react 卡住動不了怎麼辦
- 藏色散人原創
- 2022-12-27 10:07:162805瀏覽
react卡住動不了的解決方法:1、查看3000埠是否被佔用,若是被佔用則殺掉進程;2、直接改下「package.json」檔案的start配置為「"scripts ": {"start": "set PORT=3000&&roadhog server","build": "roadhog build","lint":...}」。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react 卡住動不了怎麼辦?
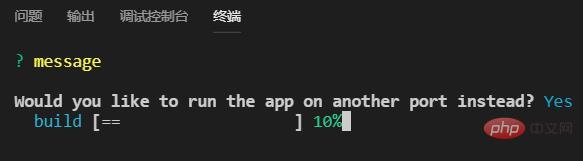
react專案運行出現進度卡住,Would you like to run the app on another port instead?
在運行dva專案時可能出現連接埠被佔用的情況,然後會出現如下提示:

然後輸入y後,專案啟動的進度會卡住,這種情況一般除了查看3000埠的佔用情況然後殺掉進程,前端最常用的處理的辦法是直接改下package.json檔案的start的配置:
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},然後重啟下就行了。
推薦學習:《react影片教學》
以上是react 卡住動不了怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

