另闢蹊徑!看看使用CSS濾鏡怎麼建構圓角和波浪效果
- 青灯夜游轉載
- 2022-10-18 20:21:101803瀏覽
這篇文章帶大家另闢蹊徑,聊聊使用CSS濾鏡建構圓角的方法,並利用圓角聊聊實現波浪效果的方法,希望對大家有幫助!

首先,我們來看這樣一個圖形:

一個矩形,沒什麼特別的,程式碼如下:
div {
width: 200px;
height: 40px;
background-color: #000;
}
如果,我們現在需要為這個矩形的兩端加上圓角,像是這樣,該怎麼做呢:

#So easy,不過就是加個border-radius 而已:
div {
width: 200px;
height: 40px;
+ border-radius: 40px;
background-color: #000;
}
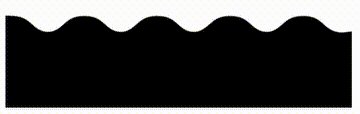
好,那如果,不再是直線,而是一條曲線,希望曲線兩端,帶有圓角,像是這樣,又該怎麼辦呢:

#到這,基本上觸及了傳統CSS 的天花板,想透過一個屬性搞定這個效果是不太可能了。
當然,有這樣一種方式,透過首尾兩端,利用兩個偽元素,實現兩個圓形,疊加上去:

filter: contrast() 來配合 filter: blur() 這對組合來實現這個圖形。
filter: contrast() 配合 filter: blur() 的奇妙化學作用
在 神奇的濾鏡!巧妙實現內凹的平滑圓角 一文中,其實已經介紹過這個組合的另類用法。
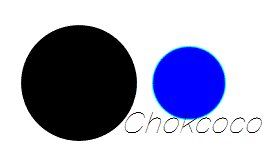
經常閱讀我的文章的小夥伴,對filter: contrast() 配合filter: blur() 的組合一定不陌生,上經典的一張圖:

- ##filter: blur ()
: 給影像設定高斯模糊效果。
- filter: contrast()
: 調整影像的對比。
但是,當他們「合體」的時候,產生了奇妙的融合現象。
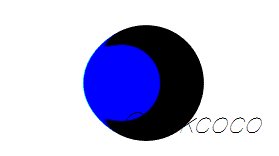
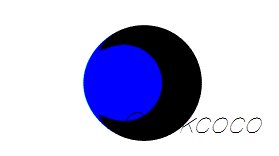
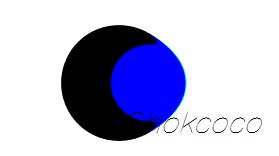
仔細看兩圓相交的過程,在邊與邊接觸的時候,會產生一種邊界融合的效果,透過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,利用高斯模糊實現融合效果。
當然,重點來了,
blur 與 contrast 濾鏡的組合不僅能用於這種融合效果,其特殊的性質使得它們的組合可以將直角變成圓角!先看看之前的一個例子:
首先,我們只需要實作這樣一個圖形:
<div> <div> <div></div> </div> </div>
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}
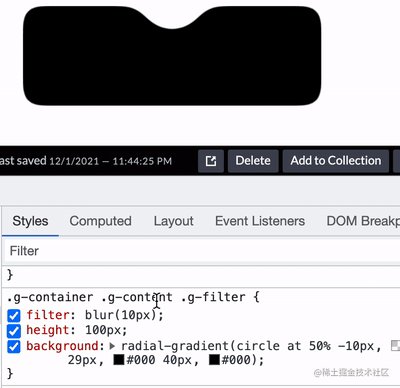
得到這樣一個簡單的圖形:
 看到這裡,一定會疑惑,為什麼這個圖形需要用3 層div 巢狀的方式?不是一個 div 就足夠了嗎?
看到這裡,一定會疑惑,為什麼這個圖形需要用3 層div 巢狀的方式?不是一個 div 就足夠了嗎?
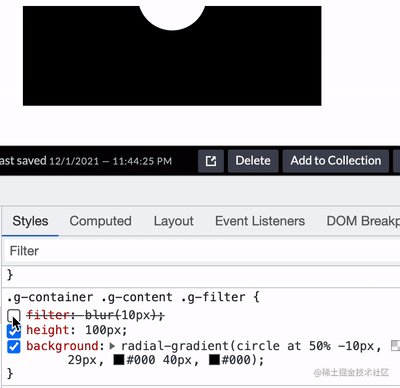
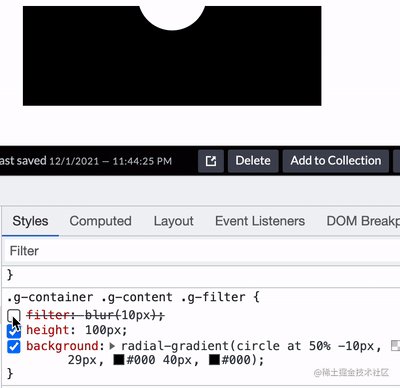
是因為我們又要運用
filter: contrast() 和 filter: blur() 這對神奇的組合。 我們簡單改造上述程式碼,仔細觀察和上述CSS 的異同:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}
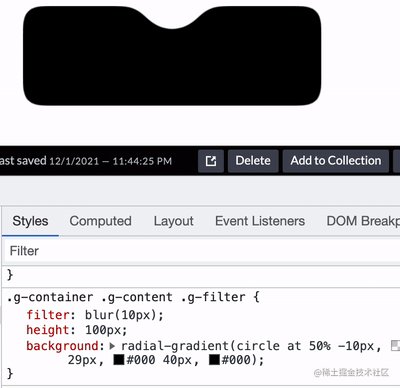
我們給
.g-content 加了filter: contrast(20 ) 和background-color: white,給.g-filter 加了filter: blur(10px)。 神奇的事情發生了,我們得到了這樣一個效果:
 #透過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,
#透過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,
,Amazing。 透過一個Gif 圖表更直覺的感受:
完整的程式碼你可以戳這裡: 到这里,你应该知道如何通过直角圆弧得到圆角圆弧了。就是借助 直接上代码: 效果如下: 通过 Gif 看,更加直观: CodePen Demo -- Arc with rounded corners 好了,有了上面的铺垫,我们再来看一个有意思的。使用 在之前,我们如果想使用纯 CSS,实现下述的波浪效果,是非常的困难的: 这种波浪效果,通常会使用在优惠券等切图中: 在之前,我们是怎么去做的呢?如果不切图,使用纯 CSS 的话,需要使用两层渐变进行叠加,大概是这样,感受一下: 其代码也比较复杂,需要不断的调试渐变,使两个径向渐变吻合: 那么,如果使用 我们只需要实现这样一个图形: 这个图形使用渐变是容易得到的: 按照上文介绍的技巧,只需要应用上 可以写在 1 个 DIV 里面(通过元素和它的伪元素构造父子关系),也可以用 2 个,都可以,问题不大。 得到如下所示的波浪图形: 我们希望它波浪的地方的确是波了,但是我们不希望的地方,它也变成了圆角: 这是 这样,我们就实现了一份完美的波浪效果: 部分同学可能对上面的 基于这种方式实现的波浪效果,我们甚至可以给它加上动画,让他动起来,也非常的好做,简单改造下代码: 通过一个简单的位移动画,并且使之首尾帧一致,看上去就是连续的: 完整的代码,你可以戳这里:CodePen Demo -- Pure CSS Wave 这就结束了吗?没有!上述双滤镜的组合固然强大,确实还是有一点麻烦。 再补充一种 SVG 滤镜的方案。这里,对于大部分场景,我们可以借助 SVG 滤镜,在 CSS 中一行引入,实现同样的功能。 看这样一个 DEMO,我们有这样一个三角形: 我们想通过它得到一个圆角三角形: 借助 SVG 滤镜,其实也可以快速达成,省去了上面还需要叠加一个 效果如下: 是的,利用 完整的代码,你可以戳这里:CodePen Demo -- triangle with rounded corners and shadow 本文介绍了一种使用 不过,这种方式也有几个小缺陷: 使用了 此方式产生的图形,毕竟经过了一次 当然,我觉得这两个小缺点瑕不掩瑜,在特定的场景下,此方式还是有一定的用武之地的。 原文地址:https://www.cnblogs.com/coco1s/p/16516585.html 作者:ChokCoco 更多编程相关知识,请访问:编程视频!! CodePen Demo - Smooth concave rounded corners By filter
CodePen Demo - Smooth concave rounded corners By filter
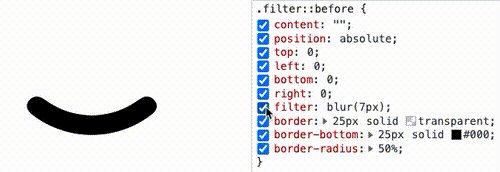
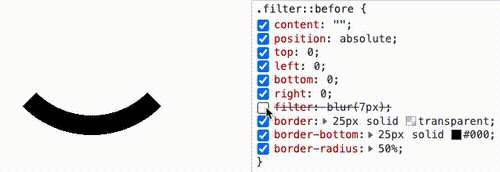
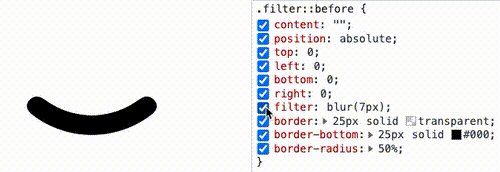
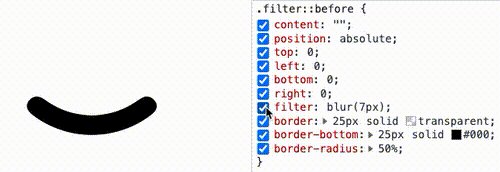
通过滤镜实现圆角圆弧
filter: contrast() 配合 filter: blur() 的组合。div {
position: relative;
width: 250px;
height: 250px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
filter: blur(7px);
border: 25px solid transparent;
border-bottom: 25px solid #000;
border-radius: 50%;
}


使用
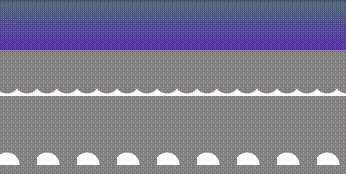
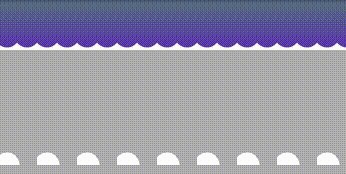
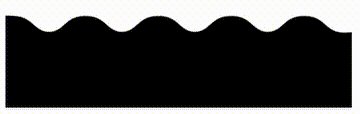
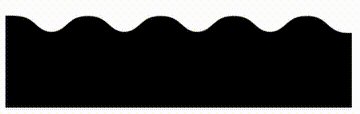
filter: contrast() 配合 filter: blur() 实现波浪效果filter: contrast() 配合 filter: blur() 实现波浪效果。


div {
position: relative;
width: 400px;
height: 160px;
background: linear-gradient(90deg, #945700 0%, #f49714 100%);
&::before,
&::after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom :0;
}
&::before {
width: 10px;
background-另闢蹊徑!看看使用CSS濾鏡怎麼建構圓角和波浪效果: radial-gradient(circle at -5px 10px, transparent 12px, #fff 13px, #fff 0px);
background-size: 20px 20px;
background-position: 0 15px;
}
&::after {
width: 15px;
background-另闢蹊徑!看看使用CSS濾鏡怎麼建構圓角和波浪效果: radial-gradient(circle at 15px 10px, #fff 12px, transparent 13px, transparent 0px);
background-size: 20px 40px;
background-position: 0 15px;
}
}
filter: contrast() 配合 filter: blur() 的话,整个过程将会变得非常简单。
div {
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
}
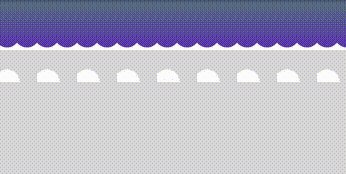
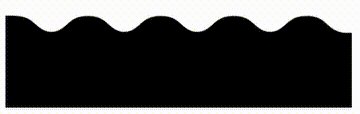
filter: contrast() 配合 filter: blur(),就能将锐利的直角转化成圆角。我们尝试一下:<div>
<div></div>
</div>
.g-container {
position: relative;
margin: auto;
height: 200px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
}
.g-inner {
position: relative;
height: 200px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
filter: blur(10px)
}


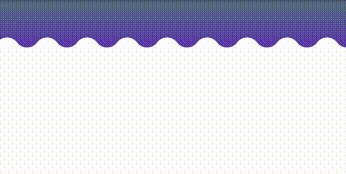
filter: blur() 的一个问题,好在,我们是可以使用 backdrop-filter() 去规避掉这个问题的,我们简单改造下代码:.g-container {
position: relative;
width: 380px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
backdrop-filter: blur(10px);
z-index: 1;
}
}
.g-inner {
position: relative;
width: 380px;
height: 100px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
}

padding-top 100px 有所疑惑,这个也是目前我所发现的一个 BUG,暂未解决,不影响使用,你可以尝试将 padding-top: 100px 替换成 height: 100px。.g-inner {
position: relative;
- width: 380px;
+ width: 480px;
height: 100px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
+ animation: move 1s infinite linear;
}
@keyframes move {
100% {
transform: translate(-80px, 0);
}
}

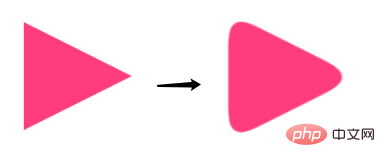
SVG 滤镜,让使用更简单


filter: contrast() 的烦恼:<div></div>
<svg>
<filter>
<fegaussianblur></fegaussianblur>
<fecomponenttransfer>
<fefunca></fefunca>
</fecomponenttransfer>
</filter>
</svg>
div {
border: 60px solid transparent;
border-left: 120px solid #f48;
filter: url(#blur);
}

filter: url(xxx) 可以快速引入一个定义好的 SVG 滤镜。也可以这样,直接嵌入到 URL 中:div {
border: 60px solid transparent;
border-left: 120px solid #f48;
filter: url("data:另闢蹊徑!看看使用CSS濾鏡怎麼建構圓角和波浪效果/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Cfilter id='blur' color-interpolation-filters='sRGB'%3E%3CfeGaussianBlur stdDeviation='10'/%3E%3CfeComponentTransfer%3E%3CfeFuncA type='table' tableValues='0 0 10'/%3E%3C/feComponentTransfer%3E%3C/filter%3E%3C/svg%3E#blur");
}
总结一下
filter: contrast() 配合 filter: blur() 的方式,将直角图形变为圆角图形的方式,在一些特定的场景下,可能有着妙用。同时,在很多场景下,可以使用 SVG 滤镜简化操作。
filter: contrast() 之后,图形的尺寸可能相对而言会缩小一点点,要达到固定所需尺寸的话,要一定的调试filter: blur(),放大来看图形会有一定的锯齿,可以通过调整 contrast 和 blur 的大小尽可能的去除,但是没法完全去掉
以上是另闢蹊徑!看看使用CSS濾鏡怎麼建構圓角和波浪效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

