巧妙利用 CSS 實現文字二次加粗和多重邊框效果
- 青灯夜游轉載
- 2022-09-19 10:35:222170瀏覽
如何二次加粗文字?如何實現多重邊框?以下這篇文章就來跟大家介紹一下巧妙利用 CSS 實現文字二次加粗和多重邊框效果,希望對大家有幫助!

本文將透過一個實際的業務需求,講解如何實現
在極端場景下文字加粗加邊框效果
文字多重邊框的效果
#需求背景- 文字的二次加粗
今天遇到這樣一個有意思的問題:
在文字展示的時候,利用了font-weight: bold 給文字加粗,但是覺得還是不夠粗,有什麼辦法能夠讓文字更粗一點呢?
emm,不考慮相容性的話,答案是可以利用文字的 -webkit-text-stroke 屬性,給文字二次加粗。
MDN - webkit-text-stroke: 此屬性為文字字元新增了一個邊框(筆鋒),指定了邊框的寬和顏色, 它是-webkit-text-stroke-width 和-webkit-text-stroke-color 屬性的縮寫。
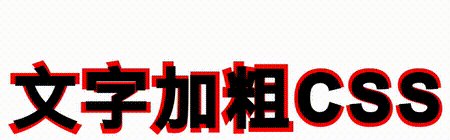
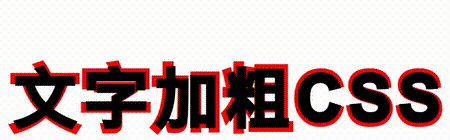
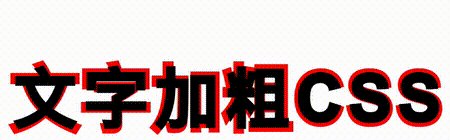
看下面的DEMO,我們可以利用-webkit-text-stroke,給文字二次加粗:
<p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
}
p:nth-child(2) {
font-weight: bold;
}
p:nth-child(3) {
-webkit-text-stroke: 3px red;
}
p:nth-child(4) {
-webkit-text-stroke: 3px #000;
}
對比下面4 種文字,最後一種利用了font-weight: bold 和-webkit-text-stroke,讓文字變得更為粗。

CodePen Demo -- font-weight: bold 和-webkit-text-stroke 二次加粗文字
#如何再為二次加粗的文字加上邊框?
OK,完成了上述第一步,事情還沒完,更可怕的問題來了。
現在文字要在二次加粗的情況下,再增加一個不同顏色的邊框。
我們把原本可能可以為文字加上邊框的 -webkit-text-stroke 屬性用掉了,這下事情變得有點棘手了。這個問題也可以轉變為,如何為文字加上 2 層不同顏色的邊框?
當然,這也難不倒強大的 CSS(SVG),讓我們來試試看。
嘗試方法一:使用文字的偽元素放大文字
第一種嘗試方法,有點麻煩。我們可以對每個文字都進行精細化處理,利用文字的偽元素稍微放大一點文字,將原文字和訪達後的文字貼合在一起。
將文字分割成一個獨立元素處理
#利用偽元素的
attr()特性,利用元素的偽元素實作同樣的字放大偽元素的字
在原文字之下疊加
上程式碼:
- 文
- 字
- 加
- 粗
- C
- S
- S
ul {
display: flex;
flex-wrap: nowrap;
}
li {
position: relative;
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 3px #000;
&::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: red;
-webkit-text-stroke: 3px #f00;
z-index: -1;
transform: scale(1.15);
}
}
可以簡單為上述效果加個動畫,一看就懂:

看著不錯,但是實際上仔細觀察,邊框效果很粗糙,文字每一處並非規則的被覆蓋,效果不太能接受:

嘗試方法二:利用text-shadow 模擬邊框
第一種方法宣告失敗,我們繼續嘗試第二種方式,利用text-shadow 模擬邊框。
<p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
text-shadow: 0 0 2px red;
}看看效果:

text-shadow 是支援多重陰影的,我們把上述的text-shadow 多疊加幾次:
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
- text-shadow: 0 0 2px red;
+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;
} 
text-shadow 的方式,還真的很像邊框!

尝试方法三:利用多重 drop-shadow()
在尝试了 text-shadow 之后,自然而然的就会想到多重 filter: drop-shadow(),主观上认为会和多重 text-shadow 的效果应该是一致的。
不过,实践出真知。
在实际测试中,发现利用 filter: drop-shadow() 的效果比多重 text-shadow 要好,模糊感会弱一些:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red);
}
效果如下:

我们甚至可以利用它制作文字二次加粗后的多重边框:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.2px red)
// 重复 N 次
drop-shadow(0 0 0.2px red)
drop-shadow(0 0 0.25px blue)
// 重复 N 次
drop-shadow(0 0 0.25px blue);
}
效果如下:

然而,在不同屏幕下(高清屏和普通屏),drop-shadow() 的表现效果差别非常之大,实则也难堪重用。
我们没有办法了吗?不,还有终极杀手锏 SVG。
尝试方法四:利用 SVG feMorphology 滤镜给文字添加边框
其实利用 SVG 的 feMorphology 滤镜,可以非常完美的实现这个需求。
这个技巧,我在 有意思!不规则边框的生成方案 这篇文章中也有提及。
借用 feMorphology 的扩张能力给不规则图形添加边框。
直接上代码:
<p>文字加粗CSS</p>
p {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}
效果如下:

我们可以通过 SVG feMorphology 滤镜中的 radius 控制边框大小,feFlood 滤镜中的 flood-color 控制边框颜色。并且,这里的 SVG 代码可以任意放置,只需要在 CSS 中利用 filter 引入即可。
本文不对 SVG 滤镜做过多的讲解,对 SVG 滤镜原理感兴趣的,可以翻看我上述提到的文章。
至此,我们就完美的实现了在已经利用 font-weight: bold 和 -webkit-text-stroke 的基础上,再给文字添加不一样颜色的边框的需求。
放大了看,这种方式生成的边框,是真边框,不带任何的模糊:

最后
OK,本文到此结束,介绍了一些 CSS 中的奇技淫巧去实现文字二次加粗后加边框的需求,实际需求中,如果不是要求任意字都要有这个效果,其实我更推荐切图大法,高保真,不丢失细节。
当然,可能还有更便捷更有意思的解法,欢迎在评论区不吝赐教。
以上是巧妙利用 CSS 實現文字二次加粗和多重邊框效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

