Pycharm建立一個Django專案的超詳細圖文教程
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-18 17:46:312864瀏覽
這篇文章為大家帶來了關於Python的相關知識,Django是比較經典的Python web框架,最近剛好在專案中用到了Django,所以下面這篇文章主要給大家介紹了使用Pycharm創建Django專案的超詳細圖文教程,希望對大家有幫助。

【相關推薦:Python3影片教學 】
Django 簡介
- Django是一個開放原始碼的Web應用框架,由Python寫成。
- 採用了MTV的框架模式,即模型M,視圖V和模版T。它最初是被開發來用於管理勞倫斯出版集團旗下的一些以新聞內容為主的網站的,即是CMS(內容管理系統)軟體。並於2005年7月在BSD許可證下發布。這套框架是以比利時的吉普賽爵士吉他手Django Reinhardt來命名的。
- 2019年12月2日,Django 3. 0發布(Python3.8)。
創建Django的虛擬環境
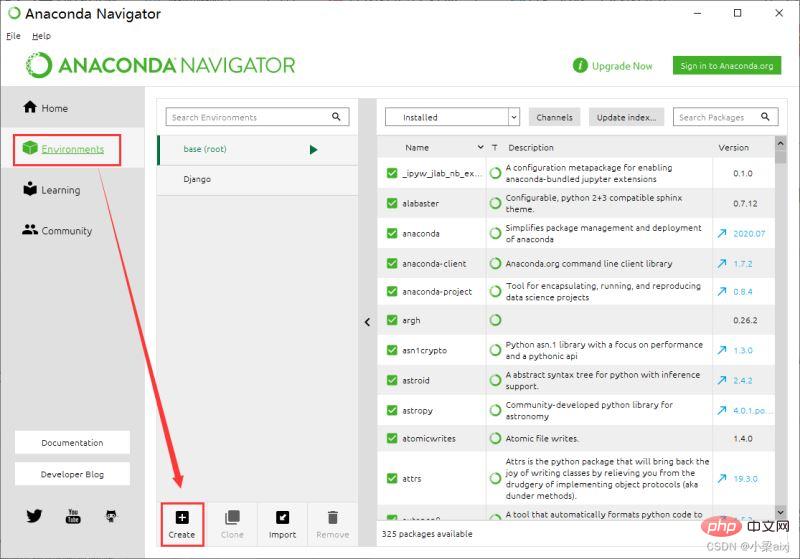
1.這裡我使用的是anaconda navigator創建的,選擇environment,點擊create。

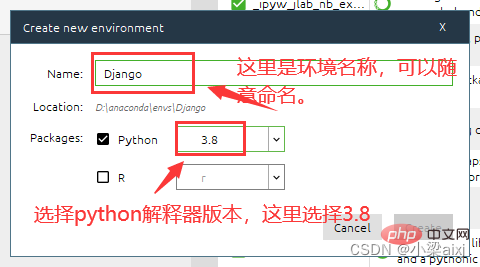
2.設定環境名稱,選擇python3.8版本。

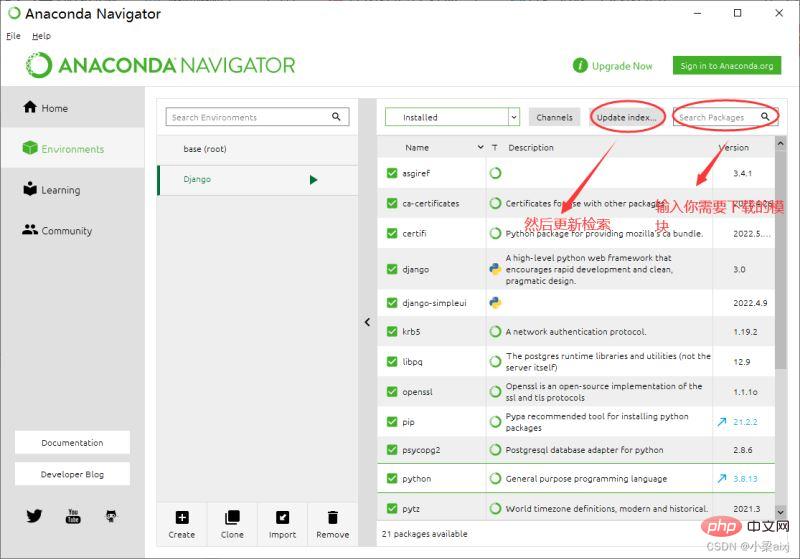
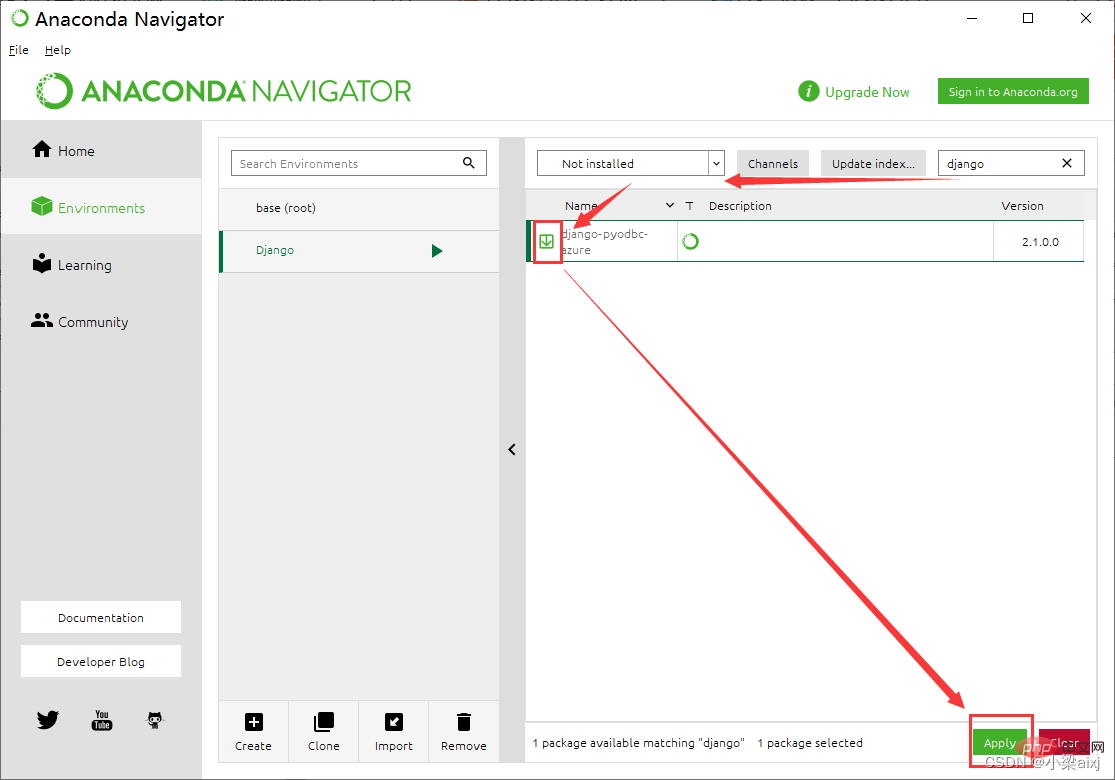
3.可以在這裡安裝一下環境中需要的模組。 (不使用此方式安裝模組,下面會介紹使用其他方法)

#例如:

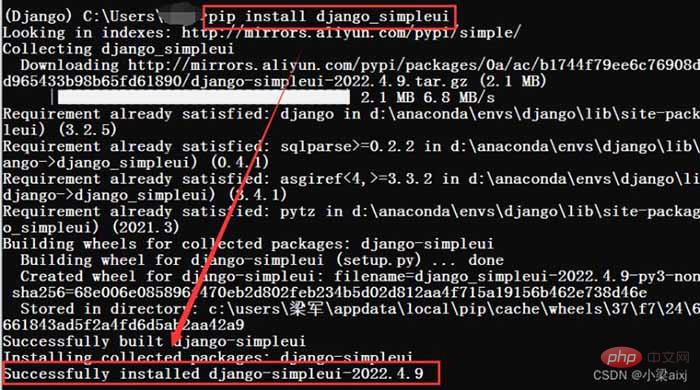
4.安裝django3.0,使用指令:pip install django==3.0,出現successfully才算安裝成功。

5.這裡再安裝一個django_simpleui,後面創建django專案會用到。

simpleui 簡介
simpleui 是一個基於django後台管理的主題,主要是為了美化和簡化django內建的後台管理介面。內建28款流行的主題,pip閃電安裝100%相容原生admin無需修改程式碼,多標籤頁面,各個模組更加清晰明了。配置簡單,極速上手,在settings.py中加入simpleui後啟動立即生效,效率提升 100%!讓後端開發得心應手。 Element-UI Vue 加持,讓古老的django admin 煥然一新。
建立Django專案
1.開啟pycharm,新建專案(new project)。

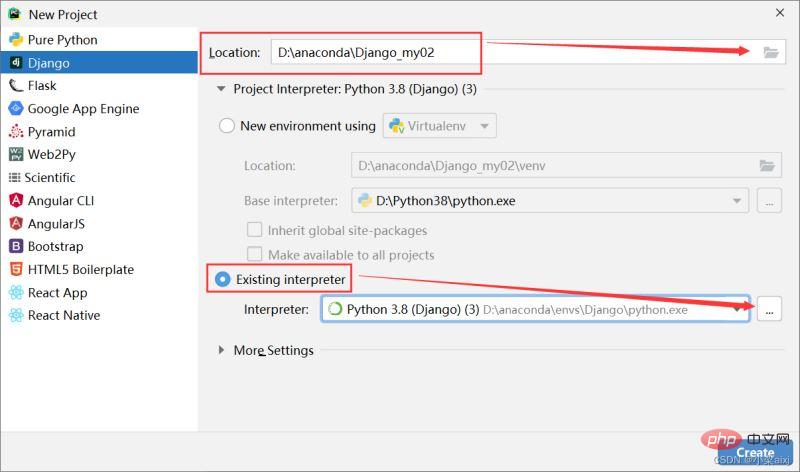
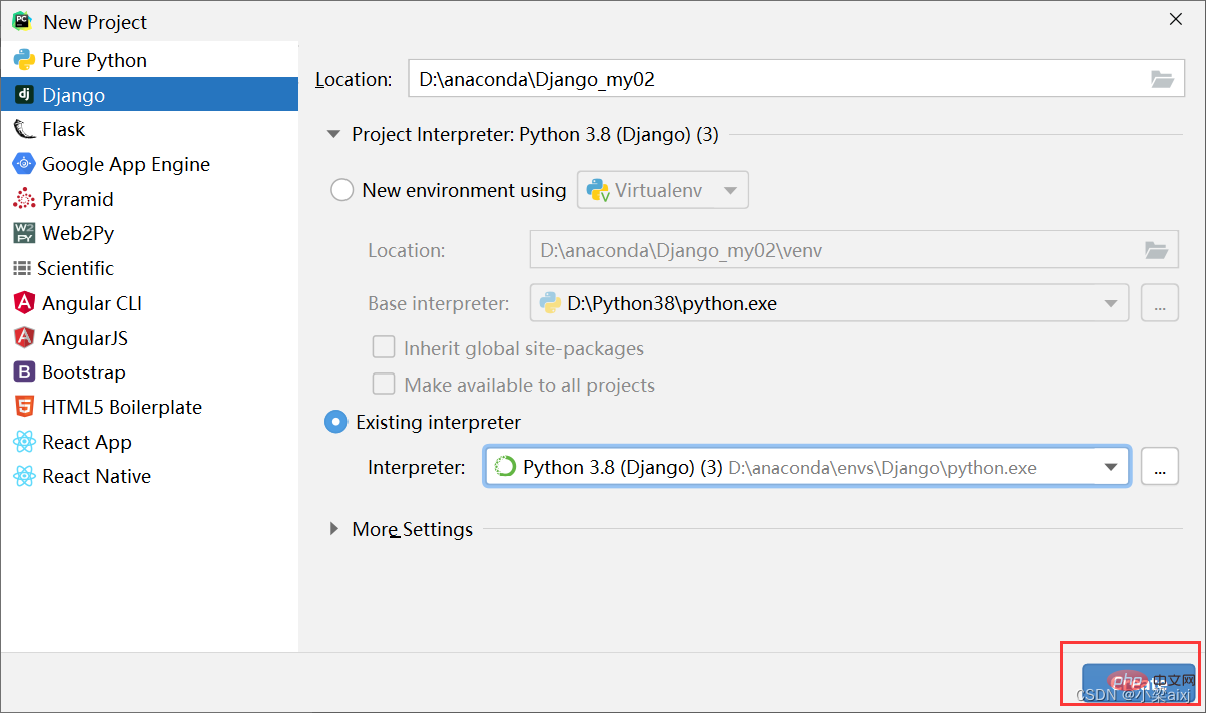
2.設定專案路徑(location),選擇existing interpreter。

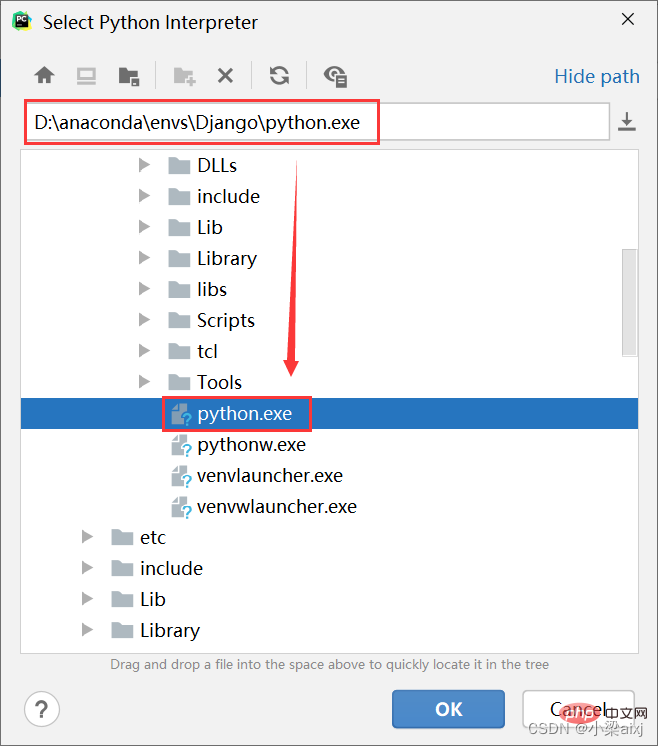
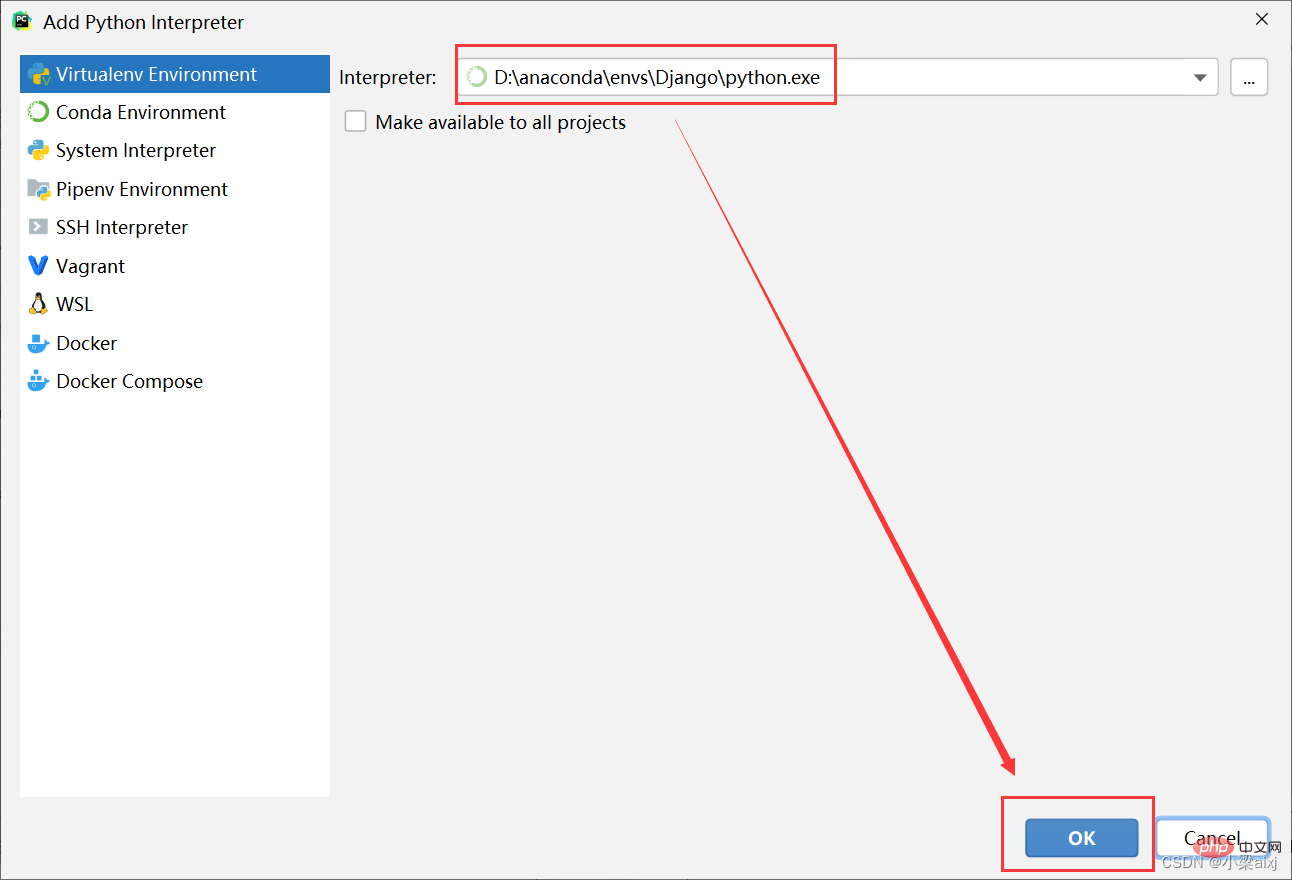
3.設定編譯器(interpreter)。


4.完成配置,點選create。

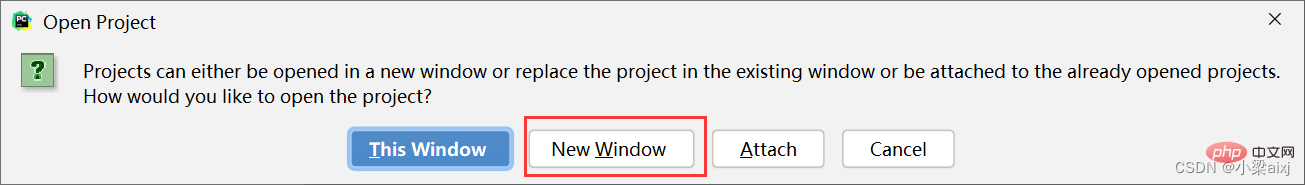
5.選擇new window,會開啟新視窗。

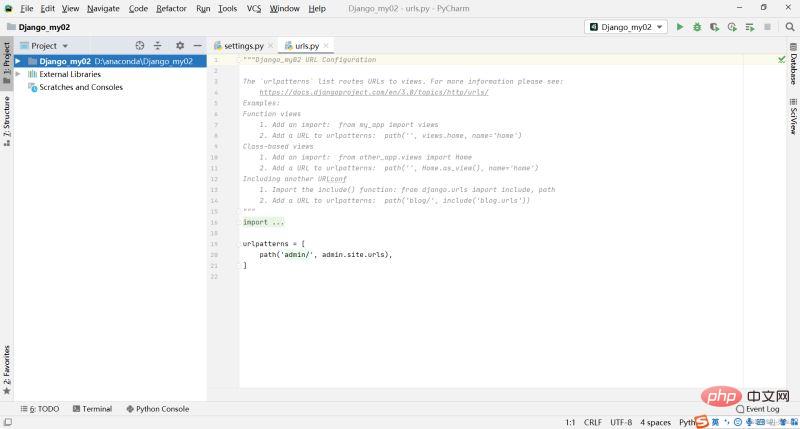
6.出現下圖所示介面,就基本成功了。

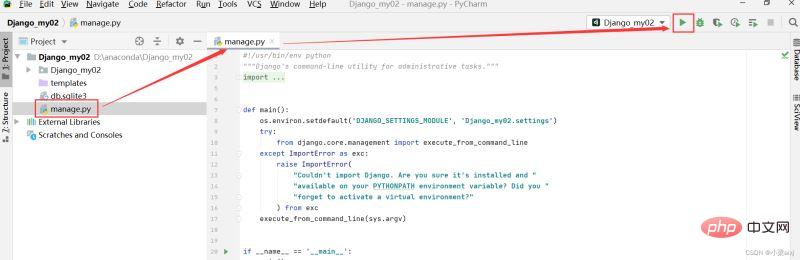
7.執行manage.py,檢查網站是否安裝成功。

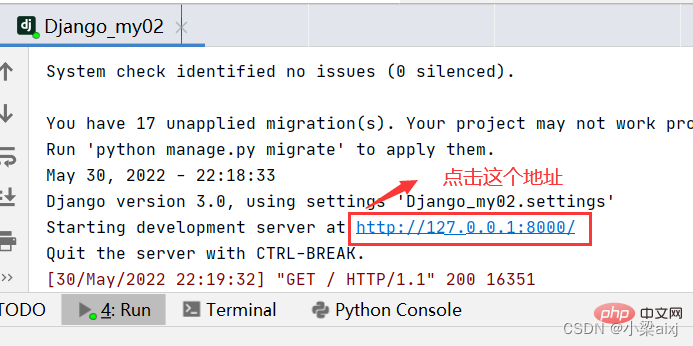
#8.點選執行結果中的位址。

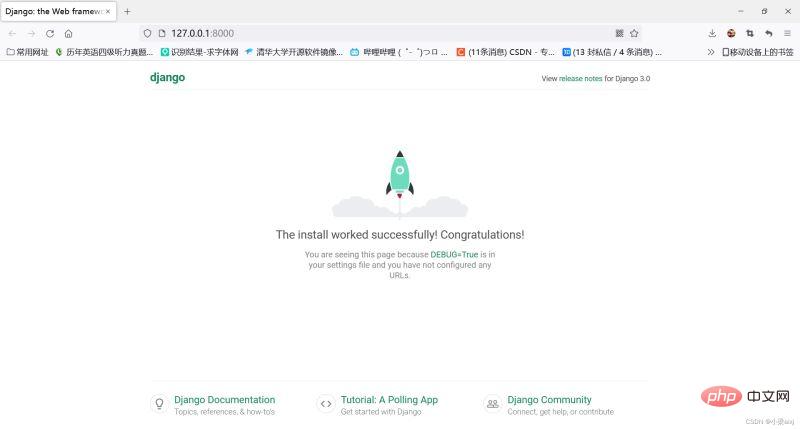
9.出現下圖,大功告成。

【相關推薦:Python3影片教學 】
以上是Pycharm建立一個Django專案的超詳細圖文教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

