探索B站彈幕不擋人物,使用了什麼技術!
- 青灯夜游轉載
- 2022-11-01 10:17:132527瀏覽

那天在B 站看影片的時候,偶然發現當字幕遇到人物的時候就被裁切了,不會擋住人物,覺得很神奇,於是決定一探究竟。
高端的效果,往往只需要採用最樸素的實現方式,忙碌了兩個小時,陳師傅打開了 F12,豁然開朗。一張圖片 一個屬性,直接搞定。 【學習影片分享:css影片教學、web前端】


#為了印證我的想法,我決定自己寫一個demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.video {
width: 668px;
height: 376px;
position: relative;
-webkit-mask-image: url("mask.svg");
-webkit-mask-size: 668px 376px;
}
.bullet {
position: absolute;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<div style="left: 100px; top: 0;">元芳,你怎么看</div>
<div style="left: 200px; top: 20px;">你难道就是传说中的奶灵</div>
<div style="left: 300px; top: 40px;">你好,我是胖灵</div>
<div style="left: 400px; top: 60px;">这是第一集,还没有舔灵</div>
</div>
</body>
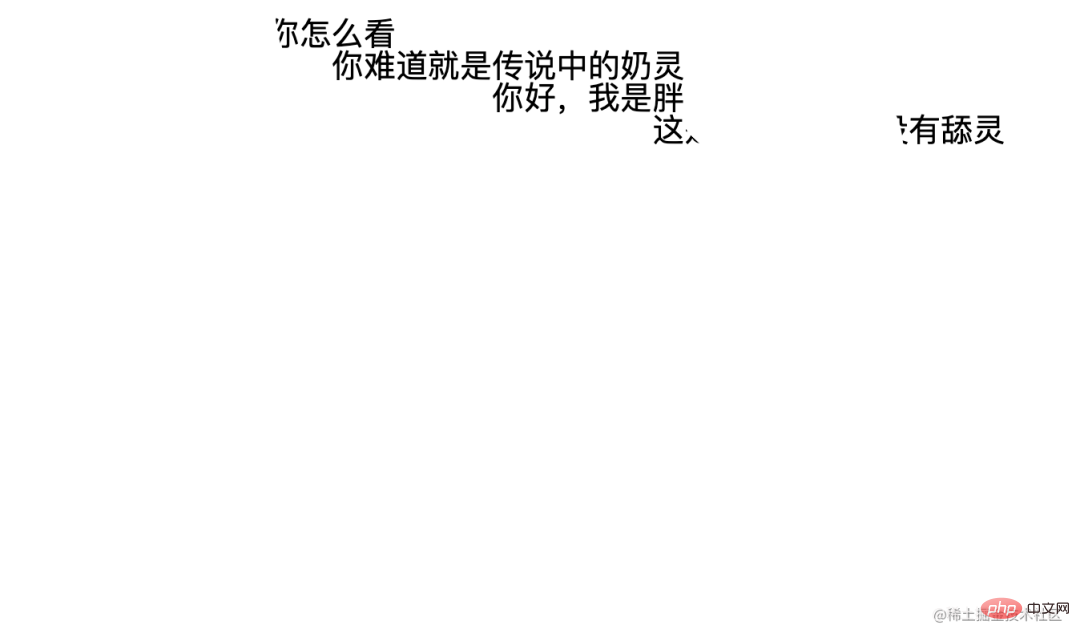
</html>效果是這樣的

#加上一個紅色背景,看得更清楚一些:

至此,我們就實現了B 站同款的不遮擋人物的彈幕。
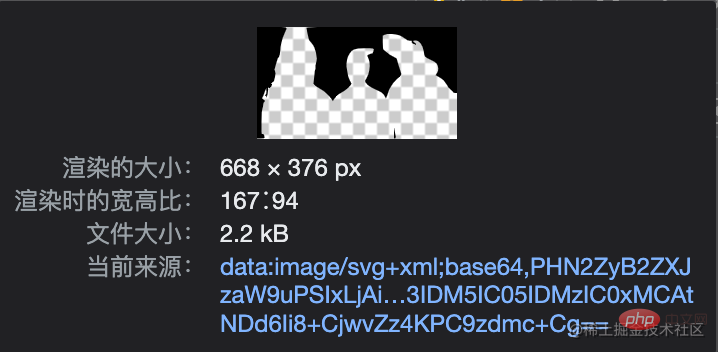
至於這張圖片是怎麼來的,肯定是 AI 辨識出來然後產生的,一張圖片也就一兩 K,一次加載很多張也不會造成很大的負擔。
最後,來看看這個神奇的css 屬性 mask-image :https://developer.mozilla.org/zh-CN/docs/Web/CSS/ mask-image。
Experimental: 這是一個實驗中的功能,此功能某些瀏覽器尚在開發中,在不同的瀏覽器中適合使用的前綴也不一樣。
所以在開發需求的時候可以把它當成一個亮點使用,但是不能強烈依賴這個屬性做需求。
這裡還有一系列的屬性,有興趣的話可以挨個試試看。

- END -
更多程式相關知識,請造訪:程式設計影片! !
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除

