什麼是模組化?聊聊Node模組化的那些事
- 青灯夜游轉載
- 2022-11-23 20:17:351987瀏覽
什麼是模組化?這篇文章給大家深度解析一下Node模組化的那些事,希望對大家有幫助!

什麼是模組化
模組化是指
解決一個複雜問題時,自頂向下逐層把系統劃分成若干模組的過程。對於整個系統來說,模組是可組合、分解和更換的單元。
在上方的定義中未免有一些晦澀難懂,簡單的給大家舉個例子:我們小時候玩的小霸王遊戲機,當我們玩煩了一款遊戲的時候,我們不可能直接更換一個遊戲機呀,我們可以透過更換遊戲帶從而體驗各種不同的遊戲。這種形式就是模組化,把遊戲分化成一個個小模組,當我們需要它的時候拿過來插入使用即可!
在我們的程式設計中的模組化,其實就是遵循固定的規則,把一個大檔案拆分成為一個個獨立並且互相依賴的多個小模組。 【相關教學推薦:nodejs影片教學】
程式碼進行模組分割的好處:
- ##已經提升了程式碼的
復用性
- 提高了程式碼的
##可以實作可維護性
- 按需要載入
(這個真的是嘎嘎好用!)
模組化規格
#模組化規範就是對程式碼進行模組化的分割與組合時,需要遵守的那些規則。
例如: ?1. 使用什麼樣的語法格式來引用模組 ?2. 在模組中使用什麼樣的語法格式向外暴露成員
模組化規範的好處:大家都遵守同樣的模組化規範寫程式碼,降低了溝通的成本,極大方便了各個模組之間的相互調用,利人利己。 (黑馬哥總結的真到位
node.js中的模組分類
Node.js 中根據模組來源的不同,將模組分為了3 大類,分別是: ? 1. 內建模組
(內建模組是由Node.js 官方提供的,例如fs、path、http 等) ? 2. 自訂模組
(使用者建立的每個.js 文件,都是自訂模組) ? 3. 第三方模組
我們在以上文章中已經學了常用的內建模組,剩下下的兩個模組相對來說沒有什麼特點,比較的依賴開發者的需求!
進行使用.
#使用強大的require()方法,可以載入需要的內建模組、使用者自訂模組、第三方模組。
#注意:使用require() 方法載入其它模組時,會執行被載入模組中的程式碼
node.js的模組作用域
,這種模組層級的存取限制,叫做模組作用域。
和函數作用域類似,在自訂模組中定義的變數、方法等成員,只能在目前模組內被存取
程式碼範例:
//在模块作用域中定义常量 name const name = 'qianmo' //在模块作用域中定义函数sing() function sing() { console.log(`大家好,我是${name}`); }//在测试js文件中加载模块 const a = require('./08.模块作用域') console.log(a); // {}。這是因為模組作用域中的屬性和方法是私有成員,我們在載入模組的時候無法存取!
#在上述程式碼中,我們在模組作用域中定義了常數和方法,但在測試的js文件中載入模組後去列印,我們發現列印出來的是空物件
#模組作用域的好處其實只有一個:防止全域變數污染的問題

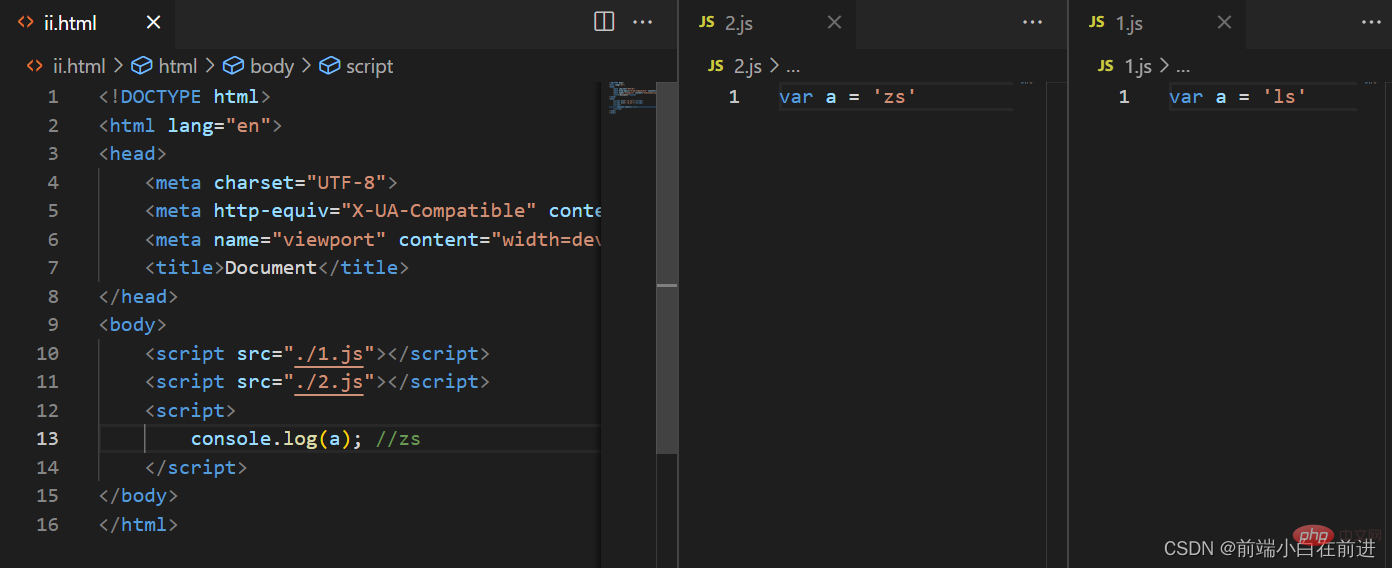
在上述程式碼中,我們引入了兩個js文件,在js文件中都同時定義了變數a ,我們印出a之後,發現印出來的是zs,在這裡我們就可以發現一個問題,2.js檔覆蓋了1.js
向外共享模块作用域中的成员
在每个 .js 自定义模块中都有一个 module 对象,
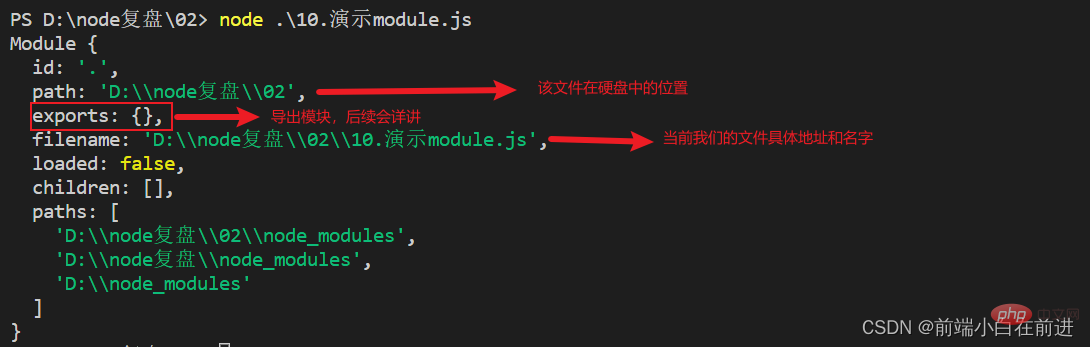
它里面存储了和当前模块有关的信息
我们打印一下module,console.log(module):

在自定义模块中,可以使用
module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
代码示例:
// 在默认情况下 module.exports = {}
const age = 20
//向 module.exports 对象上挂载 name 属性
module.exports.name = '正式'
//向 module.exports 对象上挂载 sing 方法
module.exports.sing = function() {
console.log('hello');
}
module.exports.age = age
//让 module.exports 指向一个全新的对象
module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}
}// 在外界使用require 导入一个自定义模块的时候 得到的成员。
// 就是 那个模块中,通过 module.exports 指向的那个对象
const m1 = require('./11.自定义模块')
console.log(m1); // { username: 'qianmo', hi: [Function: hi] }在测试js文件中,我们打印了引入的模块,发现打印出来了
module.exports最后指定的对象
注意:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
由于 module.exports 单词写起来比较复杂,
为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
代码示例:
console.log(exports); // {}
console.log(module.exports); // {}
console.log(exports === module.exports); // true在我们进行对exports对象解析之前,我们需要确定一下exports与module.exports是不是指向的是一个对象,我们可以看出,最后打印出了true,说明exports与module.exports指向的是一个对象!
const username = 'zs'
exports.username = username
exports.age = 20
exports.sayHello = function() {
console.log('大家好!');
}
//最终向外共享的结果,永远是 module.exports 所指向的对象const m = require('./13.exports对象')
console.log(m); //{ username: 'zs', age: 20, sayHello: [Function (anonymous)] }在上述的代码中,我们在私有模块中定义了属性和方法,我们通过
exports将属性和方法导出,在测试文件中引入,我们会发现,测试文件中打印出了属性和方法。
exports 和 module.exports 的使用误区
时刻谨记,使用
require()引入模块时,得到的永远是module.exports 指向的对象:

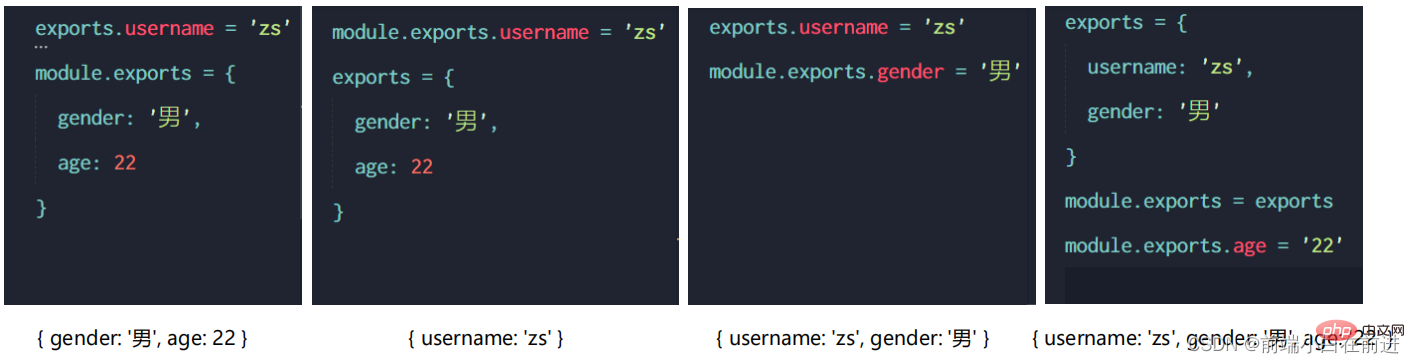
在第一个图中,module.exports指向一个新对象,所以在测试文件中,只会打印出来
{gender:'男',age:22}在第二个图中,虽然exports指向了一个新对象,但是我们知道我们只会打印出来
module.exports指向的对象,所以我们只能打印出来一个属性{username : 'zs'}在第三个图中,exports和
module.exports都没有指定一个新对象,我们还知道,在默认情况下exports和module.exports指向的是一个对象,所以最终打印出来{username : 'zs',gender:'男'}在第四个图中,exports指向了一个新对象,但是最终这个对象又赋值给了
module.exports,所以,最后打印出了{username:'zs',gender:'男',age:22}
? 注意 : 不要在一个文件中同时使用
exports和module.exports,防止混淆
Node.js 中的模块化规范(commonJS)
Node.js 遵循了
CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
小結
模組化是node.js最大的特點,在前端的專案開發中,模組化已經成為了必不可少的部分,
我們在vue中使用的元件化其實就是模組化的概念,前端只要學透了模組化,那麼你的函數封裝能力,按需呼叫的能力將會大大提升,這樣的話將會極大限度的提升你的專案開發效率。
更多node相關知識,請造訪:nodejs 教學!
以上是什麼是模組化?聊聊Node模組化的那些事的詳細內容。更多資訊請關注PHP中文網其他相關文章!

