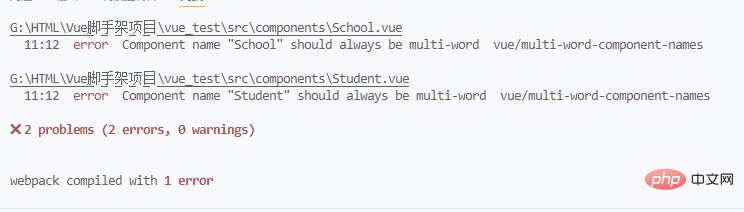
知識vue官方推薦風格為大駝峰命名或是-拼接的形式,按理說單單字也沒問題的,查閱了一下百度才知道,這裡應該只是提醒,只不過呢語法檢查的時候把不規範的代碼提醒當成了錯誤,改了名字後就成功執行了

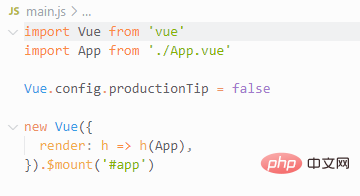
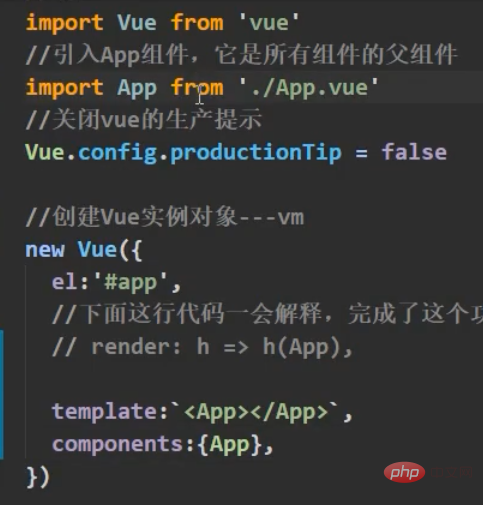
#4.render函數
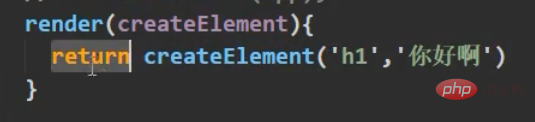
問題拋出:main.js依照標準的寫法解析不了
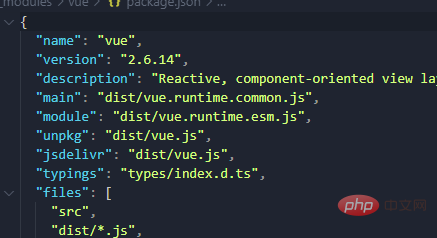
問題其實就出現在我們引入的這個vue套件身上,打開這個vue的套件可以發現,我們vue的package.json定義好的如果是用的es6模組化的導入,那麼自動引入的是module這個js檔(殘缺版Vue,殘缺的是模板解析器)

兩種解法,一個是引入完整版vue,這裡不考慮,第二個辦法就是用這個殘缺版vue,沒有模板解析器就沒有,我還有一個東西可以幫我們寫網頁,render函數,他會接受一個參數,這個參數也是函數這個函數裡面的形參有兩個,一個是標籤,一個是內容,把這個函數當作render的回傳值,那麼就會幫我們寫出一個網頁

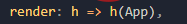
#最後可以簡寫箭頭函數也就是我們在main.js裡面看到的那個,為什麼這裡參數就一個app,因為如果傳的參數為一個元件就不用傳參我們的內容部分了,因為內容都在app裡面的

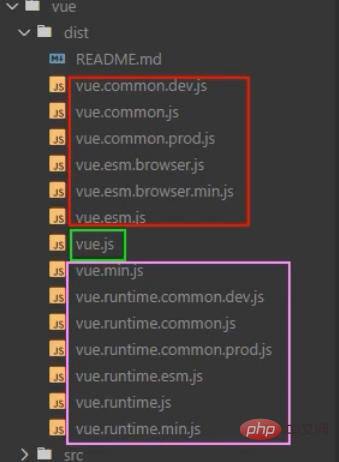
vue檔案其實就分成兩個部分內容,一個是vue核心(事件、生命週期鉤子、監視等),一個就是我們的模板解析器
看下面這張圖

我們的esm這個版本就是es6模組化的縮減版vue,有runtime的都是運行版的vue,只包含核心功能,上面兩個就是commonjs導入的縮減版vue,這麼多vue版本,只有中間那個才是完整的vue版本
#那為什麼要給我們分這麼多版本?因為要考慮到一個東西,模板解析是拿來解析我們vue後綴文件裡面的模板的,這個解析器佔用了整個vue文件的三分之一,也挺大的了,最關鍵的是,我們專案最終上線透過webpack打包,它會自動給我們vue裡面的文件分割出來,什麼是css部分什麼js部分,哪裡是html部分,分割成我們瀏覽器認識的,客戶端認識的,不再需要什麼.vue後綴的檔案了,所以這時候模板解析器也沒什麼作用了,那如果既然上線專案根本用不到他,我還打包她幹嘛,耗費資源
為什麼app等其他元件裡面可以寫template模板?
因為鷹架給我們安裝了一個專門解析.vue裡面的模板的解析器,main.js想用也不行

##5.修改預設設定
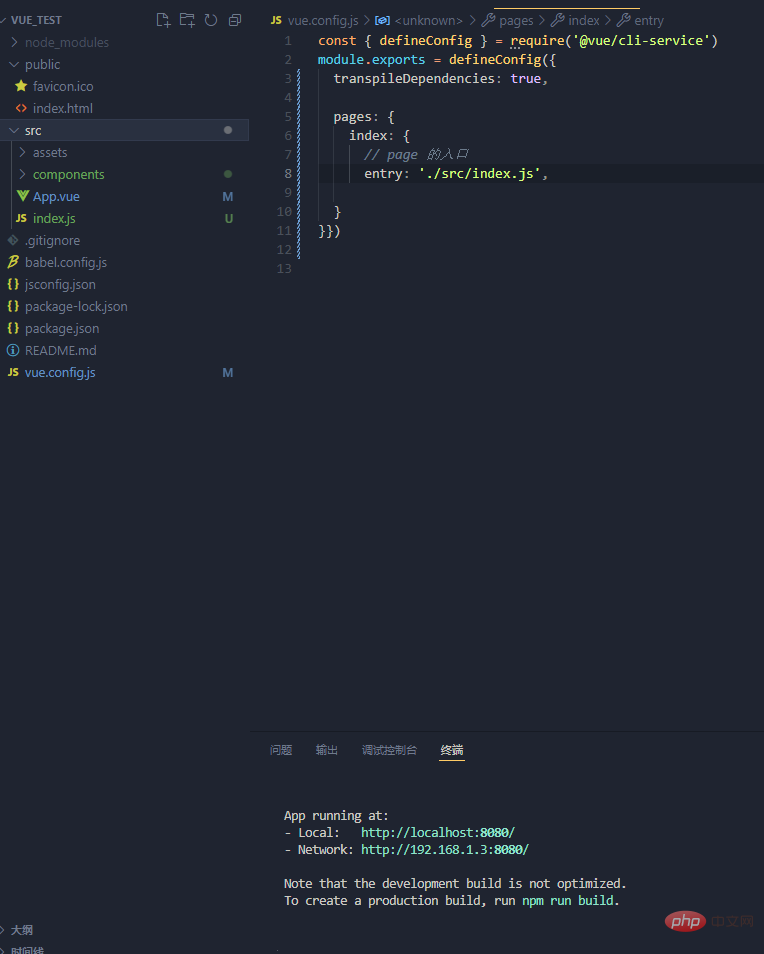
因為我們vue腳手架是基於webpack寫出來的,所以那肯定設定都寫在webpack.config.js,但vue給她藏起來了,需要輸入vue inspect > output.js這個output.js只是可以查看webpack.config.js裡面的所有設定內容
注意紅色部分不能改,粉紅色部分才可以改(具體可以參考vue cli官網設定項目)
vue.config.js這個文件來修改的,參考cli官網例如要修改入口文件,找到pages
 ##同理,
##同理,
改為false可以將語法檢查關閉,也就是前面遇到的單字錯誤就沒得了
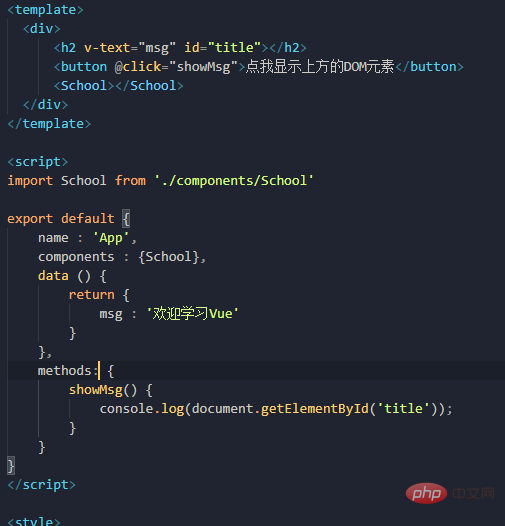
二. ref和props1.ref(打標識)我有一個需求點擊一個按鈕顯示上面的DOM元素
 操作了DOM不太符合vue的規範,所以vue就有一個api
操作了DOM不太符合vue的規範,所以vue就有一個api
相當於id的替代者,所有配置了ref的都可以透過這個$refs這個物件取得DOM元素,都在這個物件裡面存起的,但是注意如果ref在元件標籤上,那麼取得的將會是vc而且還是這個元件的vc
跟id的差別就是id在元件標籤上拿到的就是這個元件標籤的dom元素
2.props
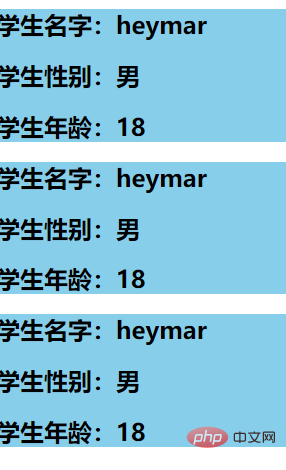
讓元件接收外部傳進來的資料
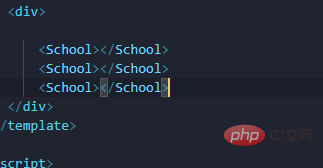
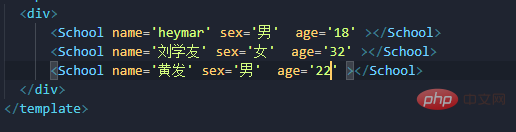
以前寫個元件,想重複使用,直接複製貼上在下面即可


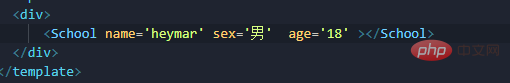
那我現在來個需求,如果我要重複使用你的程式碼,但是我並沒有叫這個名字,也不是這個年紀怎麼辦,這個時候就要用到我們的props了,首先我們的數據肯定是不能寫為固定的了,不能再data裡面寫死,而是誰用這個數據就寫在這個元件標籤裡面

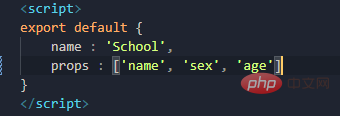
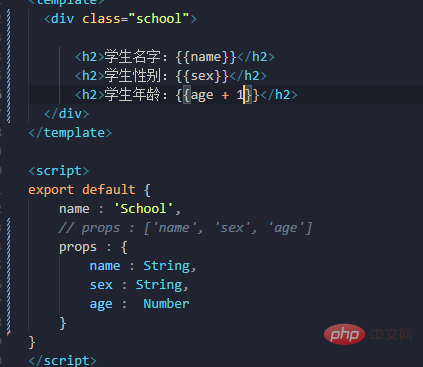
一般這樣一行參數是不是寫在父元件裡面的,那這些資料需要送到一個地方來存吧,這個地方就是一個全新的配置項props,而且需要寫在子元件裡面還必須是一個陣列形式

這個時候我們就可以隨便改我們的資料了


這才是複用嘛。
但這裡還有個小bug如果我想把你傳過來的參數以加一歲的形式進行展示,直接在vue語法上age 1是不行的,為什麼因為我們傳過來的參數有明晃晃的引號,所以相當於傳了一個字串過來,age 1只會當成字串拼接的方式,這裡可以巧妙地用一個小方法

將其動態綁定即可,為什麼,因為加了v-bind後,引號裡面的內容會作為表達式然後將返回值給到這個age,這個時候age再去➕1就沒得問題了。
但還有一個問題,要從根源解決問題,限制一下這裡輸入值的範圍,就需要用到props的定義形式了,他有三種定義形式,剛才的直接數組形式為簡單宣告(開發簡單宣告使用的多重)
-
#接收資料同時限制型別
簡單宣告一下需要寫入的類型,如果不對,控制台就會報錯,定義了的話

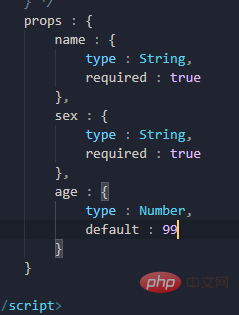
接收資料同時限制類型➕必要性➕預設值

#對於名字和性別首先限制類型,然後設定為必輸入項,不能為空,age除了限制類型,也設定了一個預設值,也就是可填可不填就採取預設值99,
注意一般required和default不同時出現,為什麼自己品,還有props接收到的資料不能改
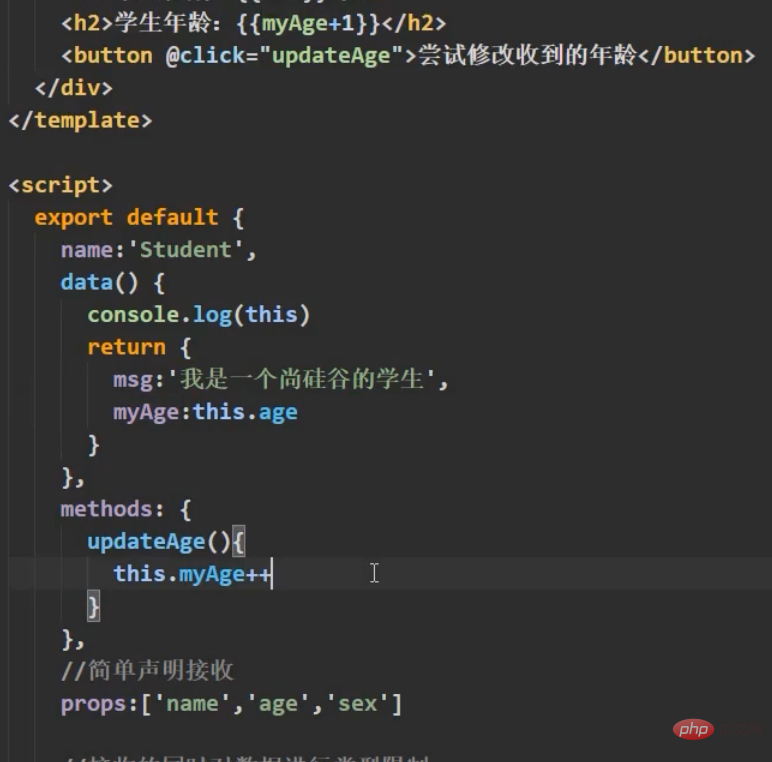
如果要強行改,注意到一個點props的優先權是高於data的,利用這一點,可以在data定義一個數據,用這個數據接收傳過來的age值,讓我們頁面展示的也是data中的這個age值,然後點擊事件改的就是這個data中的值

#三.mixin(混音)
把多個元件共用的設定提取成一個混合物件
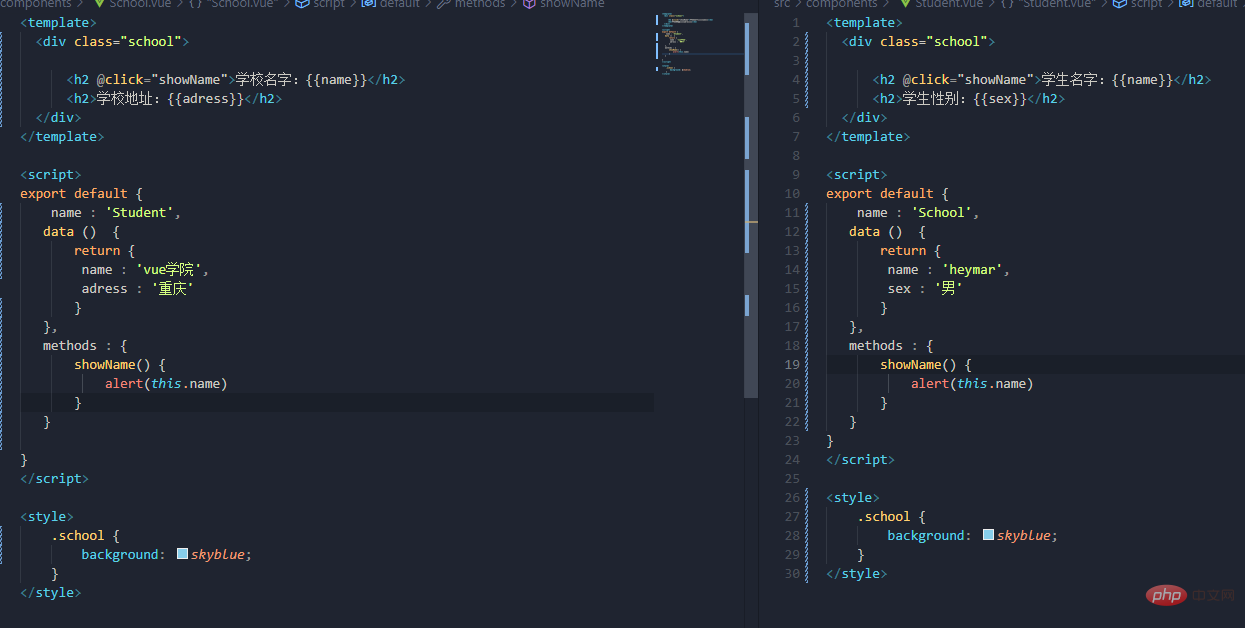
#定義了兩個元件都可以完成類似的一個功能

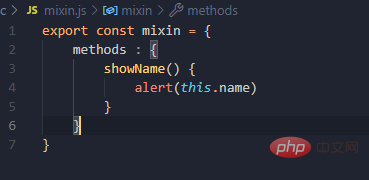
那有沒有辦法能把兩個methods融合一下,作為一個來使用,這個時候就要用到我們的mixin混入了,向外定義一個js檔案直接按需導出,一個變數為對象,裡面放入我們的methods

然後在我們的元件按需導入,並且一個全新的配置項目來了mixins注意有s,而且它是一個數組的形式

兩邊組件都配上後就可以使用共同的方法了
混合裡面能寫啥? ,在我們組成的Vue.extend配置項裡面的都可以寫,生命週期鉤子、data資料等,就相當於在你的vc實例物件裡面添加了這個配置項,只要你配置了mixin混合
注意點
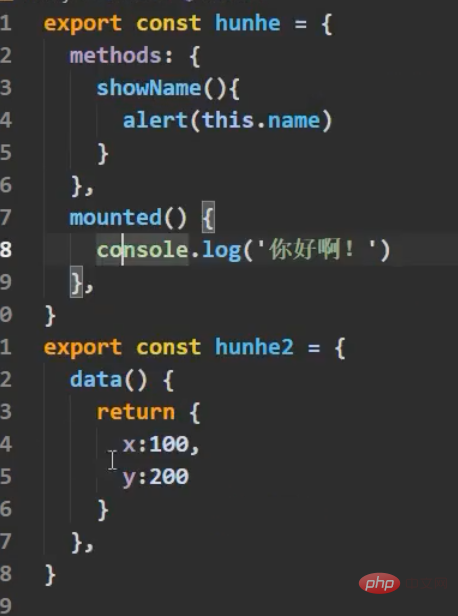
混合可以組合,多個混合在同一個js檔案暴露,元件匯入對應在mixin陣列配置項目寫上對應的名字即可


一個原則:如果你配置項目裡面沒有的,混合可以給你,但是如果你有的數據,就以你自己的為主,像這裡,最終x為666

特殊情況:生命週期鉤子,不受限制,混合聲明了,自己也聲明了,那就兩個都會執行,但是混合先執行
全域混合:剛才的方式都為局部混合,還有全域混合,寫在入口文件裡,導入到入口文件,Vue.mixin來配置,這樣一配置後,那混合裡面的東西,不光是所有元件有了,就連app、vm實例都會有

四.插件
用於增強Vue
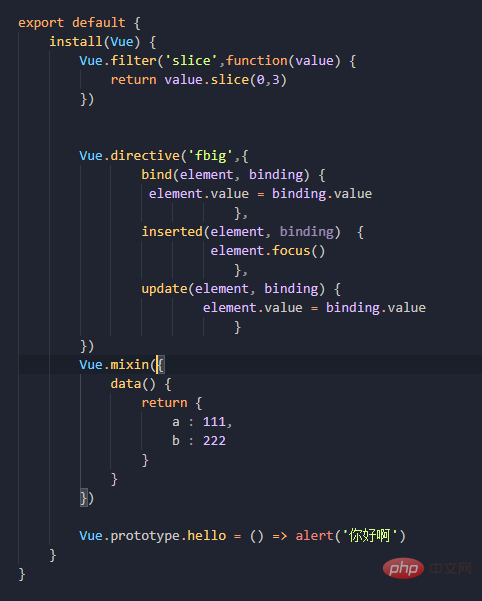
#就是一個js文件,裡面會暴露出一個對象,至關重要的是裡麵包含一個install方法且這個方法的參數為Vue建構函數,第二個參數我們以後傳入的資料
- 標準寫法

簡寫版:

關於裡面能寫啥,既然Vue建構子都拿到了,那能寫的東西可太多了,把以前寫過的過濾器、自訂指令、剛才說的混合都可以放到這裡進行全域配置,最主要的是,你可以自己寫方法寫到prototype原型物件上去,那麼我下面的vm或vc是不是都可以使用這個方法了,這裡的原理有點類似Node.js裡面的中間件,自訂中間件,我在前面定義好req、res了註冊了過後,後面的中間件和路由是不是都能拿到這個屬性方法了,你現在覺得不像下一步就是真的像了
這裡的mixin混合的寫法:因為我們混合是一配置,任何元件都會有這些配置項,所以不需要元件來導入,來註冊使用之類的,所以就不需要定義名字了,針對於全局聲明混合的話
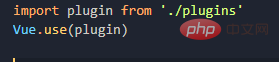
- 當我們配置plugins.js後應該在入口檔案導入並註冊,一個全新的apiVue.use

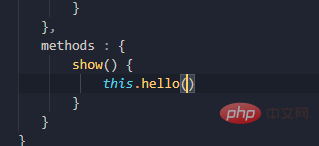
這樣一看是不是跟Node就很像了,而且神奇的是,這樣一註冊,vm和vc都能使用插件install裡定義的全域過濾器、指令等全域定義的以及往Vue原型物件上新增的屬性和方法
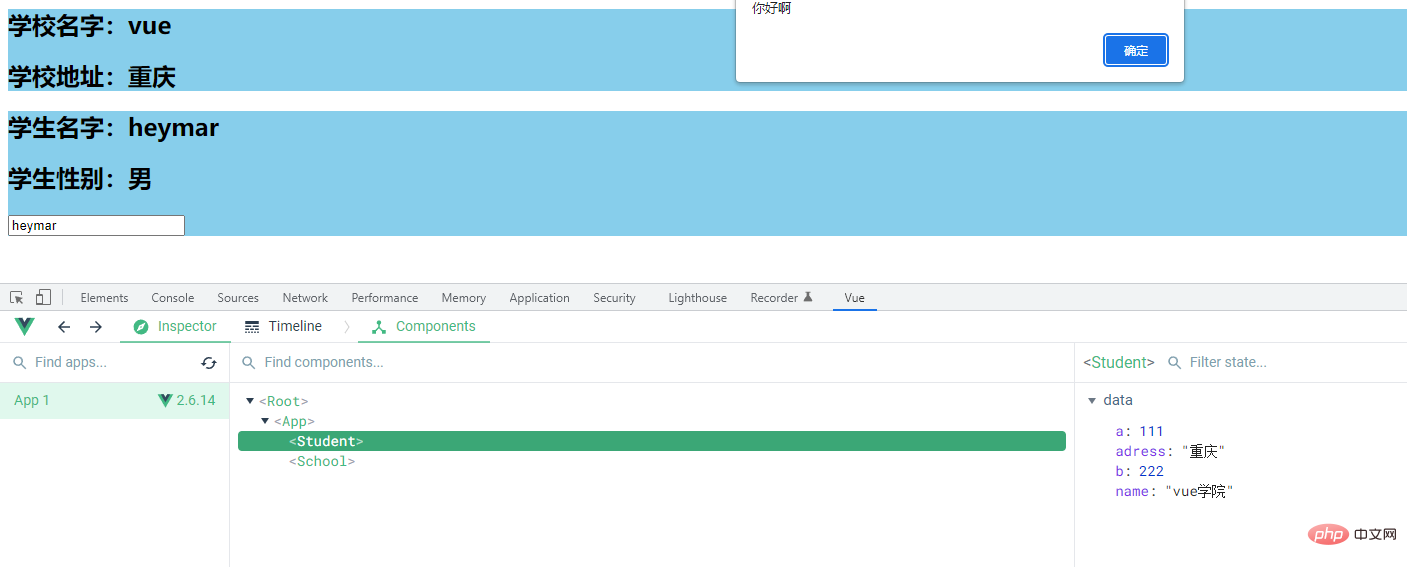
驗證


可以看到全域定義的過濾器、自訂指令、混合包含自己在原型物件上定義的一個方法,都可以拿來使用
五.scoped樣式
讓樣式在局部生效,防止衝突
我們寫的style樣式,最後在打包的時候其實是把所有元件的樣式混合在一個css檔案裡面,所以這個時候就容易遇到一個問題,重名的問題
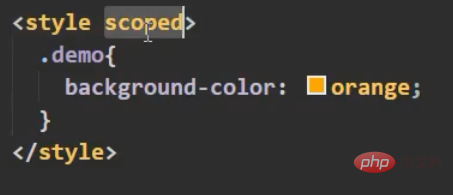
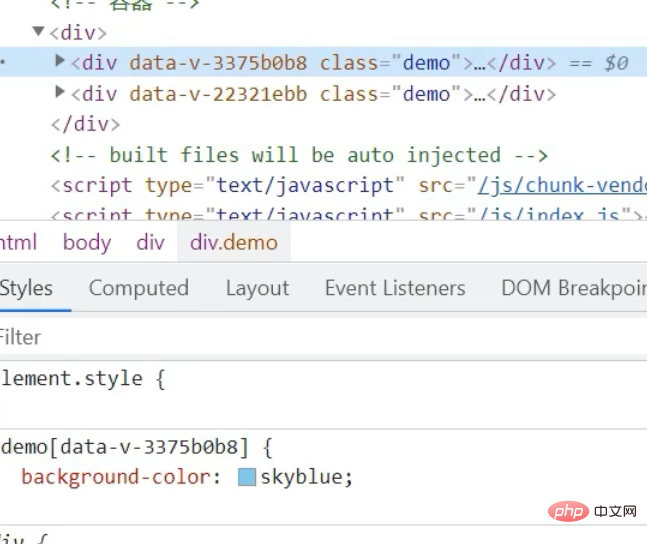
#只需要在我們style標籤加上一個屬性scoped即課解決,它的原理就是會給你這個組件標籤動態生成一個隨機生成的屬性,然後配合你這個css類名加上屬性選擇器達成只屬於你的樣式


-
#特殊:
當我們在App這個組件的style寫了一個類別選擇器字體顏色為紅色,意思就是他的子組件,只要class為這個類別選擇器,都可以用到這個屬性,但是如果你給App的style加了一個scoped那麼,這時候就只有App自身的元件標籤可以用這個了,子元件都用不到了
-
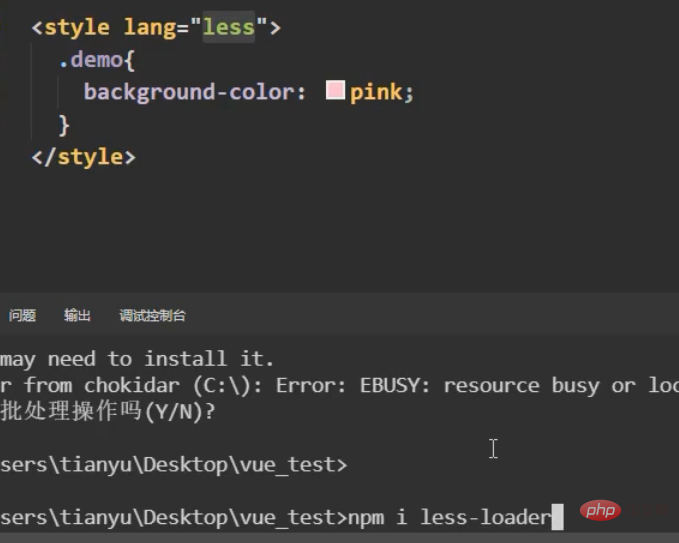
我們的style是可以指定使用語言的, 可以指定預編譯語言,例如less,但直接使用是不行的,需要安裝對應的解析器
注意:如果腳手架的webpack為最新版本5以上可以安裝最新版less,否則安裝less8以下的(6.7左右),npm view webpack versions可以查看這個包目前有哪些版本
上面的注意當我沒說,最新的鷹架已經使用了最新的webpack了

#安裝了less-loader後即可使用less來寫css
以上是一文帶你詳細了解Vue腳手架的詳細內容。更多資訊請關注PHP中文網其他相關文章!