es6中object有哪些方法
- 青灯夜游原創
- 2022-10-20 14:34:454349瀏覽
es6中的object方法:1、“Object.is()”,用來比較兩個值是否嚴格相等,與嚴格比較運算子“=== ”的行為基本一致;2、“ Object.assign()”,用於對象的合併;3、“Object.keys()”,遍歷對象,取得全部鍵名;4、“Object.keys()”,遍歷對象,取得全部鍵值;5 、“Object.entries()”,遍歷對象,取得全部值對。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6中Object新增方法
#Object.is()
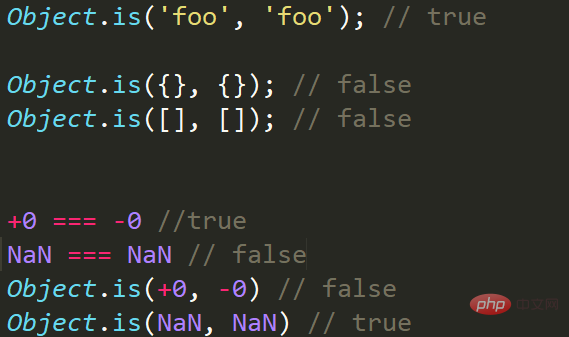
Object.is()它用來比較兩個值是否嚴格相等,與嚴格比較運算子( === )的行為基本上一致,是在三等號判斷的基礎上新增了兩個不同之處。
Object.is()差異只有兩個:一是 0不等於-0,二是NaN等於自身。
語法:Object.is(value1, value2);
傳入兩個要比較的值,判斷是否相同,全等的話回傳true,不全等回傳false。

三等號既要判斷值的型別是否相等,還要判斷引用位址是否相等。所以Object.is()也是,在判斷物件和陣列這些引用類型的資料是不相等的。
Object.assign()
Object.assign()方法用於物件的合併,將來源物件( source )的所有可枚舉屬性,複製到目標物件( target )。

注意:
這裡是淺拷貝! !
如果目標物件與來源物件有同名屬性,或多個來源物件有同名屬性,則後面的屬性會覆寫前面的屬性! !
let obj1 = {a:{b:1},b:22};
let obj2 = Object.assign({b:11},obj1);
console.log(obj2); // {b:22,a:{b:1}}
//修改obj1的属性值
obj1.a.b = 2;
//这时会影响到obj2的属性值,这就是浅拷贝导致的
console.log(obj2.a.b); // 2
Object.keys()、Object.values()、Object.entries()
Object.keys() 方法,傳回一個數組,成員是參數物件本身的(不含繼承的)所有可遍歷( enumerable )屬性的鍵名陣列。
Object.values()方法傳回一個數組,成員是參數物件本身的(不含繼承的)所有可遍歷( enumerable )屬性的鍵值數組。
Object.entries()方法傳回一個數組,成員是參數物件本身的(不含繼承的)所有可遍歷( enumerable )屬性的鍵值對數組。
let obj = {name:"winne",age:22};
let objKeys = Object.keys(obj);
let objValues = Object.values(obj);
let objItem = Object.entries(obj);
console.log(objKeys); //["name","age"]
console.log(objValues); //["winne",22]
console.log(objItem); //[["name","winne"],["age",22]]
取出了想要的部分,我們就可以遍歷數組取得每一項了。
//for..of遍历
for( let key of objKeys){
console.log(key)
}
//name
//age
//forEach遍历
objKeys.forEach(function(item,index){
console.log(item,index);
})
//name 0
//age 1
【相關推薦:javascript影片教學、程式設計影片】
以上是es6中object有哪些方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

