react怎麼修改屬性值
- 藏色散人原創
- 2022-12-29 09:23:452833瀏覽
react修改屬性值的方法:1、開啟對應的程式碼檔案;2、建立好陣列物件;3、透過「this.setState({todoList: todoList.map((item,key)=> ;key == 0?{...item,name: "Jony"}:item)});」方法修改陣列物件中的某一個屬性值即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼修改屬性值?
React修改數組物件中的某一個屬性值
#一般我們會把Controller(控制器)裡面的資料經過處理到View(視圖)層做顯現,這種簡單的賦值方式如下
this.setSate({
toList: response.data
})Vue的實作如下
this.todoList = response.data;
例如這是後台傳遞給我們的數據,
我們想要更改數組物件的其中一項`name`屬性值該如何實現?
state = {//类似于Vue里面的data()
todoList: [
{
img: "xxx",
name: "小飞",
},
{
img: "xxx",
name: "小候",
},
]
};我們先來看看在vue中如何實作
this.todoList[0].name = "Jony"; //或者 this.$set(this.todoList[0],"name","Jony");
哇~其實比較簡單,那麼在React中要如何實現呢?
想像中是這樣的...
this.setState({
todoList[0].name:"Jony"
})
//这样报错了,立马想到另一种方式
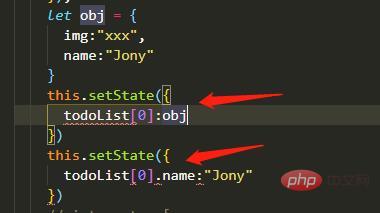
let obj = {
img:"xxx",
name:"Jony"
}
this.setState({
todoList[0]:obj
})都是不行的,我們的編輯器和瀏覽器都在報錯,告訴我們不能這麼寫

那麼怎麼來實現呢
//三目运算符 `key == 0` 是我写死的
//如果是点击传入的话可以是`key == index(下标)`
const todoList = [...this.state.todoList]; //浅拷贝一下
this.setState({
todoList: todoList.map((item,key)=>key == 0?{...item,name: "Jony"}:item)
});這是官網針對setState的描述

推薦學習:《react視頻教程》
以上是react怎麼修改屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

