vue無法打斷點怎麼辦
- 藏色散人原創
- 2022-12-22 09:48:574038瀏覽
vue無法打斷點的解決方法:1、按下鍵盤上的f12,進入瀏覽器調試頁面;2、點擊「sources」;3、找到要調試的JS;4、在原始碼中增加「GetPrice(nIndex){debugger;...}」程式碼;5、重新載入頁面即可。

本教學操作環境:Windows10系統、Vue 3版、Dell G3電腦。
vue無法打斷點怎麼辦?
Google瀏覽器VUE 不能加斷點調試解決方法
Google瀏覽器可以斷點調試JS函數
方法如下:
F12,進入瀏覽器調試頁面
點擊sources
找到要調試的JS
#正常情況下,點擊數字行就可以設定斷點了

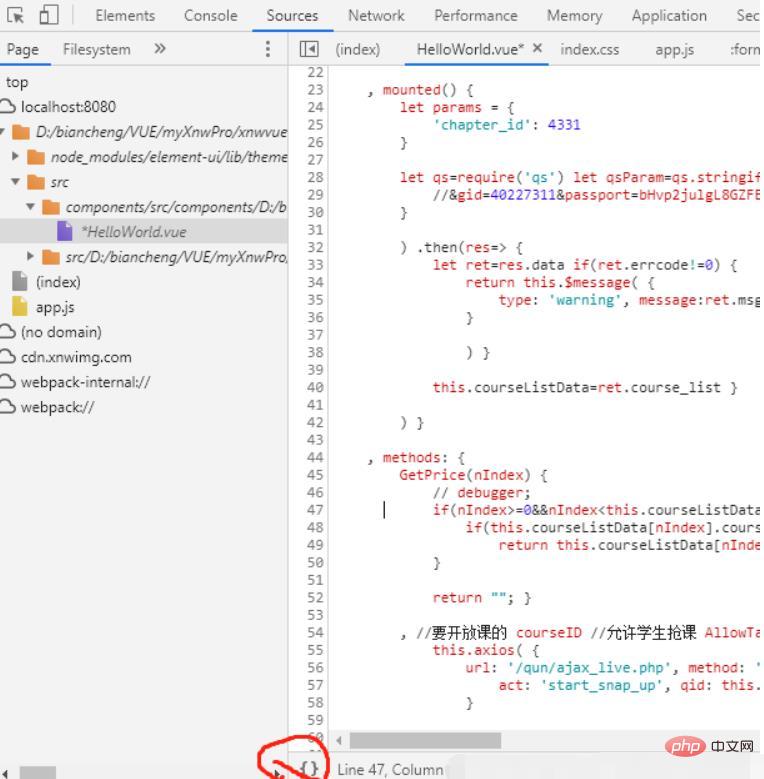
但是我的死點點擊沒反應,這時候可以嘗試格式化下代碼

如果還不能加斷點,就如我一樣,還是不能加斷點
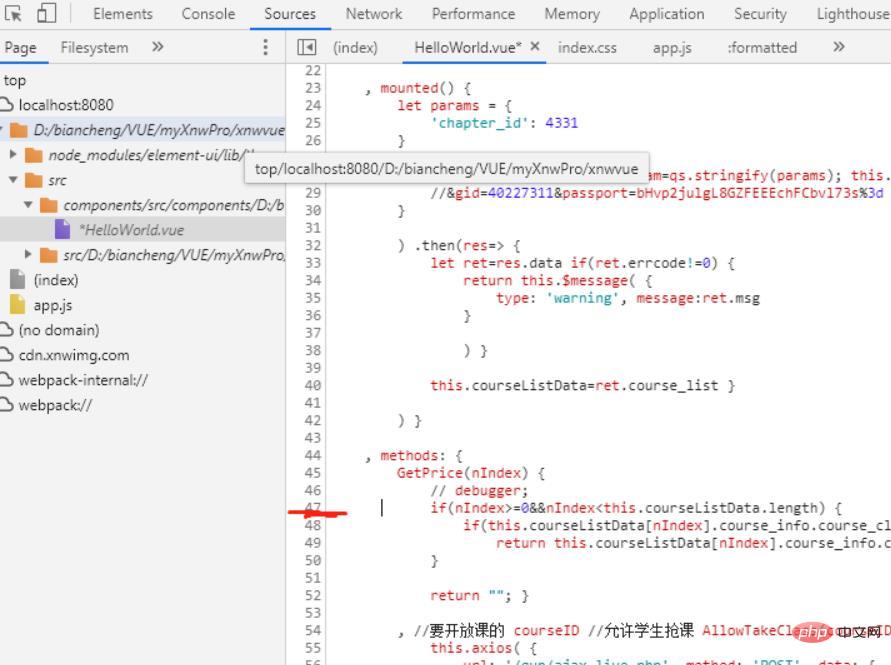
那隻能再源碼中,加
debugger
手動從源碼中斷點了
GetPrice(nIndex){
debugger;
if(nIndex>=0&&nIndex<this.courselistdata.length><p>這時候,重新載入頁面就出現斷點了</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/803/395/617/1671673481697645.jpg" class="lazy" title="1671673481697645.jpg" alt="vue無法打斷點怎麼辦"></p>
<p> 而且,神奇的是, 這時候透過點擊也可以加斷點了</p>
<p>推薦學習:《 <a href="https://www.php.cn/course/list/18.html" target="_blank">vue.js影片教學</a>》</p></this.courselistdata.length>
以上是vue無法打斷點怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue的通訊方法有哪些下一篇:vue的通訊方法有哪些

