es6怎麼實現arr(陣列)去重
- 青灯夜游原創
- 2022-08-30 17:48:282395瀏覽
3種實作方法:1、Set資料結構和「Array.from()」去重,語法「Array.from(new Set(arr))」;2、Set資料結構和擴充運算符「...」去重,語法「[...new Set(arr)]」;3、filter()和indexOf()過濾,語法「arr.filter((it,in)=>{return arr .indexOf(it,0)===in;});」。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6數組去重的5種方法
#1、Set資料結構和Array.from()去重
Set是ES6新提供的資料結構,類似數組,但是本身沒有重複值。利用這個特性,我們可以將陣列轉換為Set類型進行去重,然後使用Array.from方法將其再轉為陣列。
Array.from方法用於將兩類物件轉換為真正的陣列:類似陣列的物件(array-like object)和可遍歷(iterable)的物件(包括ES6 新增的資料結構Set 和Map)。
實作想法:
-
將陣列轉為set集合去重後,使用Array.from方法將集合轉為陣列
語法:
Array.from(new Set(arr))
範例:
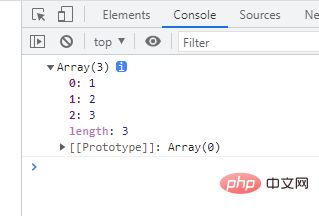
let arr=[1,2,3,3,2,"1",0,undefined,undefined]; let newArr=Array.from(new Set(arr)); console.log(newArr);
去重)
2、Set資料結構與擴充運算符「...」去重
擴展運算子
…是ES6中引入的,將可迭代物件展開到其單獨的元素中,所謂的可迭代物件就是任何能用for of迴圈進行遍歷的對象,例如:陣列、字串、Map 、Set 、DOM節點等。
實作想法:
將陣列轉為set集合去重後,使用擴充運算子…將集合展開到陣列中,將集合轉為陣列
語法:
[...new Set(arr)]
範例:
let arr=[1,2,3,3,2,"1",0,1,2]; let newArr=[...new Set(arr)]; console.log(newArr);

##3、利用陣列的filter indexOf方法去重
filter() 方法建立一個新的數組,新數組中的元素是透過檢查指定數組中符合條件的所有元素。 indexOf方法傳回指定元素在陣列中的第一個索引(index), 如果沒有則傳回-1範例:##
var arr=[1, 2, 3, 2, 3];
var newArr = arr.filter((item,index)=> {
return arr.indexOf(item,0) === index;
});
console.log(newArr); 所以這裡的arr 陣列中的每個元素透過 indexOf() 方法傳回的索引值分別是0 1 2 1 2
所以這裡的arr 陣列中的每個元素透過 indexOf() 方法傳回的索引值分別是0 1 2 1 2
arr.forEach(item => console.log(arr.indexOf(item))); // 0 1 2 1 2
可以透過 indexOf 來實現去重,例如arr 中的第四個元素 2 透過 indexOf 返回的是索引是1, 但是它當前的index 下標是3,不相等,說明當前的這個 2 元素在之前出現過, 所以應該把它過濾掉。
【相關推薦:
javascript影片教學、web前端】
以上是es6怎麼實現arr(陣列)去重的詳細內容。更多資訊請關注PHP中文網其他相關文章!

