ES6怎麼求數組反轉
- 青灯夜游原創
- 2022-10-26 18:19:152946瀏覽
在ES6中,可以利用數組物件的reverse()方法來實現數組反轉,該方法用於顛倒數組中元素的順序,將最後一個元素放在第一位,而第一個元素放在最後,語法「array.reverse()」。 reverse()方法會修改原始數組,如果不想修改需要配合擴充運算子「...」使用,語法「[...array].reverse()」。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在工作面試和程式設計測驗中,反轉具有特定限制的陣列是最常見的挑戰之一。
在ES6中,可以利用陣列物件的reverse()方法來實現陣列反轉。 reverse()方法可反轉數組元素的順序,第一個元素變成最後一個元素,最後一個元素變成第一個元素。
如何使用Reverse方法反轉JavaScript中的陣列
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1]
但請記住,reverse 方法會修改原始陣列:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [5, 4, 3, 2, 1]
一些編碼挑戰可能希望您保留原始數組,因此讓我們看看如何在不更改原始數組的情況下反轉數組。
如何使用Spread運算子反轉JavaScript中的陣列
你可以結合使用擴充運算子(Spread)和reverse 方法來反轉數組,而無需更改原始數組。
首先,透過用方括號[] 括住spread語法,將spread運算子傳回的元素放入新陣列中:
[...numbers]
然後,你在陣列上呼叫reverse 方法。這樣,將在新數組而不是原始數組上執行reverse 方法:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = [...numbers].reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
注意:
spread方法是ES6語法,當你需要支援較舊的瀏覽器或要使用ES5語法時,可以結合使用slice和reverse方法。讓我們現在來看。
如何使用Slice和Reverse方法反轉JavaScript中的陣列
slice 方法用於將所選元素作為新數組返回,當你呼叫不帶任何參數的方法時,它將傳回一個與原始數組相同的新數組(從第一個元素到最後一個元素)。
接下來,你在新返回的陣列上呼叫reverse 方法,這就是為什麼原始陣列不反轉的原因:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.slice().reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
如何在沒有Reverse方法的情況下在JavaScript中反轉陣列
##有時面試會挑戰你對陣列進行逆向操作,而不採用reverse 方法。沒問題!你可以使用 for 迴圈和陣列 push 方法的組合,就像下面的範例。
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = [];
for(let i = numbers.length -1; i >= 0; i--) {
reversedNumbers.push(numbers[i]);
}
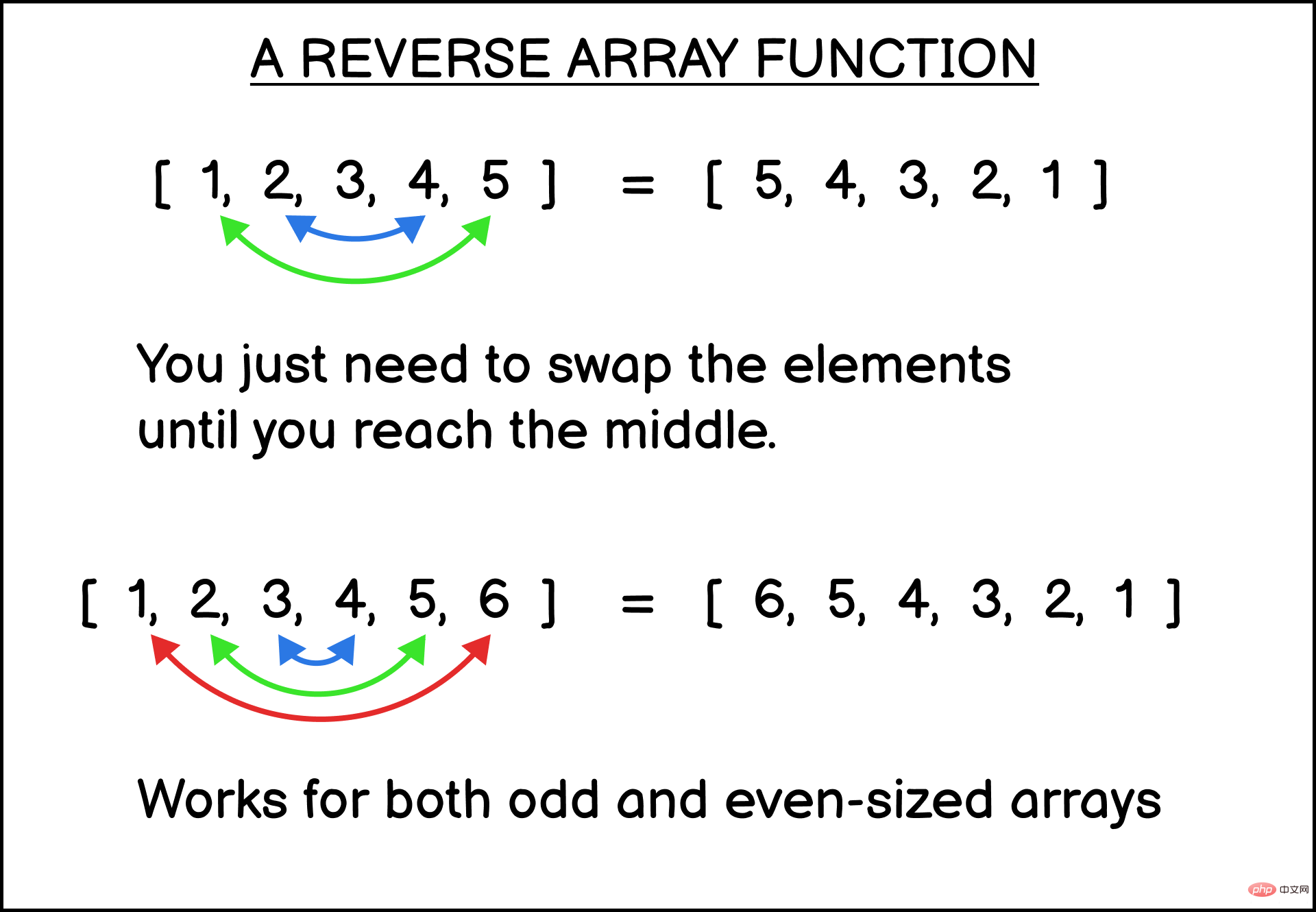
console.log(reversedNumbers);如何用JS寫自己的反轉函數最後,假設你的任務是寫自己的反轉函數,該函數需要在不建立副本的情況下反轉數組。乍一看,這似乎很複雜,但是不用擔心,因為它實際上很簡單。 在這裡你需要做的是交換陣列的第一個和最後一個元素,然後交換第二個和倒數第二個元素,依此類推,直到交換了所有元素。

customReverse,並使用array.length - 1 作為變量,同時儲存第一個索引為0 和最後一個索引。
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
}接下來,建立一個 while 循環,只要 leftIndex 小於 rightIndex,它就會運作。
leftIndex 和rightIndex 的值,你可以將值之一暫時儲存在暫存變數中:
while (leftIndex < rightIndex) {
// 交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
}最後,將leftIndex 向上移動,將rightIndex 向下移動,當while 迴圈重複時,它將交換倒數第二個元素,依此類推:
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
while (leftIndex < rightIndex) {
// 用temp变量交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
// 将索引移到中间
leftIndex++;
rightIndex--;
}
}當沒有其他要反轉的元素時,循環將立即停止。對於奇數的陣列 leftIndex 和 rightIndex 的值會相等,所以不用再交換。對於偶數的陣列 leftIndex 將大於 rightIndex。
let myArray = [1, 2, 3, 4, 5]; customReverse(myArray); console.log(myArray); // output is [5, 4, 3, 2, 1]【相關推薦:
以上是ES6怎麼求數組反轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!

