簡單了解JavaScript變數or循環中的var和let
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-09-14 17:18:441635瀏覽
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了JavaScript變數or循環中的var和let詳解,文章圍繞主題展開詳細的內容介紹,具有一定的參考價值,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
在for迴圈中使用var宣告初始化帶來的問題
// 一道经典面试题:
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function() {
console.log("My value: " + i)
};
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}
/*
输出结果:
> My value: 3
> My value: 3
> My value: 3
*/會出現這種現象的原因是:
- var宣告的作用域是函數作用域而不是區塊級作用域,因此在for迴圈的迴圈體之外依然能存取到在初始化for迴圈時定義的var變數。
- 且在循環結束後存取時,存取到的var變數是已經完成循環後的值。
解決方法
使用閉包
ES5時代的解決方法就是透過IIFE創建一個閉包,把變數在函數體內保存起來,然後執行函數時就不會去存取外層的var變數了。
var funcs = [];
for (var i = 0; i < 3; i++) {
// 1. 闭包
funcs[i] = (function (i) {
return function () {
console.log("My value: " + i);
};
})(i);
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}使用let變數初始化
let宣告是區塊層級作用域,循環體內的變數不會洩漏到區塊語句之外。
因此在循環結束後再去訪問變數i時,沒有外層作用域變數的干擾,訪問到的自然就是函數體內保存下來的變數值。
var funcs = [];
// 2. let
for (let i = 0; i < 3; i++) {
funcs[i] = function() {
console.log("My value: " + i);
};
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}從這裡也可以看出,使用var來初始化for迴圈本身就是違反直覺的。
用來初始化for迴圈的變數理應是for迴圈的局部變量,在迴圈結束以後這個變數就應該沒有意義了才對。
但是如果使用var來初始化,由於var宣告的變數的作用域是函數作用域,這個初始化變數就跟for迴圈處於同一作用域了,不受for迴圈的限制。
本應是for循環的局部變量,卻暴露在了和for循環同層的作用域,且變量值已經被循環次數改變,自然會影響循環結束後其他代碼對該變量的訪問。
而如果使用let來初始化for循環,就不會有這個困擾了,因為let宣告的作用域是區塊層級作用域,這個初始化變數會如願成為for迴圈的局部變數。
for迴圈怎麼處理用let和var宣告的初始化變數?
先結論:
- 用var初始化時,for迴圈會直接使用建立的var初始化變數;
- 用let初始化時,圓括號會自成一個作用域,for迴圈會將圓括號內的變數值往迴圈體內傳遞。
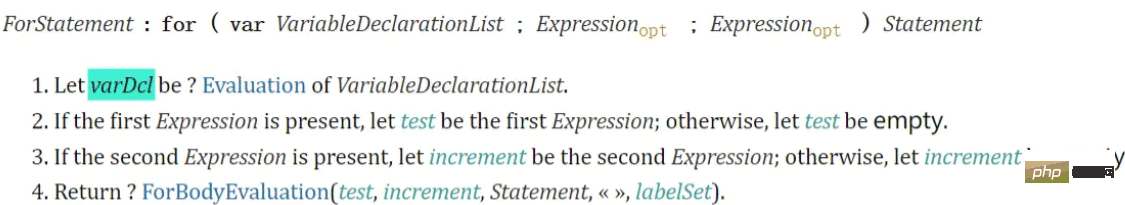
先看第一個結論,規格是這麼說的:

可以看到,規範對於var初始化變數沒有什麼特別的處理,直接就拿來用了。此時這個變數就是個普通的var變量,和for迴圈處於同一作用域。
我們用程式碼來佐證一下:
var funcs = [];
for (var i = 0; i < 3; i++) {
// !!!重复声明了一个同名的var变量
var i = 5;
console.log("My value: " + i);
}
/*
只会输出一次:
> My value: 5
*/var可以重複宣告且值會覆寫,因此在循環體內再宣告一個var i = 5,循環變數被作沒了,會直接跳出for迴圈。
var funcs = [];
for (var i = 0; i < 3; i++) {
// 用let声明了一个和循环变量同名的变量
let i = 5;
console.log("My value: " + i);
}
/*
一共输出了3次:
> My value: 5
> My value: 5
> My value: 5
*/初始化var變數在函數作用域,循環體內的let變數在區塊作用域,循環體內優先存取區塊作用域裡的let變量,因此循環體內的i值會被覆蓋。
又由於var變數實際上處於let變數的外層作用域,因此let變數沒有重複聲明,不會報錯;var變數也會如期完成自己作為循環變數的使命。
再看第二個結論,同樣是先看規範:
很明顯可以發現,使用let來初始化會比使用var多了一個叫perIterationLets的東西。
perIterationLets是什麼?
從規範上可以看到,perIterationLets源自於LexicalDeclaration(詞法宣告)裡的boundNames。
而這個LexicalDeclaration(詞法宣告),其實就是我們用來初始化的let宣告。
可以理解為,如果我們用let宣告來初始化for循環,for迴圈內部不會像直接使用var變數一樣來直接使用let變量,而是先把let變數收集起來,以某種形式轉換為perIterationLets,再傳遞給循環體。
perIterationLets是被用來做什麼的?
從規範上可以看到,我們的let變數以perIterationLets的身份,作為參數被傳進了ForBodyEvaluation,也就是循環體裡。
在循環體裡,perIterationLets只做了一件事情,那就是作為CreatePerIterationEnvironment的參數:
从字面上理解,CreatePerIterationEnvironment意思就是每次循环都要创建的环境。
要注意,这个环境不是{...}里的那些执行语句所处的环境。 {...}里的执行语句是statement,在规范里可以看到,stmt有自己的事情要做。
这个环境是属于圆括号的作用域,也就是我们定义的let初始化变量所在的作用域。
再看看每次循环都要创建的环境被用来干嘛了:
逐步分析一下方法:CreatePerIterationEnvironment这个
- 首先,把当前执行上下文的词法环境保存下来,作为
lastIterationEnv(上一次循环时的环境); - 创建一个和
lastIterationEnv同级的新作用域,作为thisIterationEnv(本次循环的环境); - 遍历我们定义的let初始化变量,也就是
perIterationLets,在thisIterationEnv(本次循环的环境)里创建一个同名的可变绑定,找到它们在lastIterationEnv(上一次循环时的环境)里的终值,作为这个同名绑定的初始值; - 最后,将
thisIterationEnv(本次循环的环境)交还给执行上下文。
简而言之就是,for循环会在迭代之前创建一个和初始化变量同名的变量,并使用之前迭代的终值将这个变量初始化以后,再交还给执行上下文。
用伪代码理解一下这个过程就是:
到这里又有一个问题,既然把圆括号内的变量向循环体里传递了,那如果在循环体里又重复声明了一个同名变量,算不算重复声明,会不会报错?
答案是不会。
因为CreatePerIterationEnvironment在执行时,在新环境里创建的是一个可变的绑定,因此如果在循环体内重复声明一个名字为i的变量,只是会影响循环体内执行语句对i值的访问。
var funcs = [];
for (let i = 0; i < 3; i++) {
// !!!用let声明了一个和循环变量同名的变量
let i = 5;
console.log("My value: " + i);
}
/*
一共输出了3次:
> My value: 5
> My value: 5
> My value: 5
*/总结
在for循环中使用var声明来初始化的话,循环变量会暴露在和for循环同一作用域下,导致循环结束后还能访问到循环变量,且访问到的变量值是经过循环迭代后的值。
解决这个问题的方法如下:
- 使用闭包将循环变量的值作为局部变量保存起来;
- 使用ES6的let声明,将循环变量的作用域限制在for循环内部,初始化变量始终是for循环的局部变量,不能在外界被访问到。
for循环是怎么处理用let和var声明的初始化变量的?
- 用var初始化时,for循环会直接使用创建的var初始化变量;
- 用let初始化时,圆括号会自成一个作用域,for循环会将圆括号内的变量值往循环体内传递。
【相关推荐:javascript视频教程、web前端】
以上是簡單了解JavaScript變數or循環中的var和let的詳細內容。更多資訊請關注PHP中文網其他相關文章!

