react 要怎麼修改連接埠
- 藏色散人原創
- 2023-01-03 10:01:303271瀏覽
react修改連接埠的方法:1、在scripts資料夾下找到「start.j」s檔案;2、開啟「start.j」s檔案並修改「const DEFAULT_PORT=parseInt(process.env. POST,10)”處的連接埠號碼即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react 怎麼修改連接埠?
React修改預設埠號
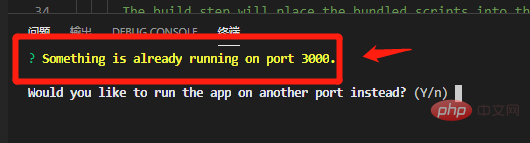
問題
我們在使用React的時候常常會遇到這種情況,3000埠號被佔用。有時候可以關掉3000端口,但更多時候,我們需要打開多個項目的時候,就必須開啟多個端口了。這時候就需要修改預設連接埠號碼了。

解決方法
#修改預設連接埠號碼
具體做法
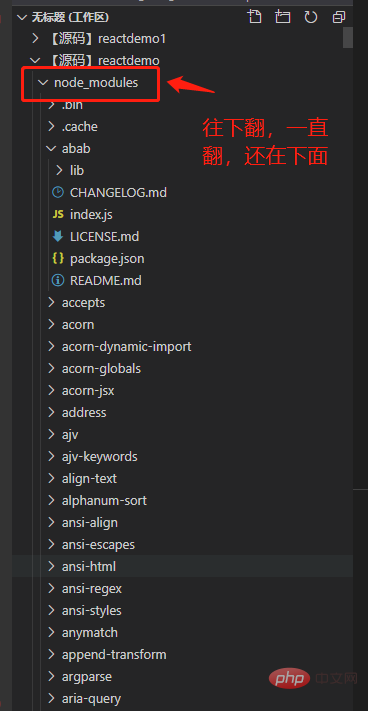
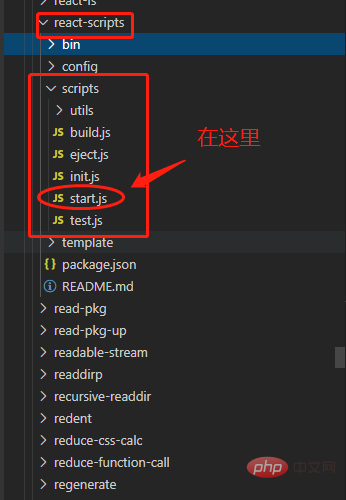
- 第一步:找到start.js檔案
這個檔案的位置在:node_modules資料夾下-> react-scripts文件夾下->scripts資料夾下-> start.js
react 要怎麼修改連接埠



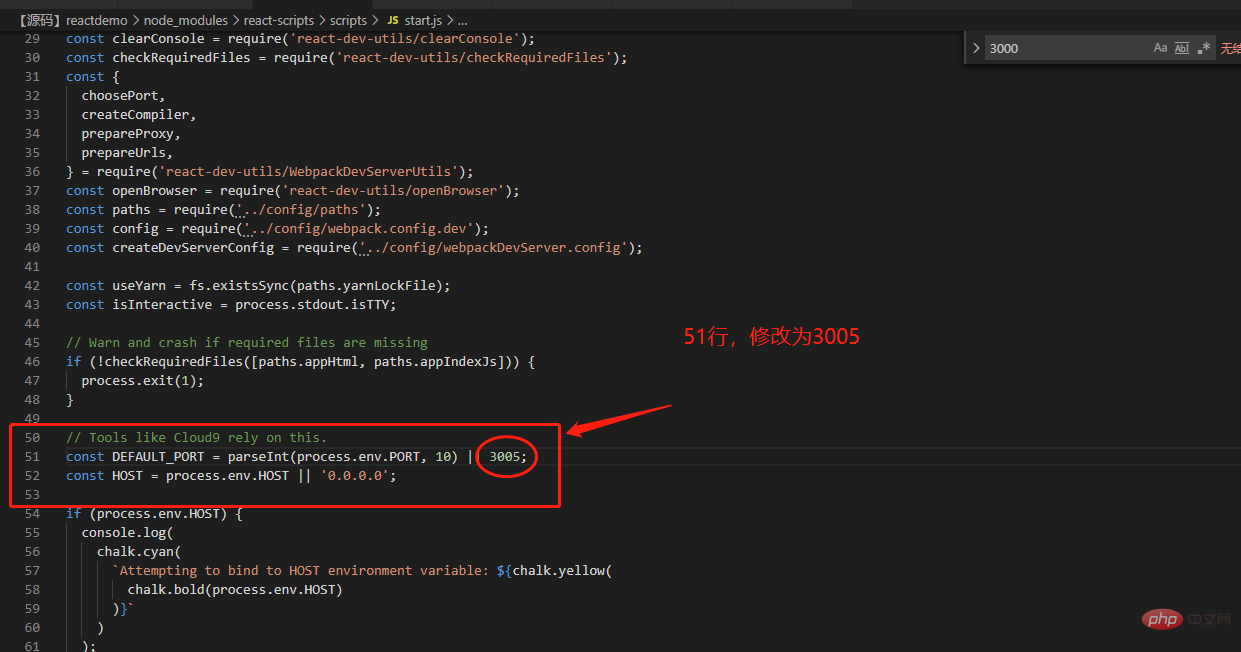
# start.js檔案

51行處修改,整個檔案連接埠號碼只出現一次
以上是react 要怎麼修改連接埠的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

