ES6數組去重的5種方法是什麼
- 青灯夜游原創
- 2022-05-19 19:04:5412007瀏覽
5種方法:1、用Set結構和Array.from(),語法「Array.from(new Set(arr))」;2、用Set結構和擴充運算符,語法「[. ..new Set(arr)]」;3、遍歷數組,在迴圈體中利用indexOf()去重等。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6陣列去重的5種方法
#1、Set資料結構與Array.from()去重
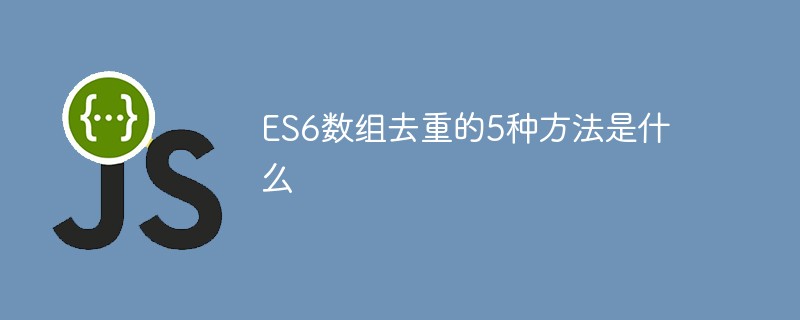
let arr=[1,2,3,3,2,"1",0,undefined,undefined]; let newArr=Array.from(new Set(arr)); console.log(newArr);

2、Set資料結構與擴充運算子「...」去重
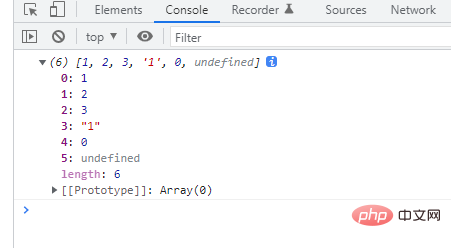
let arr=[1,2,3,3,2,"1",0,1,2]; let newArr=[...new Set(arr)]; console.log(newArr);

3、利用單層循環indexOf 去重
var arr=[1,2,3,3,2,"1",0,1,2,undefined,undefined];
var newArr = [];
for(let i = 0;i <arr.length;i++){
if(newArr.indexOf(arr[i]) ===-1) {
newArr.push(arr[i]);
}
}
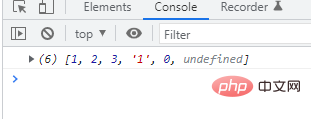
console.log(newArr);
4、利用陣列的includes 方法去重
var arr=[1,2,3,3,2,"1",0,1,2,undefined,undefined];
var newArr = [];
for(let i = 0;i <arr.length;i++){
if(!newArr.includes(arr[i])){
newArr.push(arr[i]);
}
}
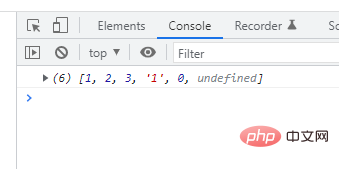
console.log(newArr);
5、利用陣列的filter 方法去重
var arr=[1,2,3,3,2,"1",0,1,2,undefined,undefined];
var newArr = arr.filter((item,index)=> {
return arr.indexOf(item,0) === index;
});
console.log(newArr);
【相關推薦:javascript影片教學、web前端】
以上是ES6數組去重的5種方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:es6數組怎麼刪除第一個元素下一篇:es6數組怎麼刪除第一個元素

