css 3d中的z軸指什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-09-06 16:13:583279瀏覽
在css中,3d屬性設定的z軸指的是螢幕到人的眼睛的方向為正方向的軸;3維座標系中z軸往螢幕外面是數值為正,往螢幕裡面數值為負值,例如當「translate3D」屬性值中z軸為負值時,元素向螢幕內位移。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css 3d中的z軸指什麼
Z軸:指的是螢幕到人的眼睛的方向為正方向的軸
3維座標系中z軸往螢幕外是數值為正,往螢幕裡面數值為負值;當translate3D屬性值中z軸為負值時,元素向螢幕內位移,
D變形 CSS3 transform---rotateX(), rotateY(), rotateZ(), 透視(perspective)
左手座標系
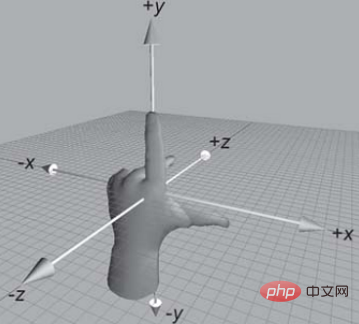
伸出左手,讓大拇指和食指成「L」形,大拇指向右,食指向上,中指指向前方。這樣我們就建立了一個左手座標系,大拇指、食指和中指分別代表X、Y、Z軸的正方向。如下圖

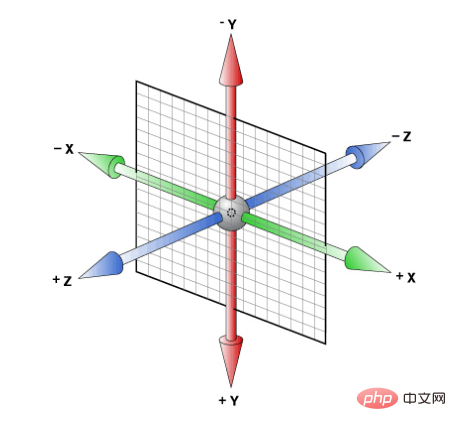
CSS3中的3D座標系與上述的3D座標係是有一定區別的,相當於其繞著X軸旋轉了180度,如下圖

簡單記住他們的座標:
x左邊是負的,右邊是正的
-
#y 上面是負的, 下面是正的
z 裡面是負的, 外面是正的
以上是css 3d中的z軸指什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5支援flv文件嗎下一篇:html5支援flv文件嗎

