聊聊怎麼使用Node的內建模組zlib進行gzip壓縮
- 青灯夜游轉載
- 2022-09-26 20:30:062251瀏覽
Node怎麼進行gzip壓縮?以下這篇文章介紹一下Node的內建模組zlib進行gzip壓縮的方法,希望對大家有幫助!

任何服務端開發都少不了效能最佳化的操作,在前後端使用HTTP介面(API)進行資料傳遞時,如果傳遞資料量太大,勢必會造成請求超時或失敗。
nodejs為我們提供了一個zlib內建模組,我們可以使用它其中的gzip方法來對傳遞的資料進行壓縮,從而提高資料傳遞效率。 【相關教學推薦:nodejs影片教學】
什麼是gzip?
HTTP協定上的GZIP編碼是一種用來改進WEB應用程式效能的技術
這一般是指伺服器中安裝的一個功能,當有人來訪問這個伺服器中的網站時,伺服器中的這個功能就將網頁內容壓縮後傳輸到來訪的電腦瀏覽器中顯示出來,一般對純文字內容可壓縮到原大小的40%
這樣傳輸就快了,效果就是你點擊網址後資料會很快的顯示出來,提高使用者體驗,當然這也會增加伺服器的負載.,一般伺服器中都安裝有這個功能模組
減少檔案大小有兩個明顯的好處:
- 一是可以減少儲存空間
- 二是透過網路傳輸檔案時,可以減少傳輸的時間
我們在進行本地資料傳遞時,如果一個檔案太大我們經常使用到檔案壓縮技術(zip或rar等),將大檔案壓縮成小檔案傳遞,接收者再進行解壓縮即可,因為壓縮的速度一般是比較快的,這樣就能減少檔案傳輸過程中的時間,從而提高效率
簡單來說,gzip其實就是一種用於服務端(後端)和客戶端(前端)之間壓縮資料的一種方法
gzip和zlib什麼關係?
zlib是DEFLATE演算法的實作函式庫,它的API同時支援gzip檔案格式以及一個簡化的資料流格式
DEFLATE是同時使用了LZ77演算法與哈夫曼編碼(Huffman Coding)的一個無損資料壓縮演算法
gzip在HTTP壓縮,一種在萬維網中加速傳輸HTML和其他內容的技術
所以可以說zlib是在gzip的基礎上增加了一些內容,這也是為什麼node中gzip方法是在zlib內建模組中的原因
普通資料傳輸
我們使用node建立一個伺服器,來示範我們傳遞資料的普通方式:
server.js
const http = require("http");
const fs = require("fs");
http.createServer((req, res) => {
res.writeHead(200, {
"Content-Type": "text/html;charset=utf-8",
});
const readStream = fs.createReadStream("./index.html");
// res本质就是一个可写流
readStream.pipe(res);
}).listen(3000, () => {
console.log("服务器启动啦!");
});
這是一個簡單的node伺服器,瀏覽器存取它後,它會向我們回傳一個index.html,這個index.html裡的內容大家隨便寫,寫的越多越好
這裡也使用到了上一節我們講過的內建模組fs中的stream串流,要注意的是,在node伺服器中的res參數本質是可寫流,所以我們才能直接將res用於pipe管道中
如果你對
node搭建伺服器或內建模組fs的stream串流不太了解的話,可以看我先前的文章:Node.js | 搭建後端伺服器(含內建模組http | url | querystring 的使用)Node.js | 操作本機檔案— 玩轉fs 內建模組
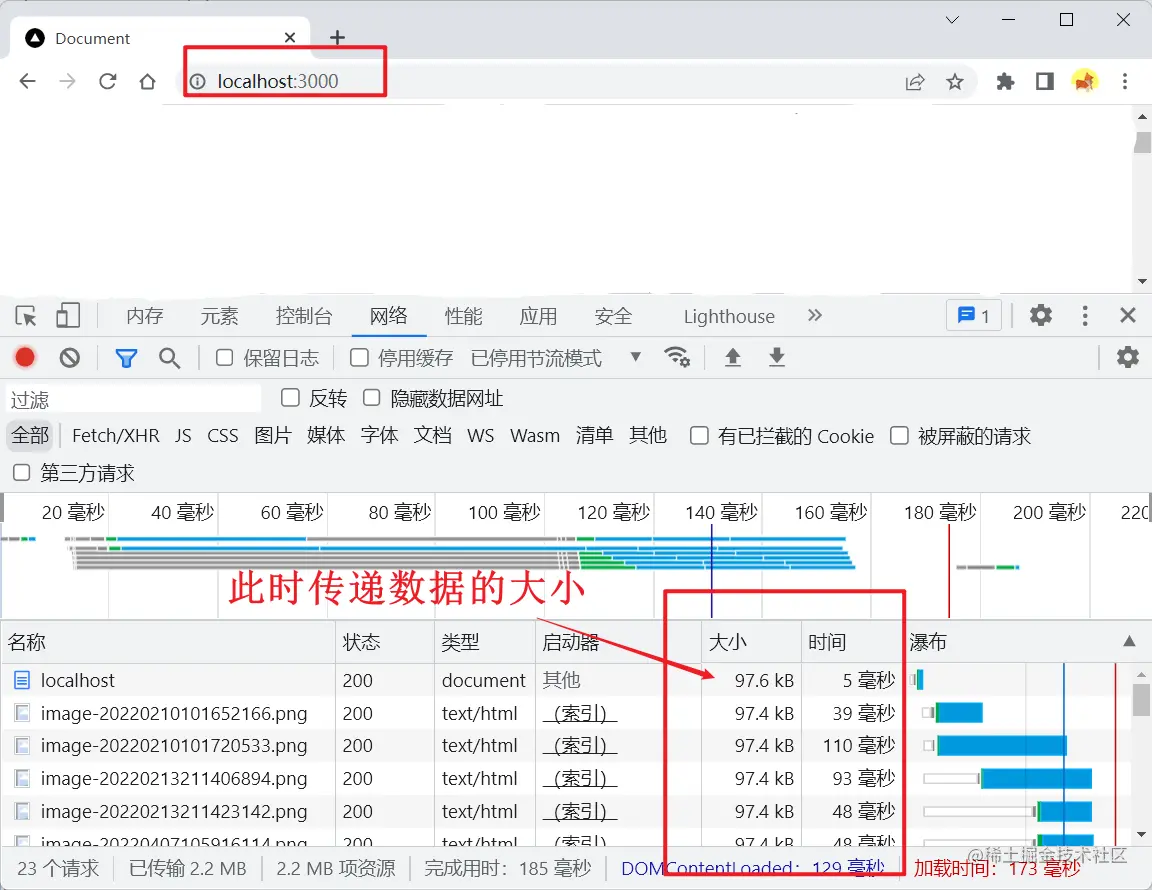
#運行server.js文件,使用瀏覽器存取node伺服器:

97.6kb(這取決於你的index.html的內容)
gzip壓縮資料傳輸
我們使用gzip來改造上面普通資料傳輸的例子:
server.js#
const http = require("http");
const fs = require("fs");
// 导入内置模块zlib
const zlib = require("zlib");
// 获取gzip方法
const gzip = zlib.createGzip();
http.createServer((req, res) => {
res.writeHead(200, {
"Content-Type": "text/html;charset=utf-8",
"Content-Encoding": "gzip", // 告诉浏览器我们是通过gzip压缩的
});
const readStream = fs.createReadStream("./index.html");
// res本质就是一个可写流
// 在数据返回之前使用gzip压缩数据
readStream.pipe(gzip).pipe(res);
}).listen(3000, () => {
console.log("服务器启动啦!");
});
先引入zlib内置模块,再使用zlib.createGzip()获取gzip方法,这个gzip方法实际也是一种数据流的格式,与node服务器中的res参数一样,这也是pipe管道中能直接使用gzip的原因
我们在将数据传递给res参数(客户端)之前,通过pipe管道的链式调用,将gzip加上
这样readStream(服务端)的数据会先经过gzip压缩,之后才会传递给res参数(客户端)
❗️ 需要注意的是:
http数据压缩的方式不止有gzip,还有其它的压缩方式,只不过gzip是最常见最常用的一种方式
所以我们服务端使用gzip将数据压缩后传递给浏览器时,浏览器并不知道我们是使用哪种方式压缩的数据,于是就不知道该以哪种方式进行解压,所以我们需要手动明确的告诉浏览器我们使用的是gzip,服务端加上以下响应头即可:
"Content-Encoding": "gzip", // 告诉浏览器我们是通过gzip压缩的
这样浏览器就能够正确解压我们传递的数据了,运行上面的server.js,打开浏览器访问我们的node服务器:

可以看到使用gzip压缩后我这里传递的数据大小只有27.5kb(这取决于你的index.html的内容),这与之前的97.6kb相比,数据传输速率大幅提升,这就是我们使用gzip的意义!
结语
这篇文章讲了node的一个非常实用的小模块zlib,zlib大家可能之前没听过,但gzip应该都曾听过,gzip是请求数据传输性能优化的一种很好的方式,看完本篇文章,相信你会对gzip有了更深的理解
更多node相关知识,请访问:nodejs 教程!
以上是聊聊怎麼使用Node的內建模組zlib進行gzip壓縮的詳細內容。更多資訊請關注PHP中文網其他相關文章!

