vue指令以什麼開頭
- 青灯夜游原創
- 2022-12-12 19:24:432275瀏覽
vue指令以「v-」開頭。在Vue中,指令是作用於HTML元素的帶有「v-」前綴的特殊特性;指令的作用是:當表達式的值改變時,將其產生的連帶影響,響應式地作用於DOM。將指令綁定在元素上時,指令會為綁定的目標元素加入一些特殊的行為,因此可以將指令視為特殊的HTML特性(attribute)。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
vue.js指令是什麼?作用是什麼?
Vue.js指令 (Directives) 是帶有 v- 前綴的特殊特性。指令特性的值預期是單一 JavaScript 表達式 (v-for 是例外)。
Vue.js作用於HTML元素,當指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
指令的作用是:當表達式的值改變時,將其產生的連帶影響,響應式地作用於 DOM。
每個指令都有自己的用途,當其綁定的表達式發生改變的時候,會響應式的影響dom的變化。而變化的具體則是看每個指令本身的用途。例如v-bind指令是綁定屬性值,當綁定的表達式改變,dom上屬性的值也會發生對應的改變。 【相關推薦:vuejs影片教學、web前端開發】
#指令的語法是:v-指令:參數= 「表達式"(參數並不是絕對需要的)
參數
#:後面跟著的就是參數,但不一定所有的指令都會有參數,只有特定的指令會需要參數,這是由於指令的性質決定的。這裡的參數和函數的參數是類似的,就好比我這個指令需要對應的參數才能讓功能生效。
拿v-bind:type="type"來說,v-bind指令用來綁定屬性值,那麼需要綁定什麼屬性呢,光靠這個指令無法確定,所以需要參數來進一步確定。也就是v-bind:type,冒號後面跟著的type就是傳入指令中的參數。告訴指令,我要綁定屬性type和表達式的關聯。
上面我們也說了,並不是所有的指令都需要參數。例如v-html指令,這個指令是綁定元素內部的html,功能點已經非常明確,不需要額外的參數去確定,只需要指令和表達式來完成指令的功能。
表達式
""引號內的值就是表達式,而表達式一般可以是一個可執行的js表達式。它與指令本身是有綁定關聯的,類似傳入指令的值。且當表達式內的響應式資料發生變化,也會引發dom的變化。
常用的指令
指令一般都是vue內嵌實作的,我們只需要用就可以了。 vue中是可以自訂指令的,但這不是我們本節的重點。接下來主要說說一些常用指令的用法和注意點。
v-bind
描述:綁定dom屬性,綁定表達式與dom屬性
語法:v -bind:屬性="表達式" 或 :屬性="表達式"
#範例: 綁定輸入框的類型為數值類型且停用
<input :type="type" :disabled="disabled" />
data: {
type: 'number',
disabled: true
}v-on
#描述:綁定事件,監聽dom上的事件,並綁定回呼函數
語法:v-on:事件名稱="回呼函數" 或 @事件名稱="回呼函數"。事件綁定指令的表達式一般是回呼函數,且函數接受一個參數$event。當綁定的事件被觸發就會執行綁定的函數
範例:當點擊按鈕的時候彈出對話框
<button @click="alert">有种你点我</button>
methods: {
alert($event) {
alert('有种你打我呀!')
}
}事件綁定的函數一般是在methods中定義的函數,但這邊並不是絕對的。對於實例上存在的函數,都可以作為事件綁定的回呼函數。
v-if
描述:dom元素顯示判斷,當表達式為真的時候,顯示dom元素,否則銷毀dom
語法:v-if="表達式"。只要表達式不一定必須是true,只要能判斷為真即顯示dom元素
範例:
<p v-if="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}除此之外,v-if还可以和v-else-if、v-else搭配使用,其逻辑和js中的if、else if、else是类似的,都是由上至下的执行指令,当指令的表达式为真的时候则该指令生效,显示该dom操作,然后不再执行后续的判断
示例:
<p v-if="student === 'll'">lili</p>
<p v-else-if="student === 'mm'">mingming</p>
<p v-else-if="student === 'hh'">hanhan</p>
<p v-else>无</p>
data: {
student: 'mm'
}当判断到第二个条件成立后,即显示dom元素,并不再继续向下执行,v-else不需要表达式判断,若以上情况都不满足该指令执行。
这里需要注意的是,这里的显示更像是初始化,当每次判断为真后都会初始化该元素,而判断为假则会销毁该元素。所以使用v-if类的指令对dom的操作开销较大,会在一定程度上影响性能。
v-show
描述:dom元素显示判断,当表达式为真的时候,显示dom元素,否则隐藏dom。 看到这里,是不是发现和v-if很相似呢?从功能上看是的,但从实现原理来说这两个则完全不同,这个我们后面在讨论。
语法:v-show="show"
示例:
<p v-show="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}当表达式为真的时候则显示元素,否则则隐藏元素。
v-show和v-if的区别
v-show和v-if最根本的区别在于显示和隐藏元素的方式。
-
v-show是采用样式的方式控制元素的显示和隐藏,也就是我们常用的display: none,此时虽然元素是隐藏状态,但在html代码中还是存在的。 -
v-if则是通过直接控制元素代码的方式在控制显示和隐藏。也就是说当元素隐藏的时候,该元素本身在html是不存在的。所以v-if的显示和隐藏,我更喜欢用初始化和销毁来描述。
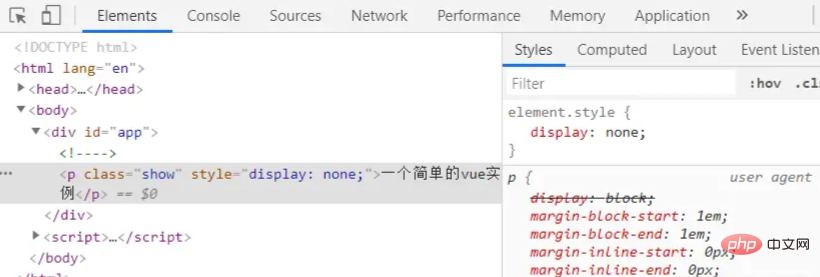
示例:我们直接来看一下他们在html中的表现形式,因为在显示的情况下,他们几乎看不出区别,所以这里我们隐藏来看看他们之间的差异。
<p v-if="show" class="if">{{title}}</p>
<p v-show="show" class="show">{{title}}</p>
data: {
show: false
title: 'v-if的用法'
}为了更直观,我为两个元素打上标识

可以看到v-if的html代码是通过注释符替代现隐藏元素,而v-show则是通过css样式display: none来隐藏元素。
这两种控制元素显隐方式各有优劣,适用于不同的场景。这里暂时不详细说,大家有兴趣也可以去了解一下,后面我也会针对这点去展开说说。
v-model
描述:数据双向绑定,这个指令多用于需要绑定值和修改值的操作,比如输入框
语法:v-model="value"
示例:绑定input的值为value,并当改变input的值的时候改变value的值
<div id="app">
<p>{{value}}</p>
<input type="text" v-model="value">
</div>
<script>
let config = {
el: '#app',
data: {
value: '我是初始值'
}
}
let vm = new Vue(config)
</script>
value的值会与输入框的值绑定,且当编辑输入框的内容的时候也会修改value的值,这就是双向绑定。
双向绑定其实是一种语法糖,它主要有两个操作来实现:<input type="text" :value="value">
它基本的原理就是,先绑定元素的value值,然后监听input事件,当触发input事件后,改变value(data中)的值,从而实现双向绑定。但需要注意,这里只是说简单的实现,真实情况可能比这个复杂,不同的类型所使用的监听事件类似是不同的,但他们中心原理都是类似的,理解基础实现原理即可。
v-for
描述:用于循环列表。v-for指令最基本的功能就是用于渲染一些样式相对重复的dom,最常使用的就是列表
语法:v-for="item in list" :key="item.id"。v-for指令的表达式与普通表达不同,它基本是确定的,list是需要循环的数组,item则是list遍历的子元素。且不同其他指令,v-for还要搭配key来使用,这主要是为了做唯一标识的作用。item和list都是可以自定义的。比如你也可以写成v-for="data in datas" :key="data.id"。
我们除了可以接收遍历的子元素的值,还可以接收遍历的序号:v-for="(item, i) in list" :key="i"。
要点:将v-for指令绑定到需要循环渲染的元素中,有点类似js的 for in 的用法。并指定好key值。key一般是数据中的唯一值,如果实在没有唯一值,也可以用序号索引
示例:渲染名称列表,
<div id="app">
<ul>
<li v-for="item in list" :key="item.id">
{{item.name}}
</li>
</ul>
</div>
<script>
let config = {
el: '#app',
data: {
list: [{
id: 1,
name: 'lili'
}, {
id: 2,
name: 'mingming'
}]
}
}
let vm = new Vue(config)
</script>
以上就是几个比较常用的指令,用熟悉这几个指令的使用方法和特性,基本可以完成基本的开发工作。
以上是vue指令以什麼開頭的詳細內容。更多資訊請關注PHP中文網其他相關文章!

