JavaScript數組reduce()方法使用實例
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-24 09:14:172116瀏覽
【相關推薦:javascript影片教學、web前端】
##前言今天請讓我詳細介紹一下這個方法,希望對你有幫助。 這是 reduce 的基本用法:var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
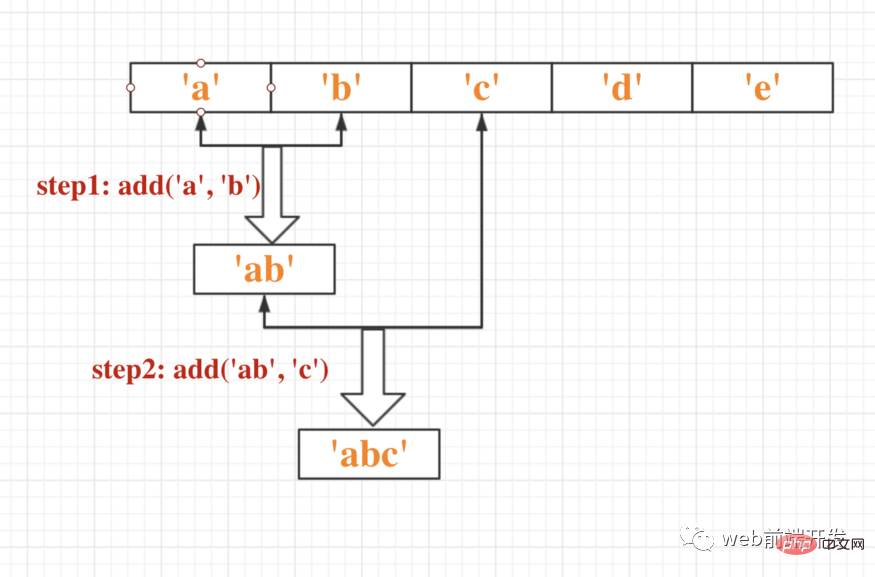
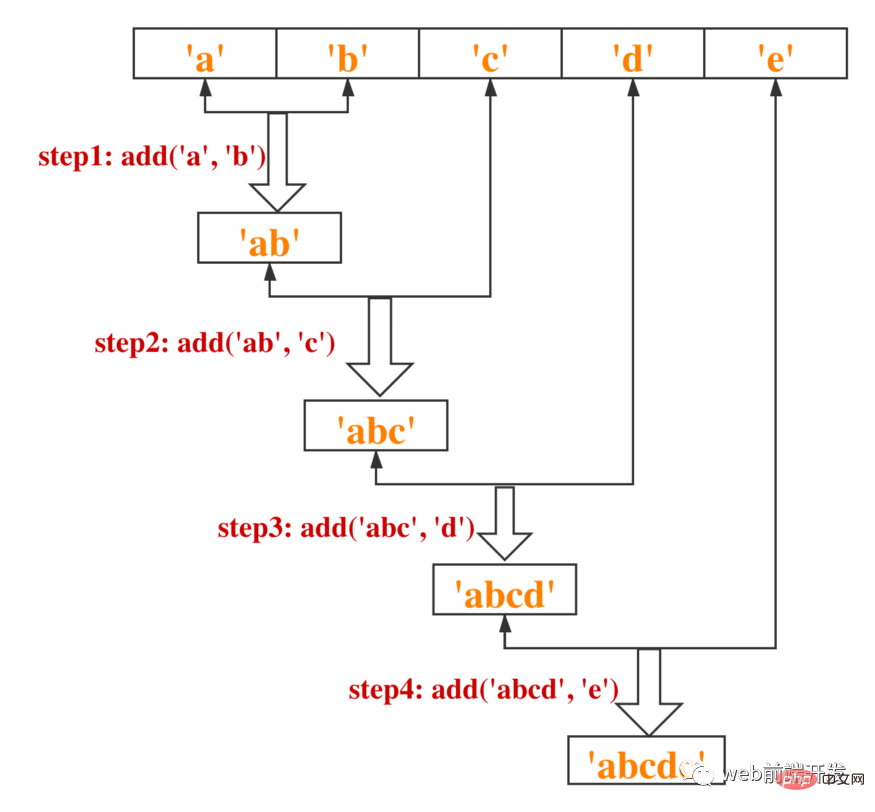
arr.reduce(reducer)reduce是數組原型物件上的一個方法,可以幫助我們操作數組。它將另一個函數作為其參數,可以稱為reducer。 reducer 有兩個參數。第一個參數 param1 是最後一次 reducer 運行的結果。如果這是第一次運行 reducer,則 param1 的預設值是數組第一個元素的值。 reduce 方法循環遍歷數組中的每個元素,就像在 for 迴圈中一樣。並將循環中的目前值作為參數2。 遍歷完數組,reduce會傳回最後一個reducer計算的結果。 我們來看一個詳細的例子。 var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)





var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
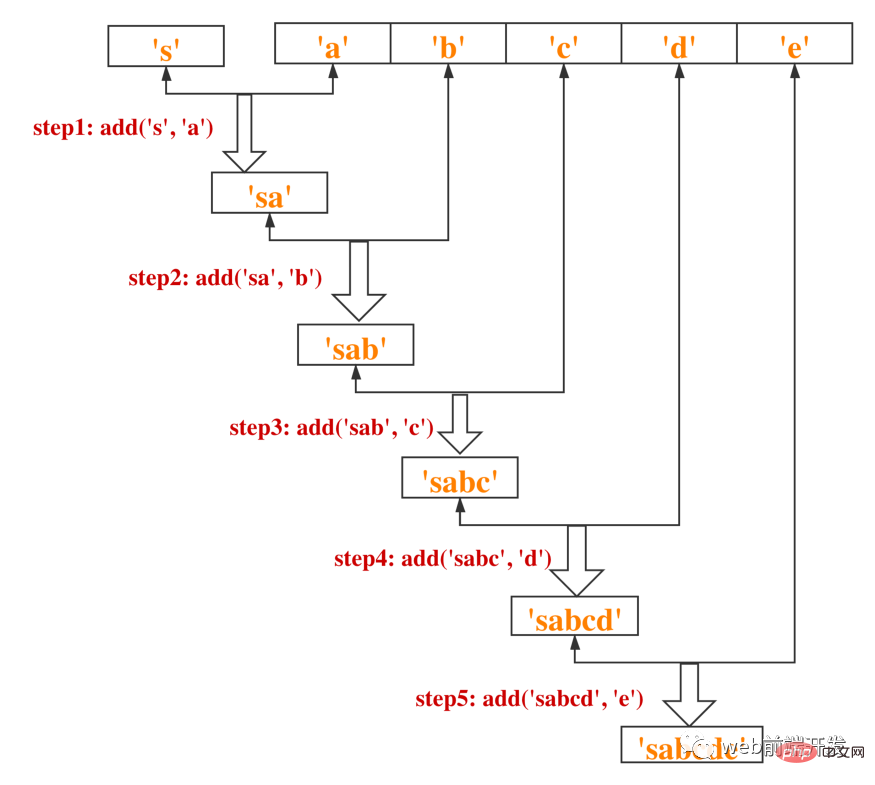
arr.reduce(add, 's')


var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')接下來,我們將進入實際程式章節,體驗reduce的強大威力。 1、累加和累積乘法如果我們想要得到陣列中所有元素的總和,你會怎麼做? 一般來說,你可能會這樣寫:function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}當然,你可能還有其他的寫法,但是只要使用for循環,程式碼就會顯得多餘。 那我們來看看上面的累加函數是做什麼的:
- 將初始總和設為零
- #取出陣列中的第一個元素並求和
- 在sum 中快取上一步的結果
- 依序取出數組中的其他元素,進行上述操作
- 返回最終結果
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
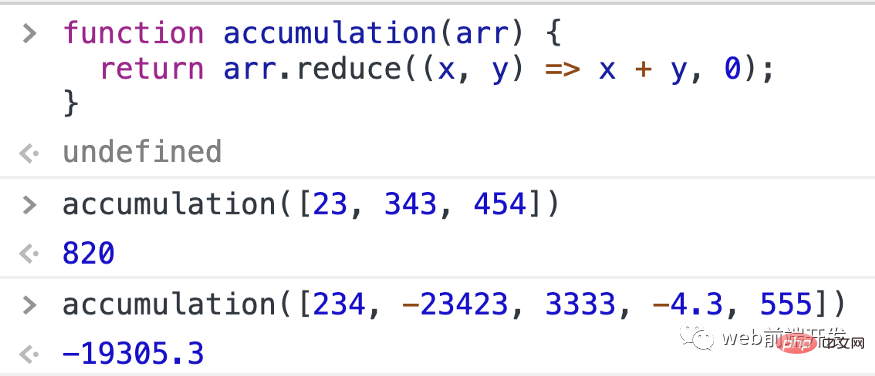
}如果你習慣使用箭頭函數,上面的程式碼看起來會更簡潔:function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}一行程式碼搞定!

当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 892、获取一个数组的最大值和最小值
如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
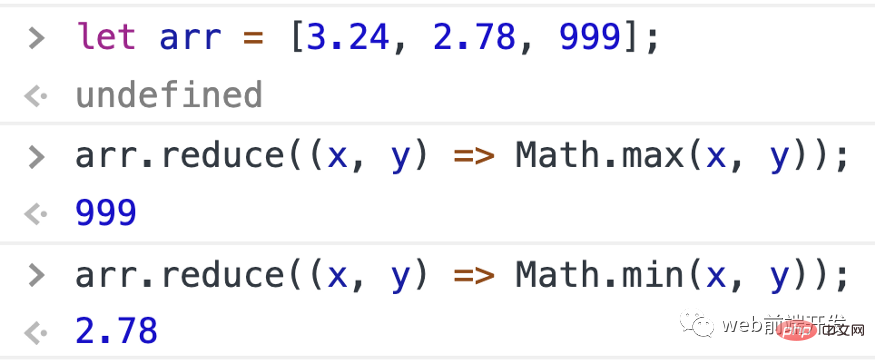
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));

3、计算数组中元素出现的频率
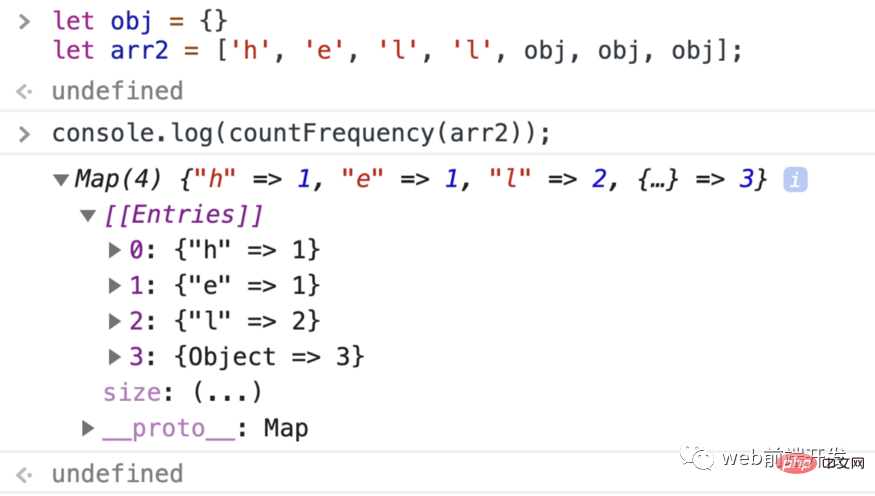
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
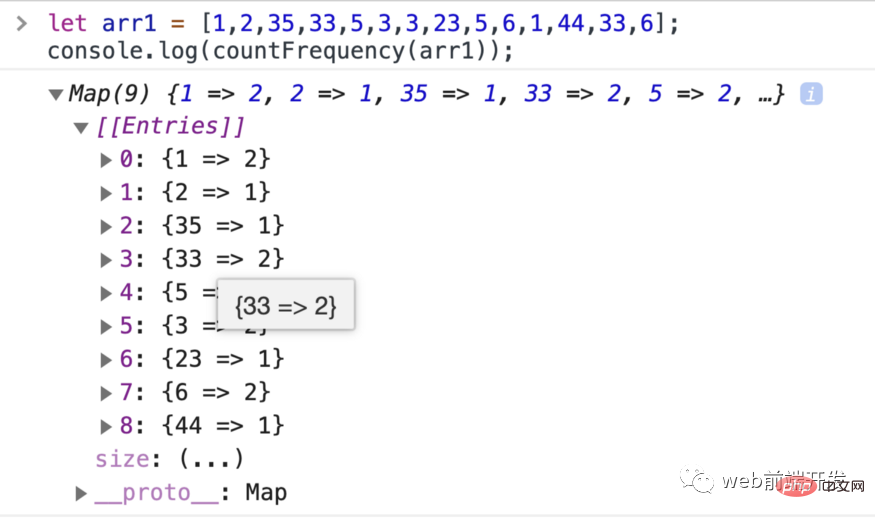
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
这里有两个例子:


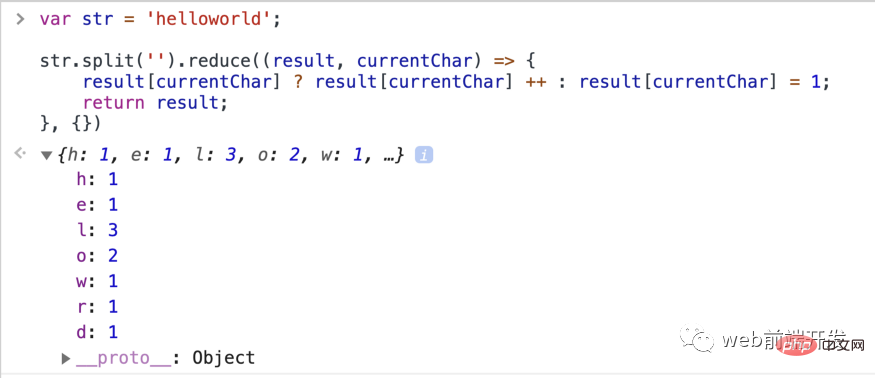
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})
因为字符类型可以用作对象的键,所以我们这里不使用 Map。
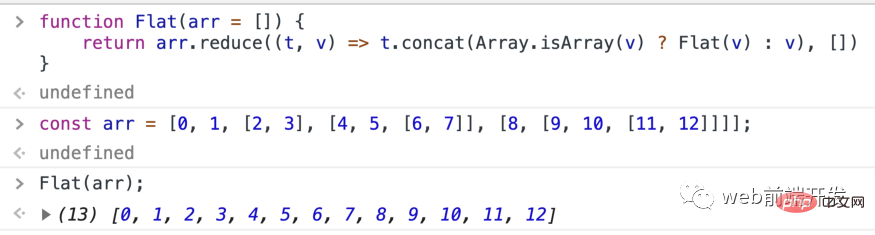
4、多个数组的展平
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}
通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
以上是JavaScript數組reduce()方法使用實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:一文解析node中的模組系統下一篇:一文解析node中的模組系統


