微信小程式全域配置以及頁面配置詳解
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-10-08 15:44:353155瀏覽
【相關學習推薦:小程式學習教學】
##全域設定
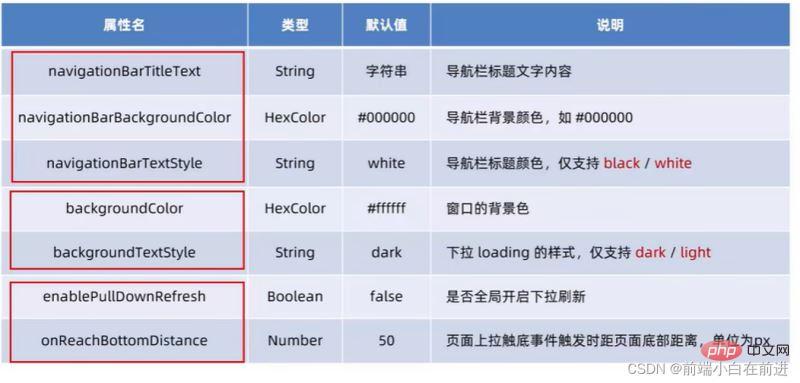
#全域設定檔及常用設定項

#全域設定—window
小程式視窗組成部分



##設定步驟: app.json -> window -> navigationBarTextStyle
需求:把導覽列上的標題顏色,從預設的black 修改為white ,效果如圖所示:

全域開啟下拉刷新功能
概念:下拉刷新是行動端的專有名詞,指的是透過手指在螢幕上的下拉滑動操作,從而重新載入頁面資料的行為。
設定步驟:app.json -> window -> 把enablePullDownRefresh 的值設定為
true##注意:在app.json 中啟用下拉刷新功能,會作用於每個小程式頁面!
當全域開啟下拉刷新功能之後,預設的視窗背景為白色。如果自訂下拉刷新視窗背景色,設定步驟為: app.json -> window -> 為 backgroundColor 指定16進位的顏色值 #efefef。效果如下:設定下拉刷新時視窗的背景色
設定下拉刷新時loading的樣式
dark
值。效果如下: 注意: backgroundTextStyle 的可選值只有light 和dark
注意: backgroundTextStyle 的可選值只有light 和dark
##設定上拉觸底的距離概念:上拉觸底是行動端的專有名詞,透過手指在螢幕上的上拉滑動操作,從而載入更多資料的行為。
設定步驟: app.json -> window -> 為onReachBottomDistance 設定新的數值
注意:預設距離為0,如果沒有特殊需求,建議使用預設值即可。全域設定—tabbar什麼是tabbar
tabBar 是行動端套用常見的頁面效果,用來實現多頁面的快速切換。小程式中通常會將其分為:
底部tabBar
#頂部tabBar
tabBar中只能配置最少2 個、最多5 個tab 籤當渲染頂部tabBar 時, 不顯示icon ,只顯示文字
tabbar的6個組成部分

tabbar節點的設定項目

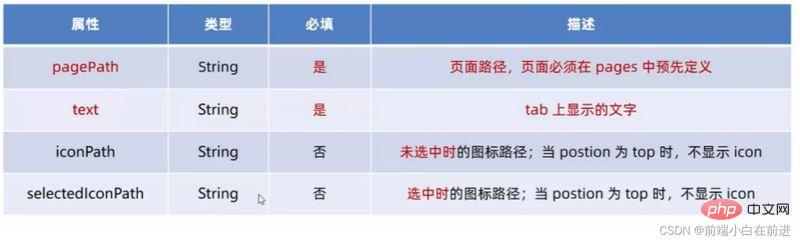
每個tab項目的設定選項

頁面配置
頁面配置文件的作用
小程式中,每個頁面都有自己的.json 配置文件,用來對當前頁面的視窗外觀、頁面效果等進行配置。
頁面配置和全域配置的關係
小程式中,app.json 中的 window 節點,可以全域配置小程式中每個頁面的視窗表現。
如果某些小程式頁面想要擁有特殊的視窗表現,此時,「頁面層級的 .json 設定檔」就可以實現這種需求。
注意:當頁面配置與全域設定衝突時,根據就近原則,最終的效果以頁面配置為準。
頁面設定中常用的設定項目

#【相關學習推薦:小程式學習教學】
以上是微信小程式全域配置以及頁面配置詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:微信小程式開發常用功能匯總下一篇:微信小程式開發常用功能匯總


