react專案安裝失敗怎麼辦
- 藏色散人原創
- 2023-01-04 09:32:442677瀏覽
react專案安裝失敗的解決方法:1、在電腦應用中將yarn卸載掉,再重新進行安裝;2、使用命令列,執行「npm uninstall yarn -g」;3、重新使用npm指令安裝react專案即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react專案安裝失敗怎麼辦?
React安裝失敗的處理辦法
#【最近開始在自學React,以下作為個人的學習筆記僅供學習分享】
建立react項目,如何安裝react?
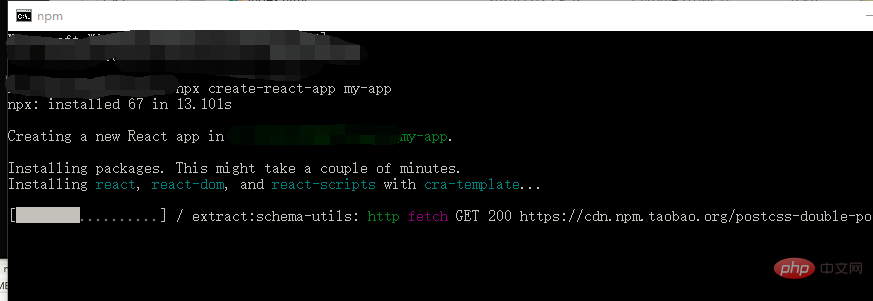
第一步:我們一般使用npm指令來安裝,在指令列中輸入npx create-react-app my-app,建立一個名為my-app的專案

# 當我們進入這樣的介面說明我們的專案已經成功開始進行下載安裝react了。
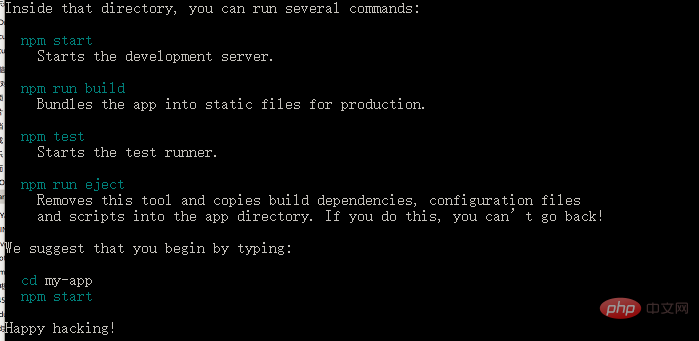
第二步:當成功顯示Happy hacking時,表示我們已經成功囉!撒花~撒花! ! ! ! !

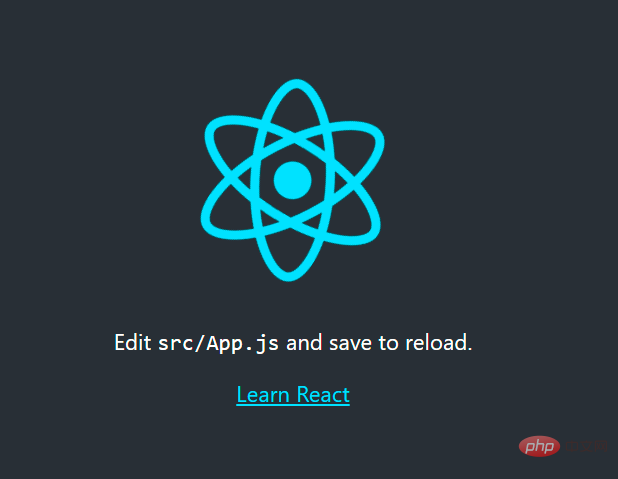
# 這個時候我們可以嘗試進入我們的項目,並開始運行在命令列中輸入npm start,我們就能夠在瀏覽器中看見這樣的介面

! ! ! ! ! ! ! !重點來啦! ! ! ! ! ! ! ! !
問題遇到錯誤:
#1.當下載的進度條不是白條狀而是 這樣的形狀,那麼可能是你的電腦安裝了yarn,此時它正在用yarn給你下載,然後它下載的是舊版的react。低版本的終究會有一些問題,我們要追求高版的react。
2.如果安裝失敗,你需要將在你的電腦應用程式中將yarn卸載掉再重新安裝。
3.如果依舊提示錯誤,你可以選擇使用指令列npm uninstall yarn -g
4.再次執行上面的安裝操作,你就能夠成功啦!
react影片教學###》###以上是react專案安裝失敗怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

