簡單介紹:實作小程式授權登入功能
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-11-07 17:32:155923瀏覽
這篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了怎麼實現小程式授權登入功能的相關內容,下面一起來看一下,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
在我們平常工作、學習、在生活中,微信小程式已成為我們密不可分的一部分,我們仔細留意下,每當我們使用一個新的小程式時,總會遇到如下頁:

這便是微信小程序授權登入功能了,授權登入後,我們就可以正常使用小程序,而小程序也會取得到我們的用戶權益,手機號碼等個人資訊
授權登入功能剖析
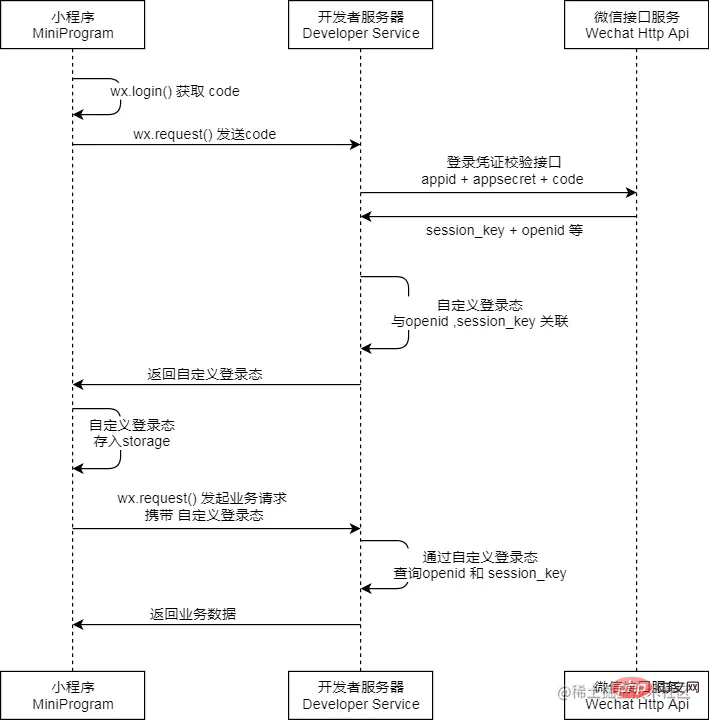
微信小程式的授權登入具體步驟如下所示

具體實作主要有以下三個步驟:
呼叫wx.login() 微信api取得臨時登入憑證code,並回傳到開發者伺服器
呼叫auth.code2Session 微信api接口,取得使用者唯一識別OpenID、 使用者在微信開放平台帳號下的唯一識別UnionID和會話金鑰session_key
##透過步驟2取得的參數進行解密操作,取得使用者手機號,頭像等特性,並將所需的資料儲存到快取中
步驟實作程式碼如下:
一、取得臨時登入憑證code
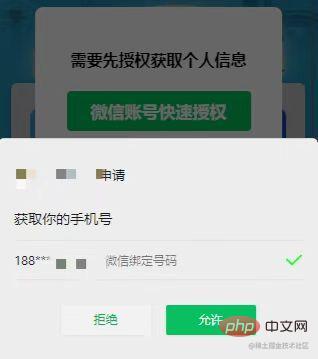
由於微信官方修改了getUserInfo接口,現在無法實作一進入微信小程式就會自動彈出授權窗口,所以我們只能透過button按鈕讓使用者手動觸發
我們先寫一個簡單的彈框,用isShow變數控制,isShow取決於步驟3中的快取訊息,當所有步驟都走通,會正確快取使用者訊息,此時彈框隱藏,否則彈框都會為顯示狀態

<view> <view> <text>需要先授权获取个人信息</text> <button>微信账号快速授权</button> </view> </view>
點擊按鈕時,呼叫getUserInfo方法,isShow設定為false,同時使用wx.login取得到登入憑證code
getUserInfo:e=>{ this.setData({ isShow:false
})
wx.login({ success: function (res) { let code = res.code // 登录凭证code
}
})
}
#二、根據登入憑證code,取得使用者登入資訊
拿到登入憑證code後,呼叫auth.code2Session 微信api介面(這裡為服務端操作,後端大佬搞定,我們直接呼叫他給的介面就好)
wx.request({ url: 获取用户信息的auth.code2Session微信api接口, method: 'POST', data:{ code:code//登录凭证code
}, header: { 'content-type': 'application/json;charset=UTF-8'
},
success: function (res) { var userphone= res.data.data //解密手机号
var msg = e.detail.errMsg; var sessionKey = userphone.session_key;//会话密钥
var encryptedData=e.detail.encryptedData; //签名
var unionid = userphone.unionid//唯一标识
var iv= e.detail.iv; //授权成功
if (msg == 'getPhoneNumber:ok') {
wx.checkSession({ success:function(){ //进行请求服务端解密手机号
this.deciyption(sessionKey,encryptedData,iv,unionid);
}
})
}
}
})
}
})
此時大多數使用者資訊我們已經取得了,但用戶手機號,用戶頭像等資訊仍處於加密狀態,我們需要去解密取得這些參數
三、根據用戶信息,解密取得用戶手機號
deciyption(sessionKey,encryptedData,iv,unionid){ var that = this;
wx.request({ url: 解密接口, method: 'POST', data: { sessionKey: sessionKey, encryptedData:encryptedData, iv: iv
}, header: { 'content-type': 'application/json;charset=UTF-8'
}, success: function(res) {
let data = res.data if (data.resultCode == 'success') {
wx.setStorageSync('userTel', data.data.phoneNumber);//存储解密后的用户手机号
}else{
wx.showToast({ title: '获取信息失败请重新授权', icon: 'none'
})
that.setData({ isShow:true
})
}
},
fail:function(res) {
wx.showToast({ title: '获取失败请重新授权', icon: 'none'
})
that.setData({ isShow:true
})
}
})
},
此時授權登入功能已完成

【相關學習推薦:小程式學習教學】
以上是簡單介紹:實作小程式授權登入功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

