看看CSS如何利用計數器來實現長按讚累積動畫
- 青灯夜游轉載
- 2022-08-23 10:41:512822瀏覽
這篇文章跟大家分享一個CSS自訂計數器的使用小技巧,聊聊如何利用它實現長按點讚累積動畫,希望對大家有所幫助!

【推薦學習:css影片教學】
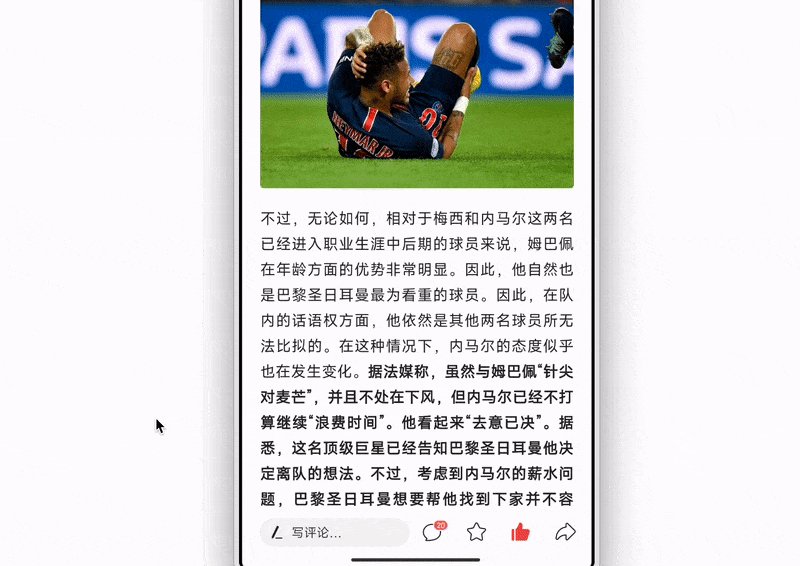
在某條APP 中,如果長按點贊,會出現這樣花里胡哨的動畫,如下

這個動畫有兩部分組成,其中這個隨機表情的實現可以參考coco 的這篇文章巧用transition 實現短視頻APP讚動畫

比較類似,這裡就不重複了,我們這裡要實現的是這個不斷變化的數字動畫,如下示範

仔細觀察,主要有以下幾個互動
- 滑鼠按下有一個向上出現的動畫,抬起會慢慢消失
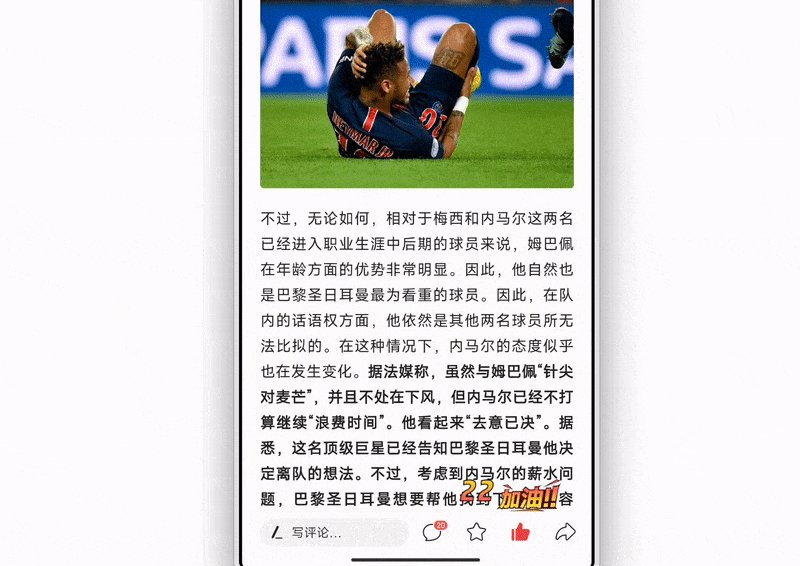
- 數字不斷累加
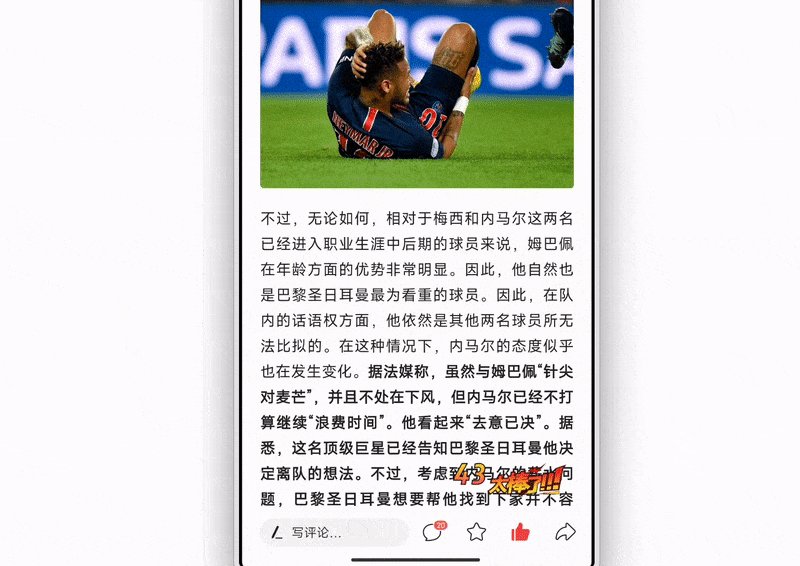
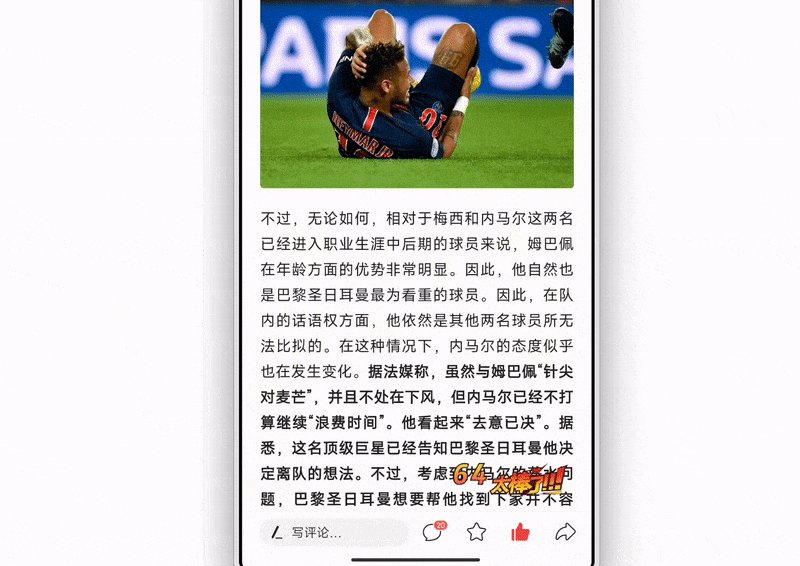
- 提示文字在達到某一指定值時自動變化,鼓勵! > 加油!! > 太棒了!!!
一起看看如何實現的吧
##一、滑鼠按下抬起互動
使用偽元素可以讓HTML 夠簡潔、夠靈活,例如HTML 如下<button>长按点赞</button>用偽元素來實作提示文案,簡單修飾一下
.like{
position: relative;
}
.like::after{
position: absolute;
bottom: 100%;
width: max-content;
font-size: 2rem;
font-style: italic;
font-weight: bolder;
background-image: linear-gradient(#FFCF02, #FF7352);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content:'x10';
}效果如下

.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s;
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
}這樣很輕易就實現了一個按下就向上出現,抬起就還原的動畫

:active上,並且添加一個延時,保證在元素在消失後,位移動畫才還原
CSS 實作按鈕點擊動效的套路.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s .3s, 0s .6s transform; /*默认情况下没有transform*/
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: .3s;
}
效果如下

還在使用計時器嗎? CSS 也能實現電子時鐘和動畫合成小技巧! CSS 實現動感的倒數效果在以前,數字的變化可能需要創建多個標籤,然後改變位移來實現
<div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>...</span> </div>這種方式需要創建多個標籤,略微繁瑣,也不易擴展,也
沒辦法在偽元素中使用。
不過現在有更簡潔的方式可以實現了,那就是 CSS @property。這是做什麼的呢?簡單來講,可以自訂屬性,在這個例子中,可以讓數字像顏色一樣進行過渡和動畫,可能不太懂,直接看例子吧
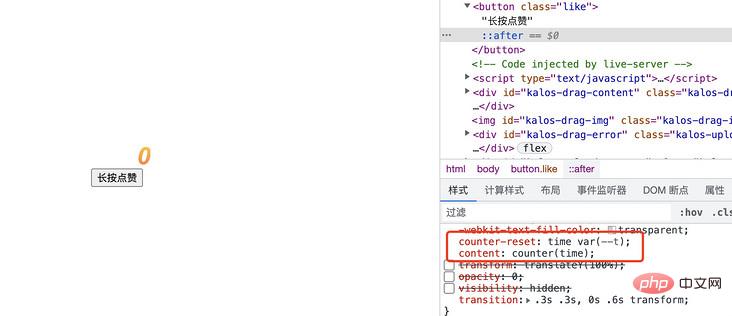
我們先透過CSS變數將數字渲染到頁面,這裡需要藉助計數器有興趣的可以參考這篇文章:小tips: 如何藉助content屬性顯示CSS var變數值.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
}
為了方便測試,這裡先將提示設定為可見,效果如下

--t改變到 999
@keyframes count {
to {
--t: 999
}
}
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
}效果如下

然而并没有什么动画,其实是需要等100s以后才会直接变成999。然后最重要的一步来了,加上以下自定义属性
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}</integer>
对的,仅仅添加这一小段 CSS,动画就出来了

是不是很神奇?可以这么理解,通过@property定义后,这个变量--t本身可以单独设置动画了,就像颜色变化一样。
然后,我们要实现只有按下的时候才会出现动画,可以默认将动画暂停,按下的时候才运行
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默认暂停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下运行*/
}
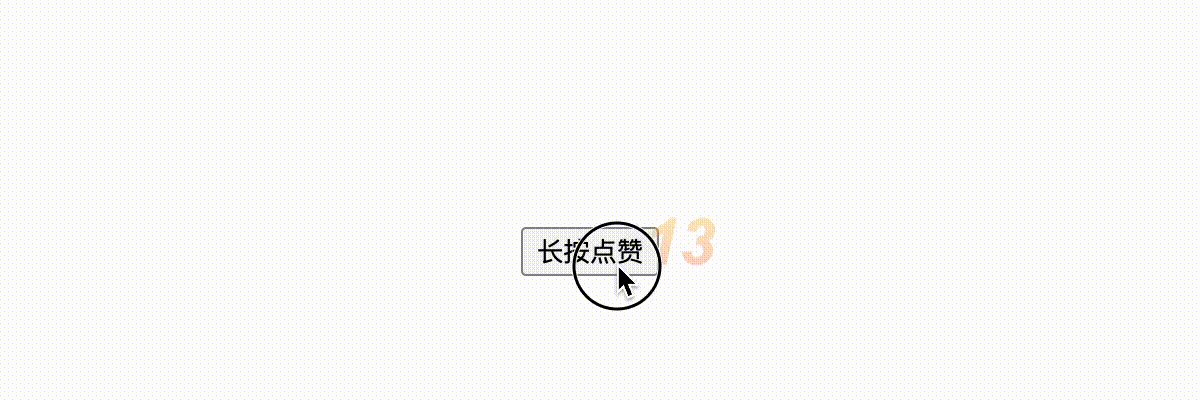
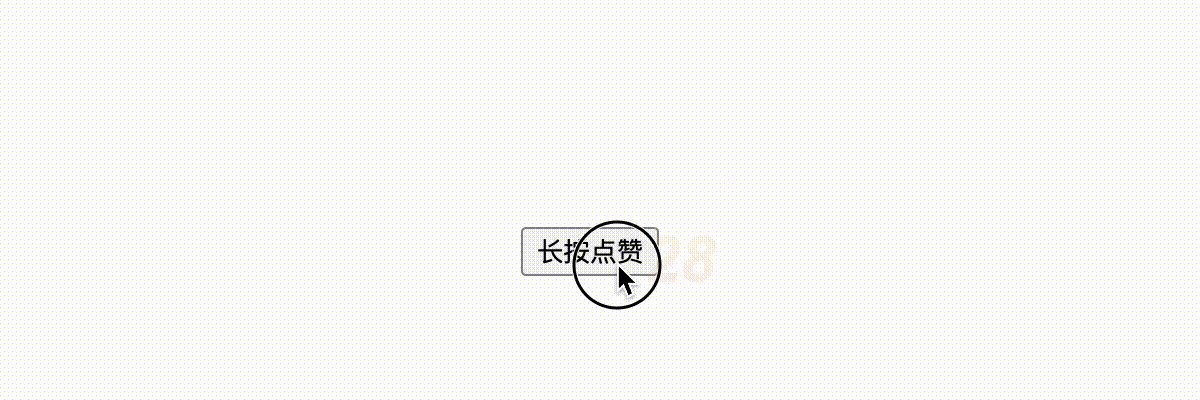
现在看看效果吧

三、提示的阶段变化
提示在数字不断累积的过程中有一个阶段性的变化,如下
0~20:鼓励!20~50:加油!!50~:太棒了!!!
那么,如何根据 CSS 变量来自动映射不同的提示呢?这里可以用到自定义计数器,比如,我们先自定义一个计数器
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
}
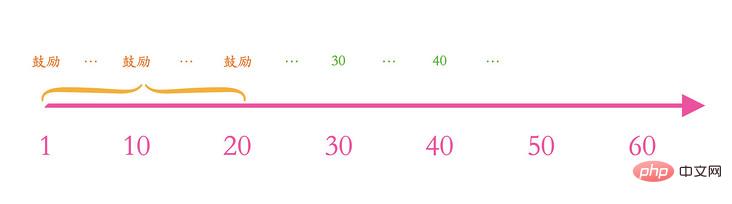
这样定义了一个名为“鼓励”的计数器,简单解释一下,system,表示计算系统,这里为cyclic,表示循环使用开发者提供的一套字符,字符由symbos定义。然后symbos表示计算符号,也就是具体展示的字符,这里指定为鼓励!就行了。然后有个range属性,表示计数器的范围,这里指定为1 20。示意如下

这部分自定义计数器内容比较复杂,也比较新,有兴趣的可以参考张鑫旭的这篇文章:CSS @counter-style规则详细介绍
然后将这个自定义的计数器也通过伪元素渲染出来
.like::after{
content: counter(time) counter(time, 鼓励);
}
下面看下效果

可以看到,当计数在1~20范围内,渲染的是自定义字符“鼓励!”,当超过这个范围后,又变成了普通的数字,因此我们需要做一个“回退”处理,也就是在这个区间外的规则,CSS 计数器也提供了这样的能力,名为fallback,实现就是这样
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 21 50;
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
range: 51 infinite;
}
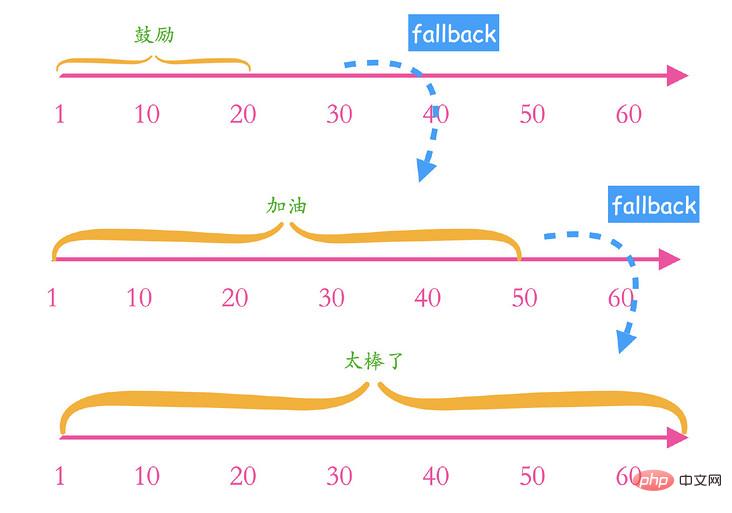
相信应该比较好理解,当计数器range超出时,就会按照fallback的计数规则继续执行,可以无限嵌套,上面可以稍微简化一下,区间可以更加灵活一点,比如加油的区间,进入到这个计数器,起点肯定已经超过了20,所以可以把起点也改为0,简化后如下
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 0 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 0 50; /*进入到这个计数器,起点肯定已经超过了20*/
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
}
示意如下

这样就得到了文章开头的演示效果

完整代码可以访问:
https://codepen.io/xboxyan/pen/gOeEMwP
https://code.juejin.cn/pen/7133856833428520963
https://xboxyan.gitee.io/demo/CSS_add_num_animation.html
四、总结一下
以上就是全部内容了,还不错的动画小技巧,你学会了吗?下面总结一下
鼠标按下和抬起的过渡动画通常是相反的,不过可以通过在按下时设置
transition来改变抬起的动画數字不斷累加可以藉助
@property來實現,它可以讓CSS 變數像顏色一樣過渡或動畫計數器可以讓CSS 變數渲染到偽元素上
animation-play-state可以實現按下動畫開始,抬起動畫暫停的效果自訂計數器可以讓指定計數範圍內渲染某一些字元
#要實作計數的階段變更可以用
fallback#進行回退,可以跳到另一個計數器提一下相容性,
Chrome 91,目前還不太適合外部使用,但可以提前了解
當然,自訂計數器的潛力遠不止於此,後面還會進行更多的挖掘與應用。最後,如果覺得還不錯,對你有幫助的話,歡迎按讚、收藏、轉寄❤❤❤
原文網址:https://segmentfault.com/a/1190000042360785
(學習影片分享:web前端)
以上是看看CSS如何利用計數器來實現長按讚累積動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

