本文將探討一下,在多行文字情形下的一些有趣的文字動效。多行文本,相對於單行文本,場景會複雜一些,但是在實際業務中,多行文本也是非常之多的,但是其效果處理比起單行文本會更困難。

單行與多行文字的漸隱
首先,我們來看這樣一個例子,我們要實作這樣一個單行文字的漸隱:

#使用mask,可以輕鬆實現這樣的效果,只需要:
<p>Lorem ipsum dolor sit amet consectetur.</p>
p {
mask: linear-gradient(90deg, #fff, transparent);
}
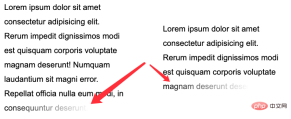
但是,如果,場景變成了多行呢?我們需要將多行文字最後一行,實現漸隱消失,並且適配不同的多行場景:

#這個就會稍微複雜一點點,但是也是有多種方式可以實現的。
首先我們來看看使用 background 的方式。
使用<span style="font-size: 18px;">background</span># 實作
這裡會運用到一個技巧,就是display: inline 內嵌元素的background 展現形式與display: block 區塊級元素(或inline-block、 flex、grid)不一致。
簡單看個例子:
<p>Lorem .....</p> <a>Lorem .....</a>
這裡要注意,<p></p> 元素是區塊級元素,而 是內嵌元素。
我們給它們統一添加上一個從綠色到藍色的漸變背景色:
p, a {
background: linear-gradient(90deg, blue, green);
}
#看看效果:

什麼意思呢?差異很明顯,區塊級元素的背景整體是一個漸變整體,而內聯元素的每一行都是會有不一樣的效果,整體連起來串成一個整體。
基於這個特性,我們可以建構這樣一種佈局:
<p><a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a></p>
p {
position: relative;
width: 400px;
}
a {
background: linear-gradient(90deg, transparent, transparent 70%, #fff);
background-repeat: no-repeat;
cursor: pointer;
color: transparent;
&::before {
content: "Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam";
position: absolute;
top: 0;
left: 0;
color: #000;
z-index: -1;
}
}
這裡需要解釋一下:
為了利用到實際的內聯元素的
background的特性,我們需要將實際的文本包裹在內聯元素<a></a>內- ##實際的文本,利用了
opacity: 0
進行隱藏,實際展示的文字使用了元素的偽元素,並且將它的層級設定為-1,目的是讓父元素的背景可以蓋過它

a {
background: linear-gradient(90deg, rgba(0,0,0, .8), rgba(0,0,0, .9) 70%, rgba(255, 255, 255, .9));
} 
CodePen Demo -- Text fades away
當然,這個方案有很多問題,譬如利用了z-index: -1,如果父容器設定了背景色,則會失效,同時不容易準確定位最後一行。因此,更好的方式是使用 mask 來解決。
使用mask<span style="font-size: 18px;"></span># 實作
那麼,如果使用mask 的話,問題,就會變得簡單一些,我們只需要在一個mask 中,實現兩塊mask 區域,一塊用於準確控制最後一行,一塊用來控制剩餘部分的透明。
<p>Lorem ipsum dolor sit amet ....</p>
p {
width: 300px;
padding: 10px;
line-height: 36px;
mask:
linear-gradient(270deg, transparent, transparent 30%, #000),
linear-gradient(270deg, #000, #000);
mask-size: 100% 46px, 100% calc(100% - 46px);
mask-position: bottom, top;
mask-repeat: no-repeat;
}效果如下:<p></p>

核心在于整个 mask 相关的代码,正如上面而言的,mask 将整个区域分成了两块进行控制:

在下部分这块,我们利用 mask 做了从右向左的渐隐效果。并且利用了 mask-position 定位,以及 calc 的计算,无论文本都多少行,都是适用的!需要说明的是,这里的 46px 的意思是单行文本的行高加上 padding-bottom 的距离。可以适配任意行数的文本:

完整的代码,你可以戳这里:CodePen Demo -- Text fades away 2
添加动画效果
好,看完静态的,我们再来实现一种**动态的文字渐隐消失。
整体的效果是当鼠标 Hover 到文字的时候,整个文本逐行逐渐消失。像是这样:

这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
这里核心还是会运用上内联元素 background 的特性。在 妙用 background 实现花式文字效果 这篇文章中,我们介绍了这样一种技巧。
实现整段文字的渐现,从一种颜色到另外一种颜色:
<div>Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background:
linear-gradient(90deg, #999, #999),
linear-gradient(90deg, #fc0, #fc0);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}
这里需要解释一下,虽然设置了 color: transparent,但是文字默认还是有颜色的,默认的文字颜色,是由第一层渐变赋予的 background: linear-gradient(90deg, #999, #999), linear-gradient(90deg, #fc0, #fc0),也就是这一层:linear-gradient(90deg, #999, #999)。

当 hover 触发时,linear-gradient(90deg, #999, #999) 这一层渐变逐渐消失,而另外一层 linear-gradient(90deg, #fc0, #fc0)` 逐渐出现,借此实现上述效果。
CodePen -- background-clip 文字渐现效果
好,我们可以借鉴这个技巧,去实现文字的渐隐消失。一层为实际的文本,而另外一层是进行动画的遮罩,进行动画的这一层,本身的文字设置为 color: transparent,这样,我们就只能看到背景颜色的变化。
大致的代码如下:
<p> <a>Mollitia nostrum placeat consequatur deserunt.</a> <a>Mollitia nostrum placeat consequatur deserunt.</a> </p>
p {
width: 500px;
}
.word {
position: absolute;
top: 0;
left: 0;
color: transparent;
color: #000;
}
.pesudo {
position: relative;
background: linear-gradient(90deg, transparent, #fff 20%, #fff);
background-size: 0 100%;
background-repeat: no-repeat;
background-position: 100% 100%;
transition: all 3s linear;
color: transparent;
}
p:hover .pesudo,
p:active .pesudo{
background-size: 500% 100%;
}
其中,.word 为实际在底部,展示的文字层,而 pesudo 为叠在上方的背景层,hover 的时候,触发上方元素的背景变化,逐渐遮挡住下方的文字,并且,能适用于不同长度的文本。

当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下 transition-duration 的时长。
完整的 DEMO,你可以戳:CodePen -- Text fades away Animation
原文地址:https://www.cnblogs.com/coco1s/p/16590809.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
以上是詳解怎麼使用純CSS實作多行文字的漸隱動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 每周平台新聞:Galaxy Store的Web應用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM
每周平台新聞:Galaxy Store的Web應用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM在本週的綜述中:Firefox獲得了類似鎖匠的力量,三星的Galaxy Store開始支持Progressive Web Apps,CSS Subgrid正在Firefox發貨
 每周平台新聞:Internet Explorer模式,搜索控制台中的速度報告,限制通知提示Apr 14, 2025 am 11:15 AM
每周平台新聞:Internet Explorer模式,搜索控制台中的速度報告,限制通知提示Apr 14, 2025 am 11:15 AM在本週的綜述中:Internet Explorer進入Edge,Google搜索控制台吹捧新的速度報告,而Firefox給出了Facebook&#039; s Notification
 使用Gatsby組織和準備圖像以使圖像模糊效果的方法Apr 14, 2025 am 10:56 AM
使用Gatsby組織和準備圖像以使圖像模糊效果的方法Apr 14, 2025 am 10:56 AM蓋茨比(Gatsby)進行了出色的處理和處理圖像。例如,它可以幫助您節省圖像優化的時間,因為您不必手動


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中











