vue2和vue3的差別是什麼
- 青灯夜游原創
- 2022-08-26 18:13:4113413瀏覽
區別:1、vue2的雙向資料綁定利用了ES5的API Object.definePropert(),而vue3中使用了es6的API Proxy;2、Vue3支援碎片,而vue2不支援;3、 Vue2使用選項類型API,而Vue3使用合成型API;4、建立數據,vue2把數據放入data屬性中,而Vue3使用setup()方法;5、vue3有Teleport組件,vue2沒有。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
盤點Vue3 與Vue2 的差異
#1. vue2和vue3雙向資料綁定原理發生了改變
#vue2 的雙向資料綁定是利用ES5 的一個API Object.definePropert()對資料進行劫持結合發布訂閱模式的方式來實現的。
vue3 中使用了 es6 的 ProxyAPI 對資料代理程式。
比相比於vue2.x,使用proxy的優勢如下
- #defineProperty只能監聽某個屬性,不能對全物件監聽
- 可以省去for in、閉包等內容來提升效率(直接綁定整個物件即可)
- 可以監聽數組,不用再去單獨的對數組做特異性操作vue3.x可以偵測到數組內部資料的變化
2. Vue3支援碎片(Fragments)
就是說在元件可以擁有多個根節點。
vue2
<template>
<div>
<h2> {{ title }} </h2>
</div>
</template>
vue3
#<template>
<div>
</div>
<h2> {{ title }} </h2>
</template>
3. Composition API
#Vue2與Vue3 最大的區別— Vue2使用選項類型API(Options API)對比Vue3合成型API(Composition API)
舊的選項型API在程式碼里分割了不同的屬性: data,computed屬性,methods,等等。新的合成型API能讓我們用方法(function)來分割,相較於舊的API使用屬性來分組,
這樣程式碼會更簡單、更整潔。
vue2
export default {
props: {
title: String
},
data () {
return {
username: '',
password: ''
}
},
methods: {
login () {
// 登陆方法
}
},
components:{
"buttonComponent":btnComponent
},
computed:{
fullName(){
return this.firstName+" "+this.lastName;
}
}
}
#vue3
export default {
props: {
title: String
},
setup () {
const state = reactive({ //数据
username: '',
password: '',
lowerCaseUsername: computed(() => state.username.toLowerCase()) //计算属性
})
//方法
const login = () => {
// 登陆方法
}
return {
login,
state
}
}
}
4. 建立資料 data
Vue2 - 這裡把資料放入data屬性中
export default {
props: {
title: String
},
data () {
return {
username: '',
password: ''
}
}
}
在Vue3.0,我們就需要使用一個新的setup()方法,此方法在組件初始化構造的時候觸發。
使用以下三個步驟來建立反應性資料:
從vue引入reactive
使用reactive()方法來聲名我們的數據為響應性數據
使用setup()方法來返回我們的響應性數據,從而我們的template可以獲取這些響應性數據
import { reactive } from 'vue'
export default {
props: {
title: String
},
setup () {
const state = reactive({
username: '',
password: ''
})
return { state }
}
}
template使用,可以透過state.username和state.password取得資料的值。
<template>
<div>
<h2> {{ state.username }} </h2>
</div>
</template>
5. 生命週期鉤子— Lifecyle Hooks
Vue2--------------vue3 beforeCreate -> setup() created -> setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeDestroy -> onBeforeUnmount destroyed -> onUnmounted activated -> onActivated deactivated -> onDeactivated
setup() :開始建立元件之前,在beforeCreate和created之前執行。創建的是data和method
onBeforeMount() : 元件掛載到節點上之前執行的函數。
onMounted() : 元件掛載完成後執行的函數。
onBeforeUpdate(): 元件更新之前執行的函數。
onUpdated(): 元件更新完成之後執行的函數。
onBeforeUnmount(): 元件卸載之前執行的函數。
-
onUnmounted(): 元件卸載完成後執行的函數
若元件被<keep-alive></keep-alive>包含,則多出下面兩個鉤子函數。 onActivated(): 被包含在中的元件,會多出兩個生命週期鉤子函數。被啟動時執行 。
- onDeactivated(): 例如從 A元件,切換到 B 元件,A 元件消失時執行。
6.父子傳參不同,setup() 函數特性
總結:
#1)、 setup 函數時,它將接受兩個參數:(props、context(包含attrs、slots、emit))
2)、setup函數是處於生命週期函數beforeCreate 和Created 兩個鉤子函數之前的函數
3)、執行setup 時,元件實例尚未被建立(在setup() 內部,this 不會是該活躍實例的引用,即不指向vue實例,Vue 為了避免我們錯誤的使用,直接將setup函數中的this修改成了undefined)
4)、與模板一起使用:需要傳回一個物件(在setup函數中定義的變數和方法最後都是需要return出去的不然無法再模板中使用)
5)、使用渲染函數:可以傳回一個渲染函數,該函數可以直接使用在同一作用域中宣告的響應式狀態
注意事項:
1)、setup函數中不能使用this。 Vue 為了避免我們錯誤的使用,直接將 setup函數中的this修改成了 undefined)
2)、setup 函数中的 props 是响应式的,当传入新的 prop 时,它将被更新。但是,因为 props 是响应式的,你不能使用 ES6 解构,因为它会消除 prop 的响应性。
如果需要解构 prop,可以通过使用 setup 函数中的toRefs 来完成此操作:
父传子,props
import { toRefs } from 'vue'
setup(props) {
const { title } = toRefs(props)
console.log(title.value)
onMounted(() => {
console.log('title: ' + props.title)
})
}
子传父,事件 - Emitting Events
举例,现在我们想在点击提交按钮时触发一个login的事件。
在 Vue2 中我们会调用到this.$emit然后传入事件名和参数对象。
login () {
this.$emit('login', {
username: this.username,
password: this.password
})
}
在setup()中的第二个参数content对象中就有emit,这个是和this.$emit是一样的。那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
然后我们在login方法中编写登陆事件
另外:context 是一个普通的 JavaScript 对象,也就是说,它不是响应式的,这意味着你可以安全地对 context 使用 ES6 解构
setup (props, { attrs, slots, emit }) {
// ...
const login = () => {
emit('login', {
username: state.username,
password: state.password
})
}
// ...
}
3)、 setup()内使用响应式数据时,需要通过.value获取
import { ref } from 'vue'
const count = ref(0)
console.log(count.value) // 0
4)、从 setup() 中返回的对象上的 property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加 .value
5)、setup函数只能是同步的不能是异步的
7. vue3 Teleport瞬移组件
Teleport一般被翻译成瞬间移动组件,实际上是不好理解的.我把他理解成"独立组件",
他可以那你写的组件挂载到任何你想挂载的DOM上,所以是很自由很独立的
以一个例子来看:编写一个弹窗组件
<template>
<teleport>
<div>
<h2><slot>this is a modal</slot></h2>
<button>Close</button>
</div>
</teleport>
</template>
<script>
export default {
props: {
isOpen: Boolean,
},
emits: {
'close-modal': null
},
setup(props, context) {
const buttonClick = () => {
context.emit('close-modal')
}
return {
buttonClick
}
}
}
</script>
<style>
#center {
width: 200px;
height: 200px;
border: 2px solid black;
background: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
}
</style>
在app.vue中使用的时候跟普通组件调用是一样的
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="vue2和vue3的差別是什麼" >
<helloworld></helloworld>
<hooksdemo></hooksdemo>
<button>Open Modal</button><br>
<modal> My Modal !!!!</modal>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import HooksDemo from './components/HooksDemo.vue'
import Modal from './components/Modal.vue'
import{ref} from 'vue'
export default {
name: 'App',
components: {
HelloWorld,
HooksDemo,
Modal
},
setup() {
const modalIsOpen = ref(false)
const openModal = () => {
modalIsOpen.value = true
}
const onModalClose = () => {
modalIsOpen.value = false
}
return {
modalIsOpen,
openModal,
onModalClose
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
要是在app.vue文件中使用的时候,modal是在app的 DOM节点之下的,父节点的dom结构和css都会给modal产生影响
于是产生的问题
modal被包裹在其它组件之中,容易被干扰
样式也在其它组件中,容易变得非常混乱
Teleport 可以把modal组件渲染到任意你想渲染的外部Dom上,不必嵌套在#app中,这样就可以互不干扰了,可以把Teleport看成一个传送门,把你的组件传送到任何地方
使用的时候 to属性可以确定想要挂载的DOM节点下面
<template> <teleport> <div> <h2>柏特better</h2> </div> </teleport> </template>
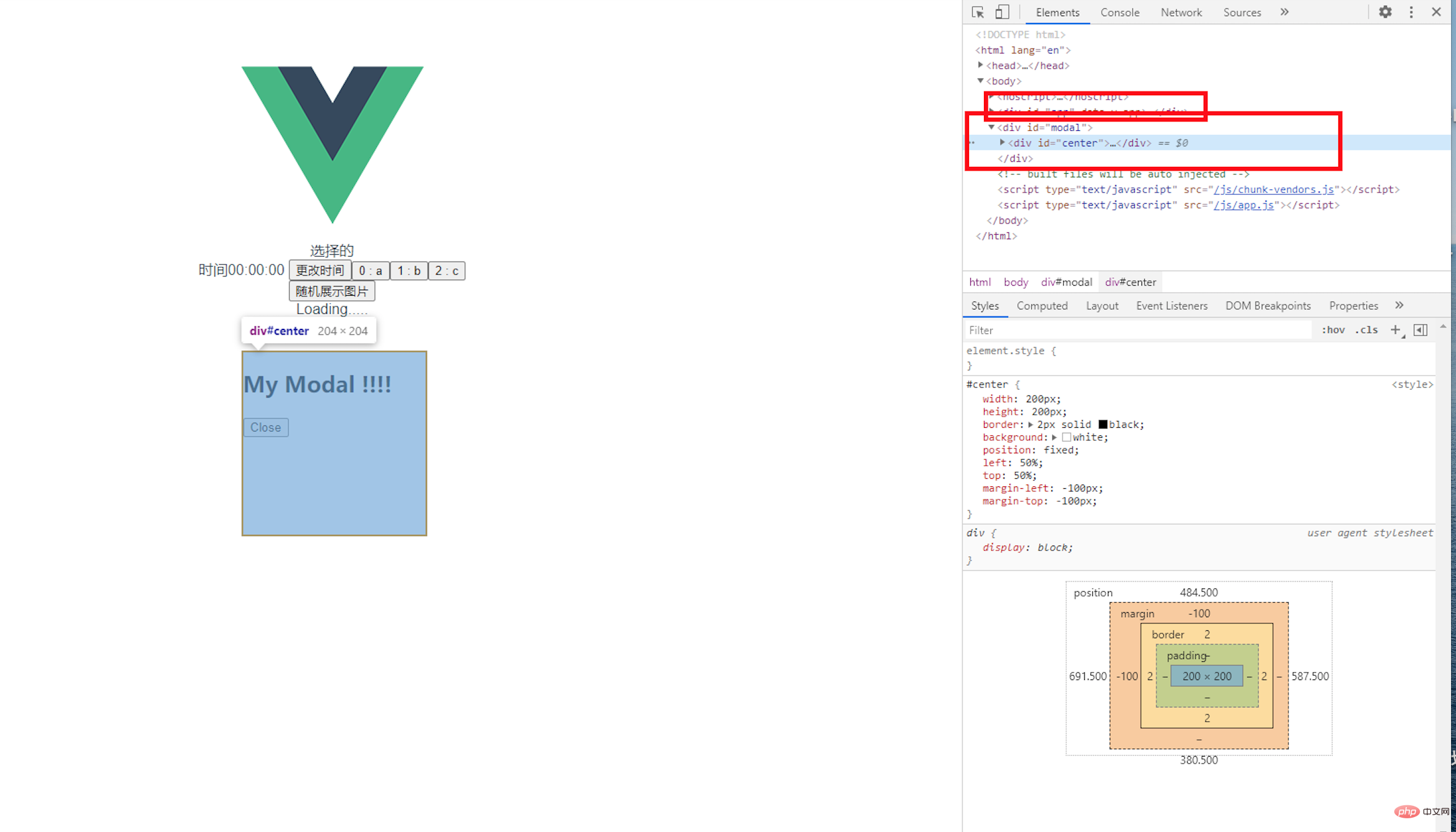
在public文件夹下的index.html中增加一个节点
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title></title> <noscript> <strong>We're sorry but doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <div></div> <!-- built files will be auto injected -->
这样可以看到modal组件就是没有挂载在app下,不再受app组件的影响了

以上是vue2和vue3的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

