vuemounted和created有什麼區別
- 青灯夜游原創
- 2022-12-28 18:59:2610268瀏覽
區別:1、created在模板渲染成html前調用,即通常初始化某些屬性值,然後再渲染成視圖;mounted在模板渲染成html後調用,通常是初始化頁面完成後,再對html的dom節點進行一些需要的操作。 2.created中無法對chart進行一些初始化配置,一定要等這個html渲染完後才可以進行;而mounted可以。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
一、什麼是生命週期?
用通俗的語言來說,就是 Vue中實例或元件從創建到消滅中間經過的一系列過程。 雖然不太嚴謹,但也基本上可以理解。
透過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的差異:
二、created和mounted區別?
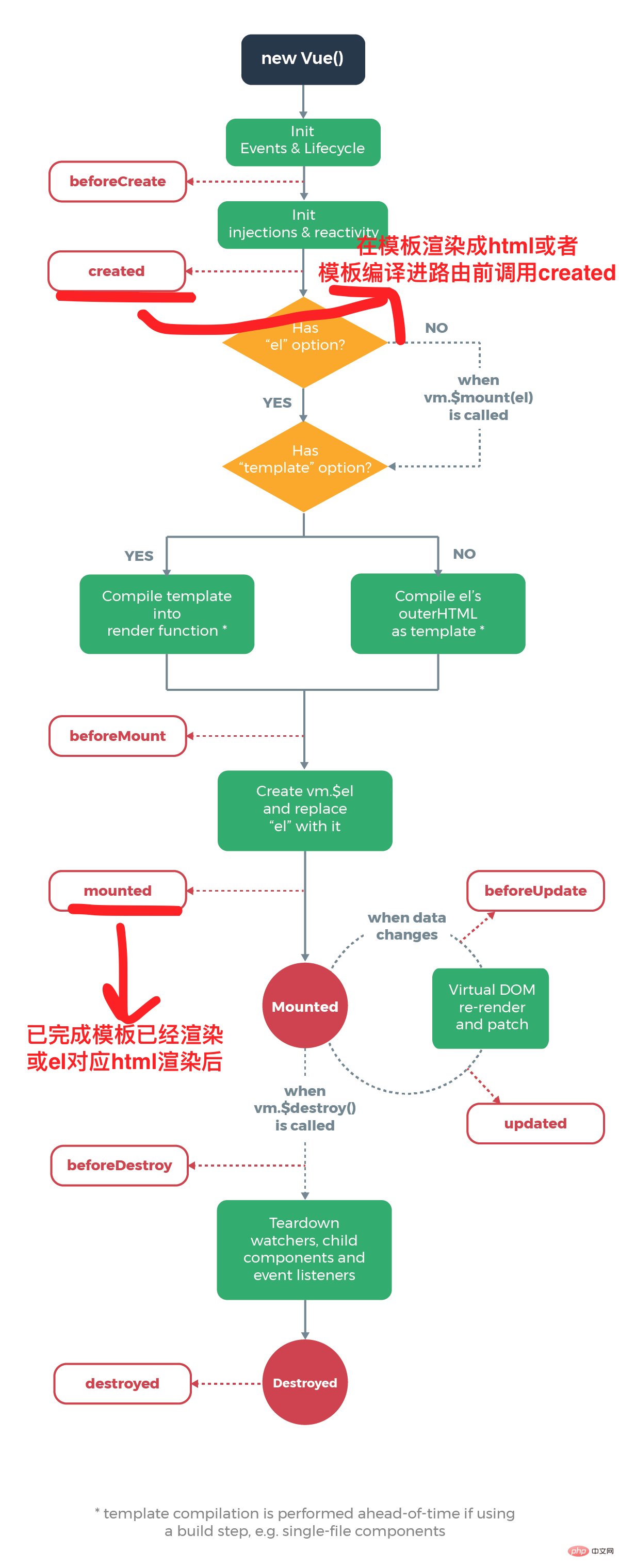
官方圖解如下:

#我們從圖中看兩個節點:
created:在模板渲染成html前調用,也就是通常初始化某些屬性值,然後再渲染成視圖。
mounted:在模板渲染成html後調用,通常是初始化頁面完成後,再對html的dom節點進行一些需要的操作。
其實兩者比較好理解,通常created使用的次數多,而mounted通常是在一些插件的使用或元件的使用中進行操作,例如插件chart.js的使用: var ctx = document.getElementById(ID); 通常會有這一步,而如果你寫入元件中,你會發現在created中無法對chart進行一些初始化配置,一定要等這個html渲染完後才可以進行,那麼mounted就是不二之選。下面看一個例子(用組件)。
三、範例
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"
- {{name}}
- {{age}}
- {{city}}

#可以看到都在created賦予初始值的情況下成功渲染出來了。
但同時看console台如下:

可以看到第一個報了錯,實際上是因為找不到id,getElementById(ID) 並沒有找到元素,原因如下:
在created的時候,視圖中的html並沒有渲染出來,所以此時如果直接去操作html的dom節點,一定找不到相關的元素
#而在mounted中,由於此時html已經渲染出來了,所以可以直接操作dom節點,故輸出了結果「唐浩益」。
以上就是我自己總結的mounted和mounted的差別,寫的比較簡陋,記錄下來,加深印象。
以上是vuemounted和created有什麼區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

