圖解js中的Object.create方法(附程式碼實例)
- 藏色散人轉載
- 2022-11-25 17:08:111621瀏覽
本文要為大家介紹有關ECMAScript 5新增的Object.create() 方法,對於不了解的同學,歡迎收藏學習喲~

ECMAScript 5 新增了Object.create() 方法將原型式繼承的概念規範化【推薦學習:JavaScript影片教學】
用法
var obj = Object.create({name: 'johan', age: 23}) // obj 继承了属性name 和 age
var obj2 = Object.create(null) // obj2 不继承任何属性和方法
var obj3 = Object.create(Object.prototype) // 与 {} 和 new Object() 一个意思
var obj4 = Object.create({}, {
property1: {
value: true,
writable: true
}
}) // 第二个参数与 Object.defineProperties() 一致
图解 Object.create 实现
function create(proto) {
function F(){}
F.prototype = proto
return new F()
}第一步:function F(){}
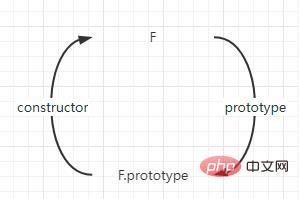
即建立一個函數,因為約定首字母大寫,視為建構函數,在建立函數 F 時,F 構造函數與和它的原型物件就有了這一層的關係:
F.prototype === F.prototype; // 假设你把F.prototype当作一个值 F.prototype.constructor === F;

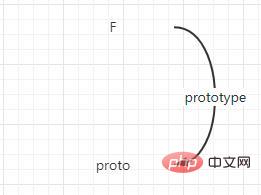
#第二步:F.prototype = proto
即將F.prototype 賦值為傳入的proto,如此就打破了F.prototype = F.prototype 以及F.prototype.constructor = F ,它們的關係為

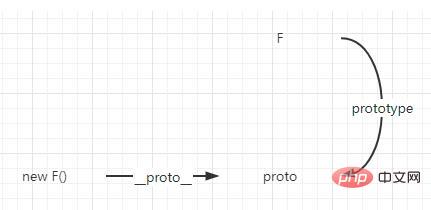
#第三步:return new F()
第三步的解讀有點費解,因為這裡涉及到new 的操作,在new 改變了物件中我們說過, new 會建立一個對象,並將這個物件的隱式原型(__proto__) 指向建構函數的原型對象,並初始化建構函數,如果值則傳回值。我們也會在後續的原型中介紹,new 是隱式原型繼承,Object.create 是顯式原型繼承
#在這裡,我們以實作 new 的方式解讀 return new F()。 new F 後的實例的__proto__ 指向的是F.prototype,而這個值已經在第二步時指給了傳來的proto,所以就有了new F().__proto__ = proto

#或許你還是不太清楚第三步,我們結合例子,就一目了然了
var obj = Object.create({name: 'johan'})第三步的圖解就成了這樣:

這樣就成了,obj 繼承自{name: johan} 這個對象,至於F.prototype = {name: 'johan'},調用完Object.create 之後,也因為沒人使用F 函數而被引擎當作垃圾回收了,遂成了obj.__proto__ = {name: 'johan'}
如此「原型式繼承」就被傳承下來了
其原理就是如此,簡單來說,就是創建空(構造)函數,關聯它的原型(實現繼承)
Object.create(null)
在閱讀源碼時,常會看到Object.create(null) ,用此初始化一個新對象,至於為什麼用這個方法而不用new Object 或{},是因為無論new 或字面量,都是繼承自Object 構造函數,而使用Object.create(null) ,能得到一個沒有任何繼承痕跡的對象
var obj = Object.create(null)
不信,你可以印obj 試試
以上是圖解js中的Object.create方法(附程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

