微信小程式開發工具介紹
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-10-08 16:47:263367瀏覽
本篇文章為大家帶來了關於微信小程式的相關問題,其中主要介紹了關於開發工具介紹的相關內容,包括了下載開發工具以及編輯器總結等內容,下面一起來看一下,希望對大家有幫助。
【相關學習推薦:小程式學習教學】
一、微信開發工具深入介紹
#在講編輯器之前,我要強調一下,這個一點都不難,自己點一點就知道每個按鈕代表什麼意思。我把介紹我們開發中常用的點,就可以了
下載開發工具
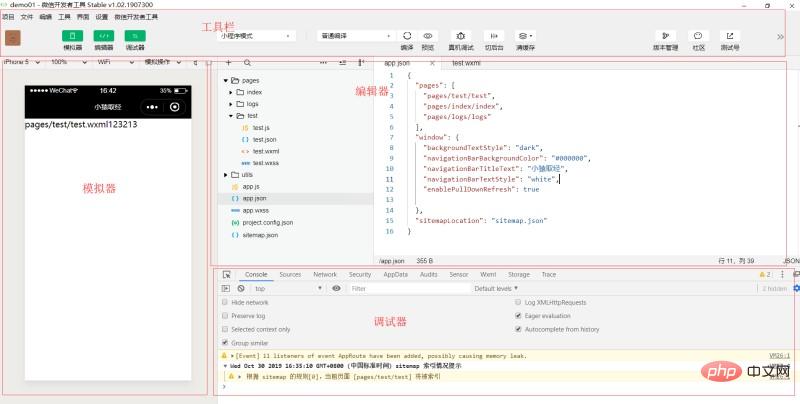
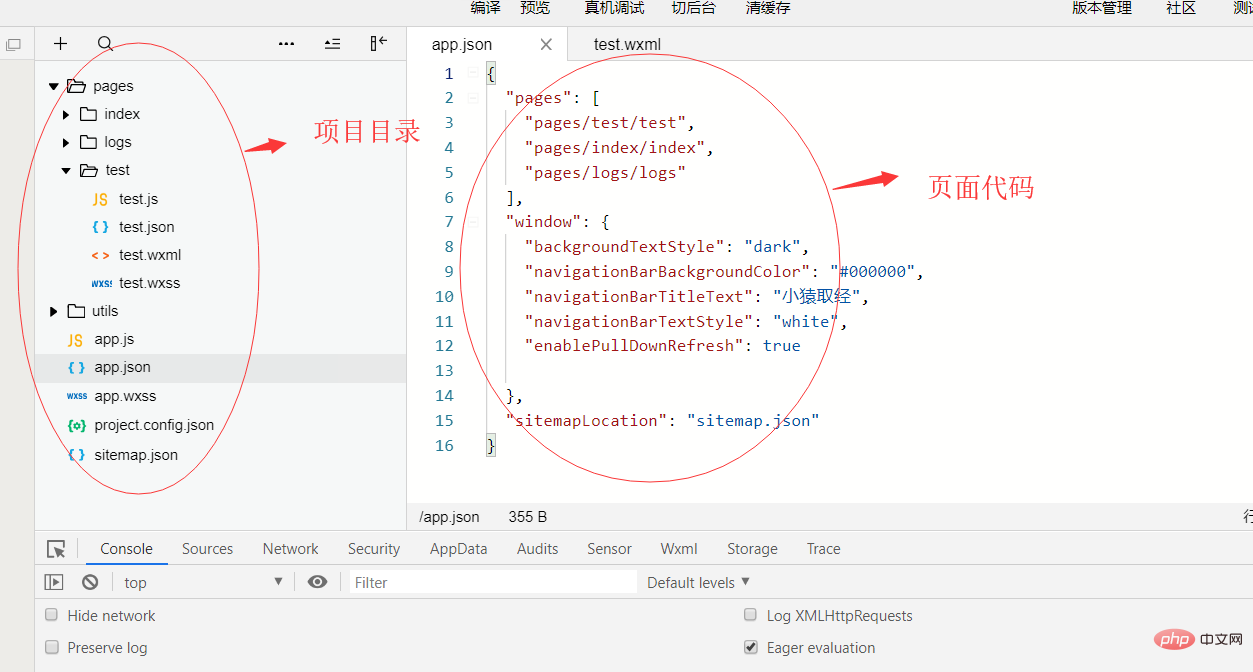
1.1 大體介紹開發工具主要分四大塊

1.2 工具列
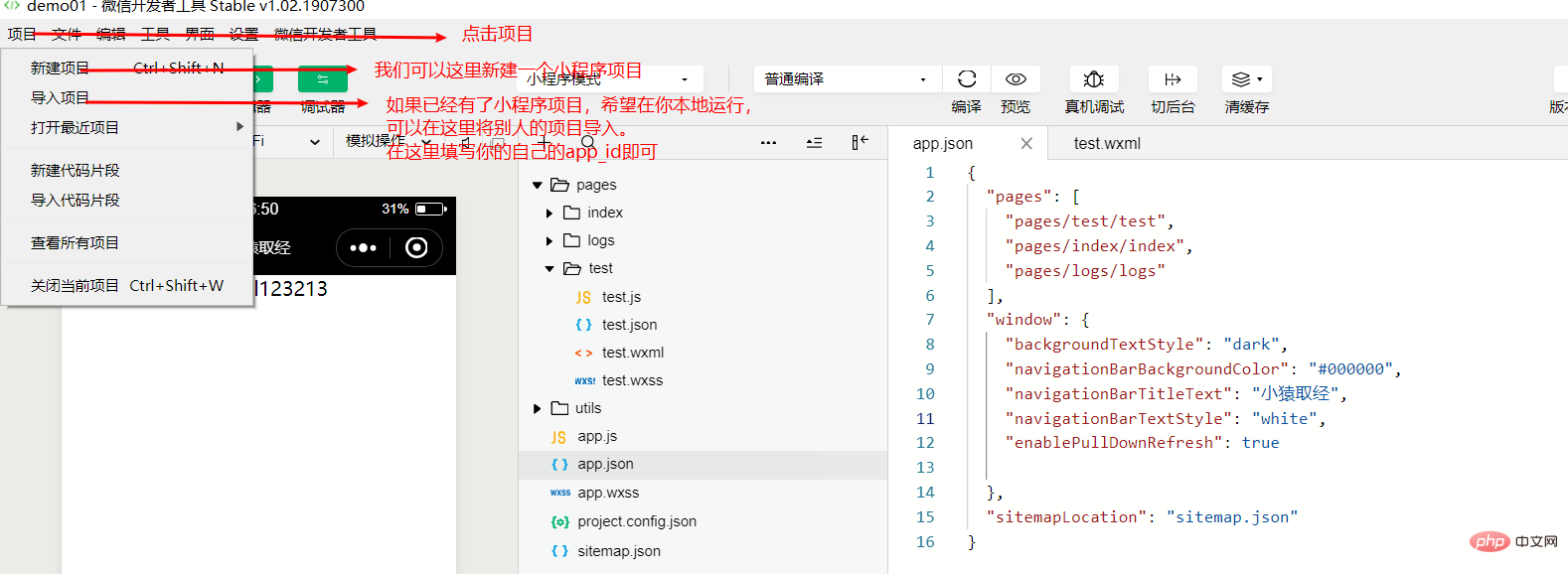
在工具列中我們可以點擊項目,建立項目以及導入項目,其他的選項我們不需要了解。

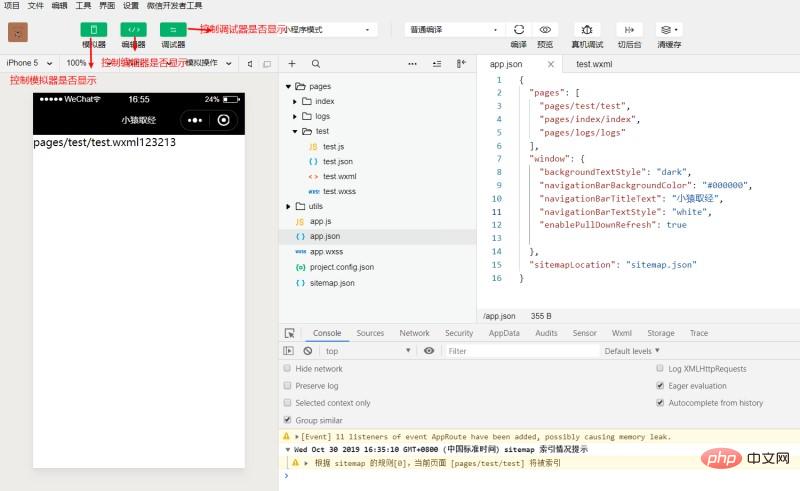
我們可以在工具列控制編輯器,偵錯器,模擬器的顯示,當期為高亮的時候表示顯示

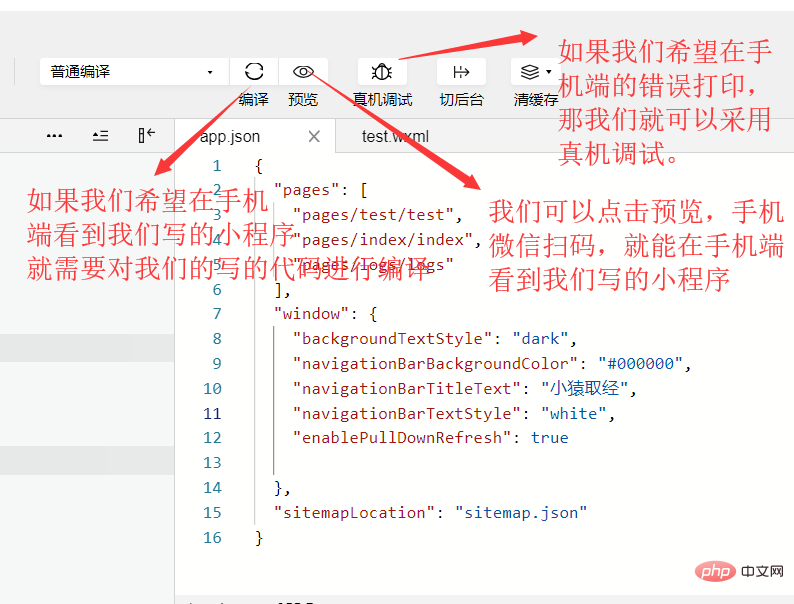
如果在未上線之前,如果我們想在手機上看預覽我們的小程序,就要先編譯,然後點擊預覽,就可以看到我們的小程序了。
例如我們有些操作無法在模擬器中完成,必須藉助與手機,然後又想看到動作產生的信息,就需要用到真機調試,手機上的操作,會直接打印在我們的電腦端。這樣我們就可以更好的調試

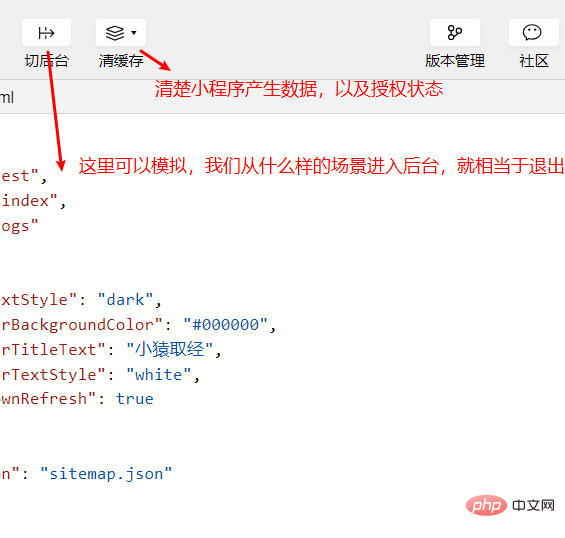
切換後台與清除緩存

在工具列中我們要特別注意的點
1 如果我们的后台服务没有真实的服务器以及https域名,我们是没有办法进行真机调试。 2 在开发阶段我们很多的功能不要真机调试,也可以完成。那我们只需要与本地的服务器交互即可。 3 如果不在下图所示的地方进行设置,小程序的与本地交互还是无法完成。他会校验的微信官网的后台,也就是你的个人小程序账户(https://mp.weixin.qq.com/)
如果我們做瞭如圖配置,小程式與後台程式互動的時候,就不需要校驗我們的https的網域名稱以及伺服器
1.3編輯器
編輯器就比較簡單,我們表註一下是什麼就可以了

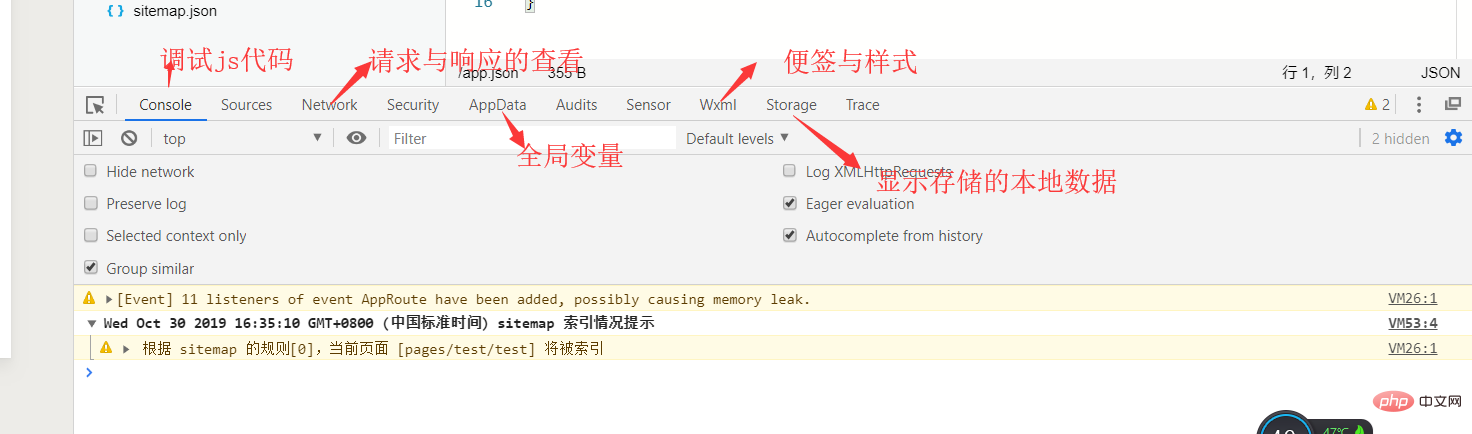
#1.4調試器
調試器的功能與我們瀏覽器中的f12調用出來的調試者模式一樣,但是有一點不同

#編輯器總結
關於小程式編輯器,我沒有把每個按鈕功能都解釋一遍,大家只要記得我上面講的內容即可,其他的一些功能,不會影響我們程式碼的書寫,與調試。
【相關學習推薦:小程式學習教學】
以上是微信小程式開發工具介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除


