react圖片引入不顯示怎麼辦
- 藏色散人原創
- 2023-01-03 15:30:583582瀏覽
react圖片引入不顯示的解決方案:1、透過「
」方式引入圖片;2、透過「import zzsc from "./zzsc1.png"」方式引入圖片, 然後在img中直接引入變數即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react圖片引入不顯示怎麼辦?
react中引入圖片路勁正確但是頁面上不顯示或打包後不能正常顯示的問題
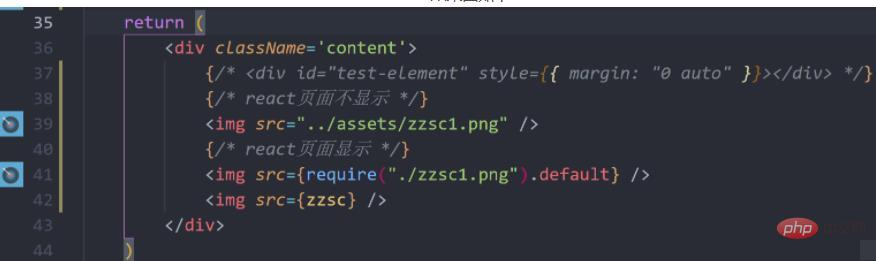
##一、react中圖片引入方式 以前我們用透過!important引入
img引入圖片只需要如下即可,在react中這樣寫會報錯:
<img src="/static/imghwm/default1.png" data-src="../assets/zzsc1.png" class="lazy" alt="react圖片引入不顯示怎麼辦" >下面我總結了兩種方式:1、用require方式引入路勁錯誤用法:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="react圖片引入不顯示怎麼辦" >上面這樣寫也是不會生效的,因為如果使用create-react-app和require導入圖像, require回傳一個ES模組而不是字串。這是因為在file-loader中,esModule選項是預設啟用的。 所以使用下列其中之一匯入影像:後面加上.default即可
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="react圖片引入不顯示怎麼辦" >2、
透過!important引入import zzsc from "./zzsc1.png"
img中直接引入變數即可,這個變數名字可任意取
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="react圖片引入不顯示怎麼辦" >效果圖如下:


然而有的時候你開發環境圖片顯示出來了,但是在打包後部署到測試環境上時會發現,圖片又沒了,抓耳撓腮,想不明白問題出在哪裡。其實很簡單,webpack在打包是只能檢索到你public資料夾下的圖片,所以在放圖片素材的時候,圖片位置也非常重要!統一都放到public文件下即可。上碼:
<img alt="react圖片引入不顯示怎麼辦" >在打包是你路勁前面如果加“./”,則需要寫全部路勁,不加更省事兒推薦學習:《
react影片教學》
以上是react圖片引入不顯示怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:react怎麼實作密碼隱藏功能下一篇:react怎麼實作密碼隱藏功能

