Node.js的內建模組 event,利用它怎麼實作發布訂閱模式
- 青灯夜游轉載
- 2022-09-23 20:11:191615瀏覽
對於發布訂閱模式想必大家並不陌生,它在非同步互動中具有很大的作用,能夠使我們的程式碼結構更加清晰易讀,便於維護。

在node#中我們可以使用內建模組event # 來實現發布訂閱模式,這篇文章我們將深入學習event並示範它在我們實際開發中的作用,讓我們開始吧! 【相關教學推薦:nodejs影片教學】
一、初步使用
##引入event內建模組
// 引入内置模块event
const EventEmitter = require("events");
建立event物件
#event
內建模組本質是建構函數,我們需要透過new操作符去呼叫它// 创建event对象 const event = new EventEmitter();
#監聽事件
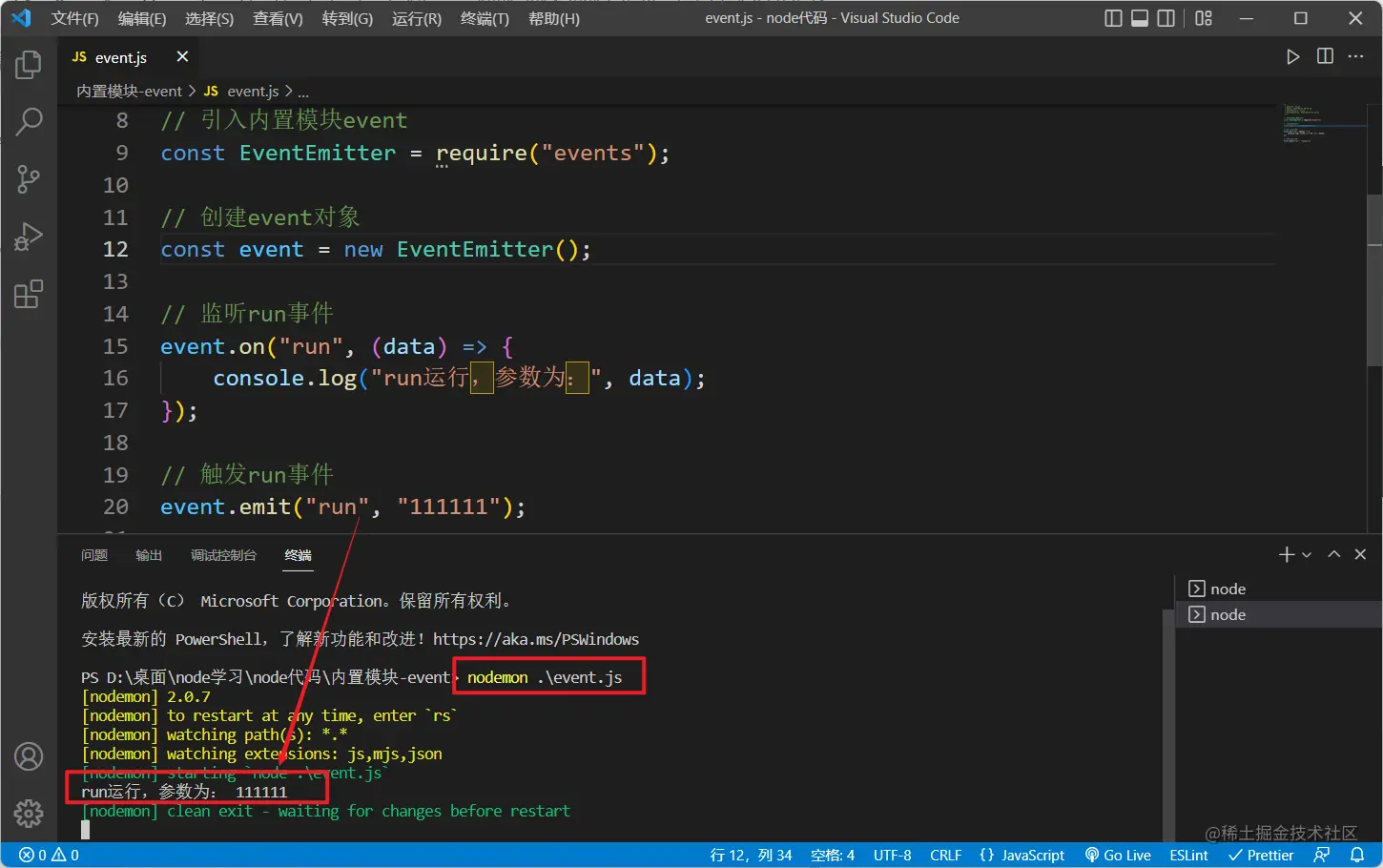
使用event物件上的on函數來定義一個監聽事件,語法為:event.on(事件名稱,事件處理函數)
// 监听run事件
event.on("run", (data) => {
console.log("run事件运行,参数为:", data);
});
觸發事件
使用event物件上的emit函式來觸發監聽的事件,語法為:event.emit(需要觸發的事件名,需要給事件處理函數傳遞的參數)
// 触发run事件
event.emit("run", "111111");
完整程式碼##// 引入内置模块event
const EventEmitter = require("events");
// 创建event对象
const event = new EventEmitter();
// 监听run事件
event.on("run", (data) => {
console.log("run运行,参数为:", data);
});
// 触发run事件
event.emit("run", "111111");

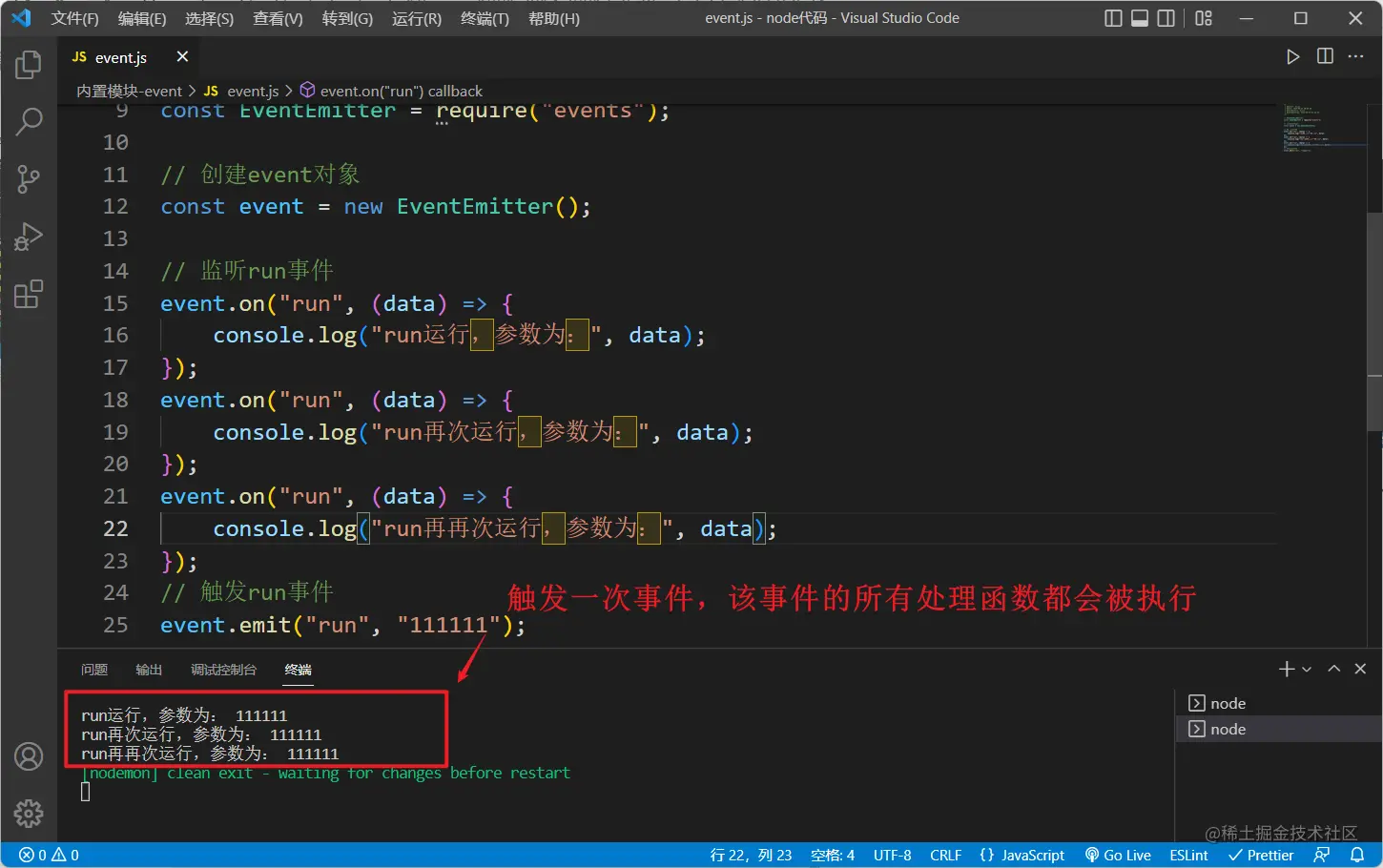
❗️ 事件重複監聽的問題==注意:當同一事件被監聽多次時,觸發事件時會同時觸發這個事件的所有事件處理函數==

##在上一節Node.js | 搭建後端伺服器(含內建模組http | url | querystring 的使用)
中有一個使用node模擬get請求(轉送跨域資料)的案例:
const http = require("http");
const https = require("https");
// http和https的区别仅在于一个是http协议一个是https协议
const url = require("url");
const server = http.createServer();
server.on("request", (req, res) => {
const urlObj = url.parse(req.url, true);
res.writeHead(200, {
"content-type": "application/json;charset=utf-8",
"Access-Control-Allow-Origin": "http://127.0.0.1:5500",
});
switch (urlObj.pathname) {
case "/api/maoyan":
// 我们定义的httpget方法:使node充当客户端去猫眼的接口获取数据
httpget((data) => res.end(data)); // 注意这里
break;
default:
res.end("404");
break;
}
});
server.listen(3000, () => {
console.log("服务器启动啦!");
});
function httpget(cb) {
// 定义一个存放数据的变量
let data = "";
// 因为猫眼的接口是https协议的,所以我们需要引入https
// http和https都具有一个get方法能够发起get请求,区别是一个是http协议,一个是https协议
// http get方法第一个参数为接口地址,第二个参数为回调函数
https.get(
"https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4",
(res) => {
// http get方法获取的数据是一点点返回的,并不是直接返回全部
// 监听data,当有数据返回时就会被调用
res.on("data", (chunk) => {
// 收集数据
data += chunk;
});
// 监听end,数据返回完毕后调用
res.on("end", () => {
cb(data); // 注意这里
});
}
);
}
注意上面程式碼的第19行和第49行:httpget((data) => res.end(data)); // 注意这里
cb(data); // 注意这里這個例子中,我們是透過在
httpget
函數中傳入一個回呼函數來接收httpget函數所獲得的數據,這種寫法實際上是沒有問題的,在開發中也常常進行使用。 但在某些情況下,特別是函數多層嵌套呼叫
function user() {
getUser((data) => {
console.log(data);
});
}
function getUser(cb) {
// ....
const id = 1;
getUserInfo(cb, id);
}
function getUserInfo(cb, id) {
// ....
const name = id + "Ailjx";
cb(name);
}
讓我們使用內建模組event去改造一下上面node模擬get請求(轉送跨域資料)的案例:
const http = require("http");
const https = require("https");
const url = require("url");
const EventEmitter = require("events");
const server = http.createServer();
// 存放event对象
let event = "";
server.on("request", (req, res) => {
const urlObj = url.parse(req.url, true);
res.writeHead(200, {
"content-type": "application/json;charset=utf-8",
"Access-Control-Allow-Origin": "http://127.0.0.1:5500",
});
switch (urlObj.pathname) {
case "/api/maoyan":
event = new EventEmitter(); // 注意该位置
// 监听事件
event.on("resEnd", (data) => {
res.end(data);
});
httpget();
break;
default:
res.end("404");
break;
}
});
server.listen(3000, () => {
console.log("服务器启动啦!");
});
function httpget() {
let data = "";
https.get(
"https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4",
(res) => {
res.on("data", (chunk) => {
data += chunk;
});
res.on("end", () => {
// 触发事件并传递数据
event.emit("resEnd", data);
});
}
);
}
運行並呼叫/api/maoyan介面:##介面正常使用
的位置注意上邊程式碼
new EventEmitter()
,如果new EventEmitter()是在外部的話,相當於是只有一個全域的event對象,當我們每次呼叫/api/maoyan介面時,node都會監聽一個新的resEnd事件,這就會導致resEnd事件被重複監聽:
event 物件的程式碼
物件的程式碼
寫到介面的case分支裡,這樣當我們呼叫這個介面時,就會建立一個新的event對象,老的event物件被棄用會被JS垃圾處理機制給處理掉,這樣就不會出現resEnd事件被重複監聽的問題更多node相關知識,請造訪:nodejs 教學!
以上是Node.js的內建模組 event,利用它怎麼實作發布訂閱模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

