javascript怎麼求次方和
- 青灯夜游原創
- 2022-10-10 16:37:261791瀏覽
求次方和的步驟:1、利用Math物件的pow()函數來分別求出指定數的N次方,語法“Math.pow(指定數, N)”,會傳回指定數的次方值;2、使用「 」運算子將取得的多個次方值相加求和即可,語法「次方值1 次方值2 次方值3....」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以利用Math物件的pow()函數和「 」運算子來求次方和。
實作步驟:
1、利用pow()函數來分別求出指定幾個數的N次方
範例:求1、2、3、4、5的2次方
var n1=Math.pow(1, 2); var n2=Math.pow(2, 2); var n3=Math.pow(3, 2); var n4=Math.pow(4, 2); var n5=Math.pow(5, 2); console.log(n1); console.log(n2); console.log(n3); console.log(n4); console.log(n5);

2、使用「 」運算符將取得的次方值相加求和
var sum=n1 + n2 + n3 + n4 + n5;

#擴充知識:
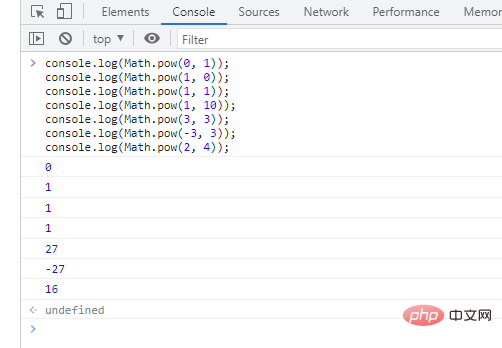
- #Math物件的pow()方法
- Math.pow()
Math.pow(x,y)
#x 必需。底數。必須是數字。

可傳回一個表示 x 的 y 次冪的值。
範例:| 註:如果結果是虛數或負數,則該方法將傳回 NaN。如果由於指數過大而造成浮點溢出,則該方法將傳回 Infinity。 | 加法運算子「」 | |
|---|---|---|
| #運算子 | 描述 |
var n = 5; //定义并初始化任意一个数值 console.log(NaN + n); //NaN与任意操作数相加,结果都是NaN console.log(Infinity + n); //Infinity与任意操作数相加,结果都是Infinity console.log(Infinity + Infinity); //Infinity与Infinity相加,结果是Infinity console.log((-Infinity) + (-Infinity)); //负Infinity相加,结果是负Infinity console.log((-Infinity) + Infinity); //正负Infinity相加,结果是NaN###範例2######加運算子能夠根據運算元的資料類型,決定是相加操作,還是相連運算。 ###
console.log(1 + 1); //如果操作数都是数值,则进行相加运算
console.log(1 + "1"); //如果操作数中有一个是字符串,则进行相连运算
console.log(3.0 + 4.3 + ""); //先求和,再连接,返回"7.3"
console.log(3.0 + "" + 4.3); //先连接,再连接,返回"34.3"
//3.0转换为字符串3###在使用加法運算子時,應先檢查運算元的資料型別是否符合需求。 ######【推薦學習:###javascript進階教學###】####以上是javascript怎麼求次方和的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

