css選擇器不可以是標籤的名字嗎
- 青灯夜游原創
- 2022-09-22 15:34:342521瀏覽
可以是;元素選擇器就是使用HTML標籤名的。在css中,元素選擇器就是透過HTML頁面的元素(標籤)名稱定位具體HTML元素,語法結構為「元素名稱{屬性:屬性值;}」;如果元素選擇器單獨使用的話,會定位目前HTML頁面中所有該元素名的元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css選擇器可以是標籤的名字。 在css中,元素選擇器就是使用HTML標籤名稱的。
css 元素選擇器
元素選擇器 又稱為 類型選擇器,它是透過HTML頁面的元素名稱定位具體HTML元素。如果類型選擇器是單獨使用的話,會定位目前HTML頁面中所有該元素名稱的元素。
語法結構如下所示:
元素名 {
属性:属性值;
}值得注意是:元素選擇器的元素名稱是不區分大小寫的。
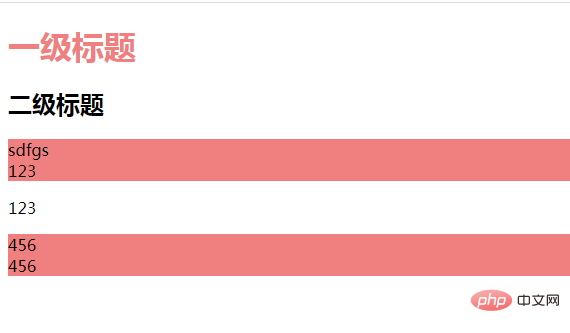
範例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类型选择器</title>
<style>
/* 选择标签名为 h1 的元素,设置字体的颜色为红色 */
h1 {
color: lightcoral;
}
/* 选择标签名为 div 的元素,设置背景的颜色为红色 */
div {
background-color: lightcoral;
}
</style>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<div>sdfgs</div>
<div>123</div>
<p>123</p>
<div>456</div>
<div>456</div>
</body>
</html>
#元素選擇器的優點
程式碼變少了。之前要為每個p標籤編寫CSS程式碼,現在只需要在頭部寫一行。
更好維護了。之前如果要修改顏色,需要把每個p標籤style內的程式碼進行修改,現在只需要修改頭部這一處。
程式碼更清晰。之前CSS和HTML程式碼其實是混在一起的,不好區分。使用選擇器後,CSS代碼全部集中於頭部,很明顯更好區分,更加清晰了。
小結
元素選擇器可以一次將樣式套用到某種標籤,很好很強大。
(學習影片分享:web前端)
以上是css選擇器不可以是標籤的名字嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

